
Voyons ensemble les outils permettant de développer en toute sérénité : tout bon développeur d'API qui se respecte doit avoir dans son baluchon de bons outils pour être le plus productif possible.
Nous allons avoir besoin d'interroger notre API de toutes sortes de manières, en faisant varier les headers et contenus de notre requête, en particulier. Pour ce faire, deux outils s'offrent à nous : le premier est graphique et très facile à prendre en main, je l'ai nommé Postman ! Le second outil est à utiliser en ligne de commande, il s'appelle Curl.
Découvrez Postman
Non non, il ne s'agit pas d'un nouveau super-héros, mais bien d'un logiciel. Rendez-vous sur la page officielle pour télécharger l'application.

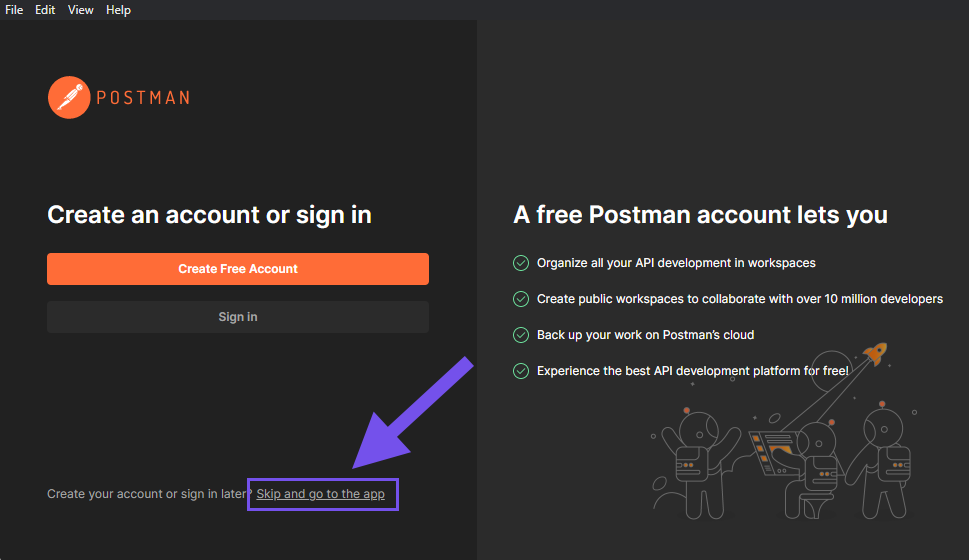
Une fois l’application téléchargée et installée, le logiciel nous demande de nous connecter. C'est inutile. Cliquez sur le lien "Skip and go to the app”".
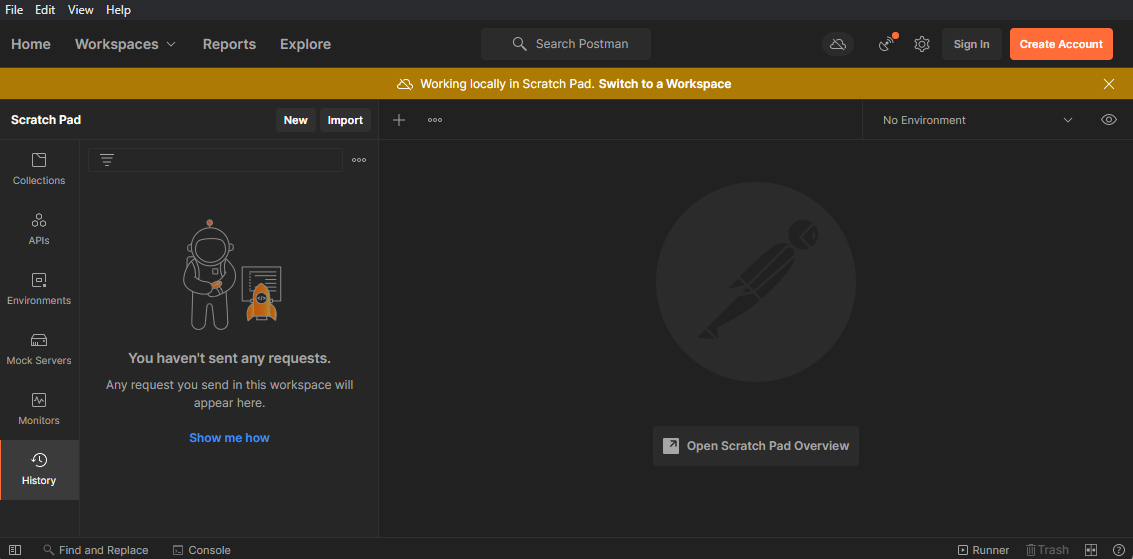
Et voilà, bienvenue sur l'interface de Postman :

Je vous propose de faire un petit tour de l'application ensemble. Vous verrez, c'est très simple à prendre en main.
Faites une requête GET
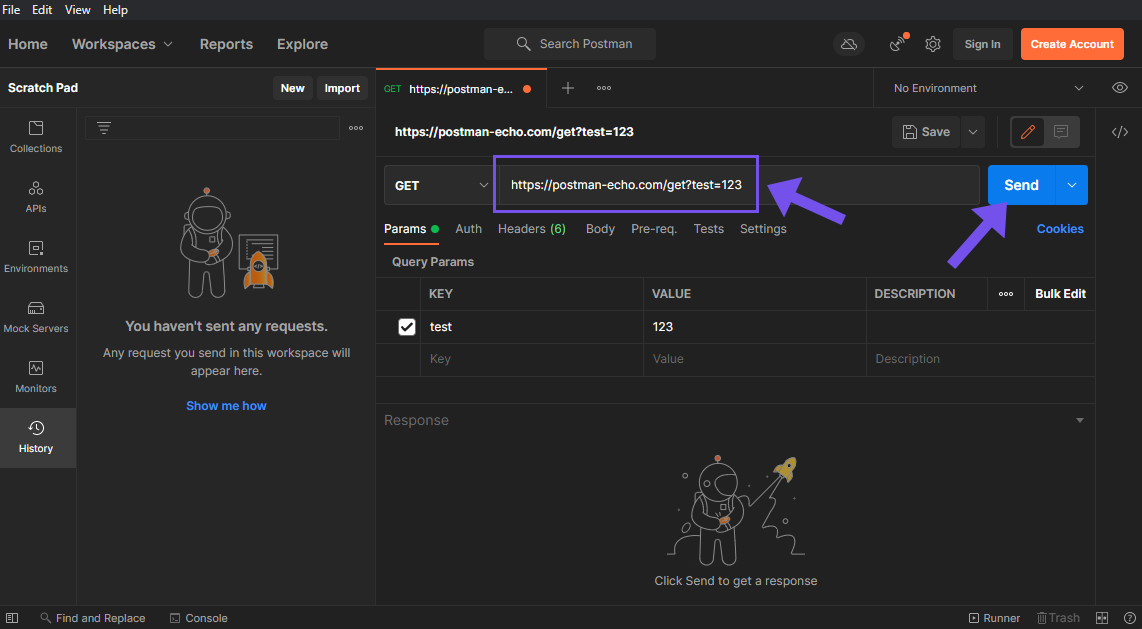
Commençons par une requête GET : Postman nous fournit des URL de test (par exemple https://postman-echo.com/get?test=123), nous allons en faire usage pour faire nos premières armes sur l'outil.

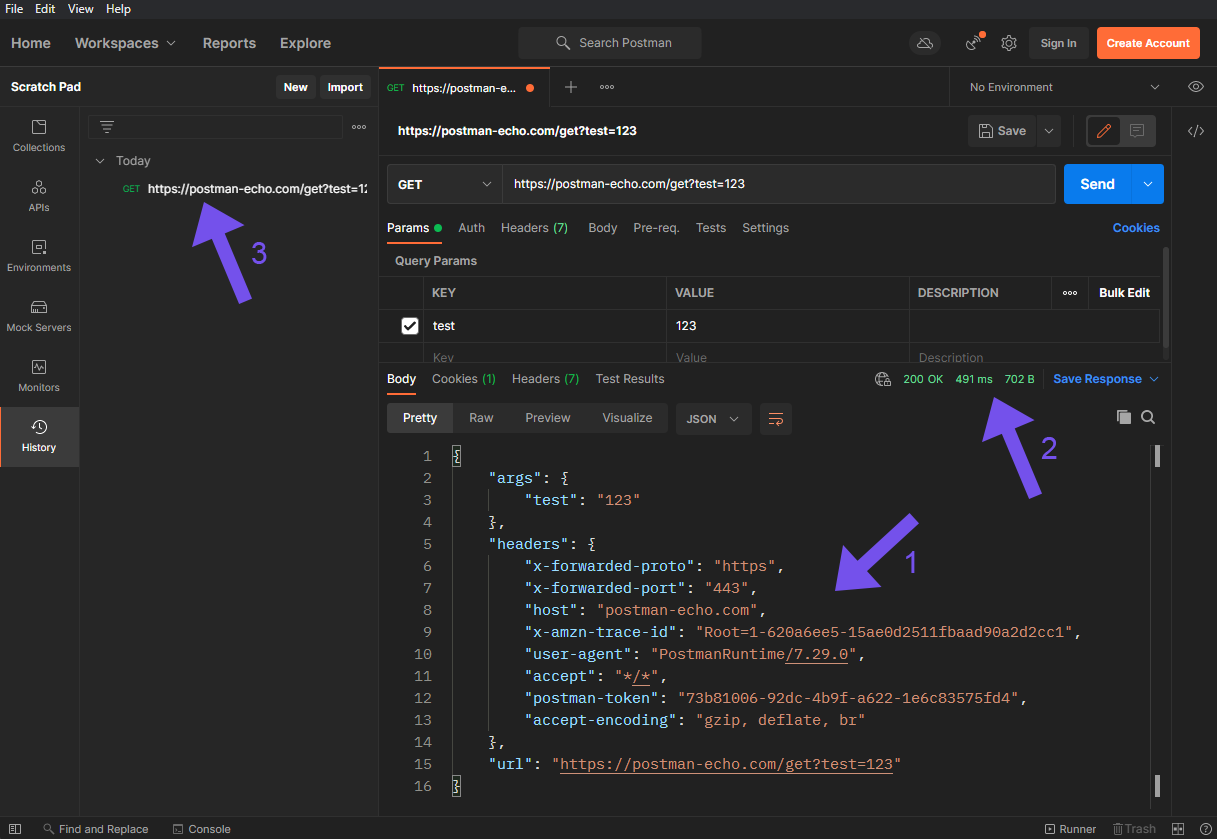
Lorsque vous cliquez sur le bouton "Send", voici le résultat obtenu :

De nouveaux éléments sont apparus sur l'interface ! Détaillons-les ensemble :
On retrouve le contenu de la réponse suite à la requête effectuée.
On peut voir le code status de la réponse (ici, c'est 200), et le temps qui s'est écoulé entre l'émission de la requête et la réception de la réponse.
Une nouvelle entrée est apparue à gauche de l'écran, dans l'encart History. En cliquant dessus, vous serez en mesure de rejouer la requête sans effort.
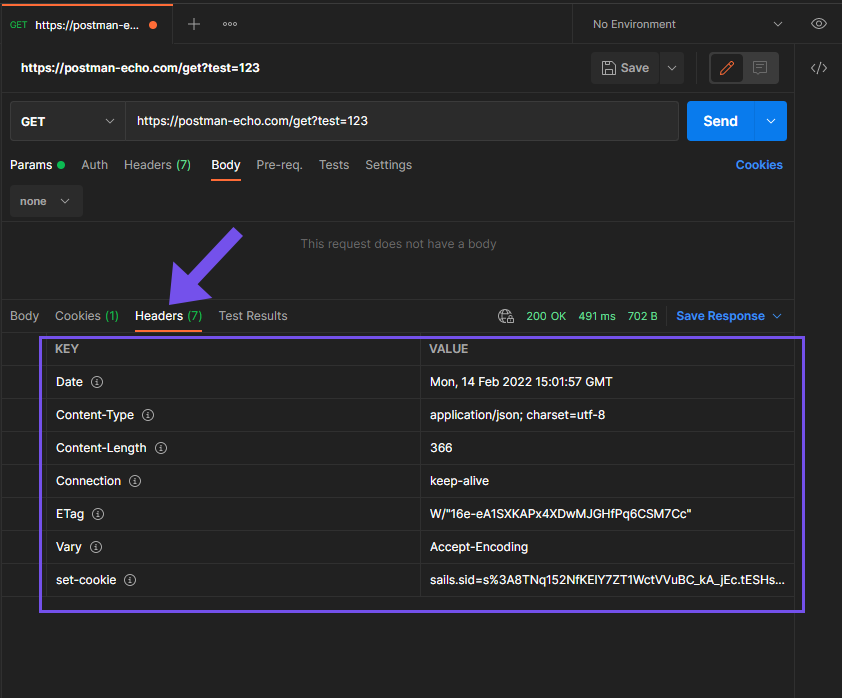
Toujours sur le même écran, cliquez sur l'onglet Headers (7). Voici ce qui est affiché :

Comme vous pouvez le constater, nous pouvons examiner l'ensemble des entêtes (headers) de la réponse. Cela nous sera très utile pour nous assurer que notre application a bien fait le travail escompté.
Modifiez la méthode HTTP
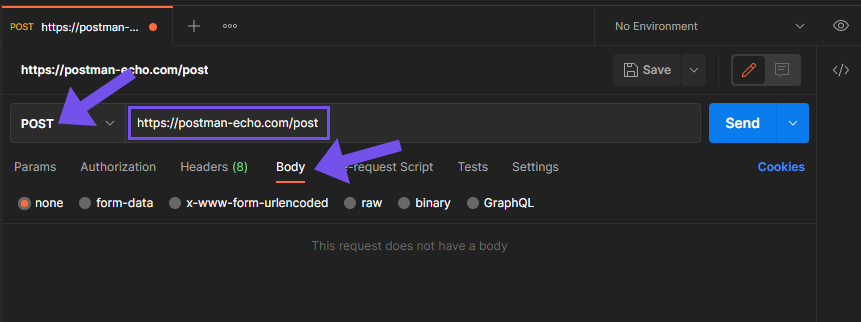
Cette fois-ci nous allons changer d'URL pour effectuer une requête POST.
Pour ajouter les paramètres à envoyer en POST, il suffit de cliquer sur l'onglet Body :

En fonction de la manière dont vous souhaitez poster les informations, plusieurs options s'offrent à vous.
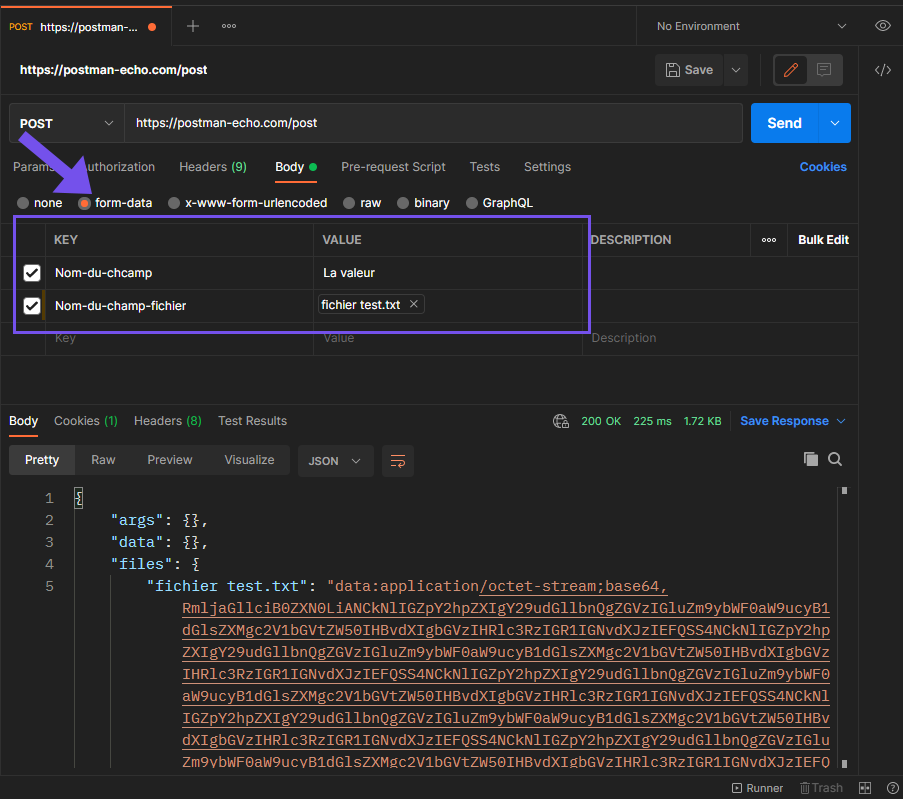
Pour simuler le fonctionnement d'un formulaire, il suffit de sélectionner le bouton radio form-data et de remplir les champs :

Comme vous pouvez le voir, vous êtes en mesure d'envoyer des informations textuelles et un fichier, tout comme le ferait un formulaire HTML.
Ajoutez un ou plusieurs header(s) à une requête
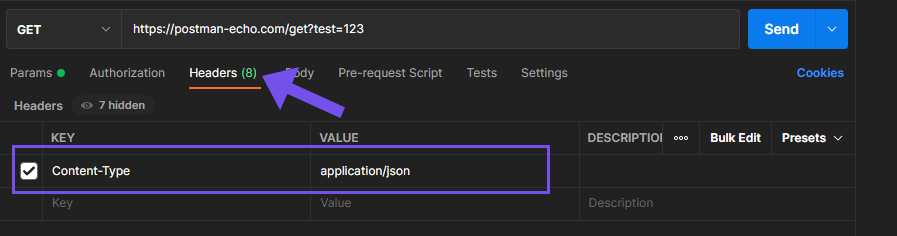
Une autre fonctionnalité qui nous servira bien souvent lors du développement d'API, c’est le fait d'ajouter des headers particuliers pour une requête. C'est tout à fait utile parce qu'il faudra toujours indiquer quel type de contenu est attendu en réponse. Le header à ajouter est Content-Type: application/json ; voici comment procéder :

Il faut cliquer sur l'onglet Headers, puis remplir les champs un à un. Vous pouvez ajouter autant de headers que vous le souhaitez.
Au fur et à mesure du cours, nous découvrirons d'autres fonctionnalités. Un peu de patience ! 
En attendant, n'hésitez pas à essayer un peu tous les boutons, cela ne peut pas faire de mal ! 
Installez Curl
L'utilisation de Curl se fait via la ligne de commande. C'est un peu moins joli à utiliser, mais plutôt fonctionnel.
Voici un exemple de requête POST avec Curl :
$ curl 127.0.0.1\ -H "Accept: application/json"\ -X POST\ -u myuser:pass\ --data
'{"message":"hello"}'Le premier argument, 127.0.0.1 , n'est autre que l'host que nous cherchons à contacter. Détaillons dès maintenant les options qui suivent :
-Hcorrespond aux headers que nous souhaitons ajouter à la requête ;-Xcorrespond à la méthode HTTP que nous souhaitons utiliser ;-ucorrespond aux informations que nous souhaitons faire passer pour une authentification HTTP ;--datacorrespond au contenu (body) de la requête.
Bien évidemment, il existe pléthore d'autres options. Pour les explorer, je vous invite à taper la commande curl --help , et de faire un petit tour du propriétaire. 
En résumé
Les headers vous permettent d’indiquer quel type de contenu vous attendez en réponse.
Postman vous offre une interface pour gérer vos requêtes facilement.
Si vous préférez utiliser la ligne de commande, vous pouvez effectuer les mêmes modifications avec Curl.
Dans ce chapitre, nous avons vu comment installer les outils qui nous seront nécessaires, et en particulier Postman. Dans le chapitre suivant, nous allons créer nos toutes premières entités – c’est parti !
