Testez votre application sur Azure
Ce processus devrait être simple. La base de données que vous avez utilisée pour tester votre application en local est maintenant en ligne, ainsi que votre application. À moins qu'il n'y ait des problèmes avec votre chaîne de connexion ou la modification que vous avez apportée au fichier Startup.cs, tout devrait fonctionner exactement comme en local.
Testez votre application en vous connectant à l'aide des informations d'identification que vous avez définies lors de votre inscription initiale. Votre liste de films devrait s'afficher, si vous en avez une. Testez les éléments du menu en cliquant sur chacun d'eux et vérifiez que la navigation fonctionne comme prévu.
Ensuite, ajoutez de nouveaux films à la base de données. Puis ajoutez-en quelques-uns à votre liste de films. Lorsque vous avez des films et une liste de films, évaluez quelques titres. Continuez à tester les fonctionnalités jusqu'à ce que vous soyez convaincu que tout fonctionne comme vous le souhaitez. Faites les corrections éventuellement nécessaires.
Finalisez votre application en ligne
La dernière étape de votre application consiste à corriger tous les problèmes d'affichage que vous avez pu remarquer pendant les tests. Comme votre application repose sur Bootstrap, elle est compatible avec les appareils mobiles. Je vous recommande de la tester avec plusieurs tailles d'écran pour vous assurer que tout se passe comme vous le souhaitez.
Il existe deux façons de procéder. Premièrement, vous pouvez redimensionner la fenêtre de votre navigateur et voir comment les pages se comportent. Cette méthode est tout à fait valable pour les tests initiaux, mais si vous souhaitez rendre votre application accessible au public, vous devez la tester à l'aide d'émulateurs d'appareils mobiles.
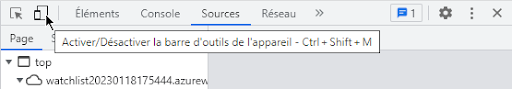
Heureusement, Google Chrome et d'autres navigateurs intègrent de tels émulateurs dans leurs fonctions de débogage. Dans Chrome, appuyez sur F12 pour faire apparaître l'environnement de débogage. Dans la barre de menu, sur le côté gauche, vous verrez une icône représentant des appareils mobiles. Il s'agit du bouton permettant d'activer les émulateurs. Vous pouvez également activer ce menu en appuyant sur Ctrl + Maj + M.

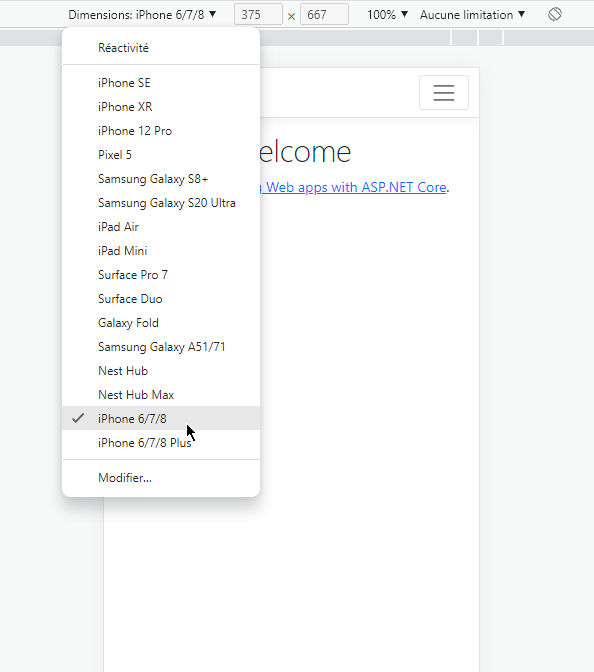
Par exemple, l'image suivante montre le modèle Bootstrap que j'ai choisi s'affichant dans un émulateur pour les modèles iPhone 6/7/8 :

Pour essayer différents émulateurs, sélectionnez-les dans le menu déroulant en haut à gauche du menu d'affichage des émulateurs.
En résumé
Dans ce chapitre, vous avez apporté la touche finale à votre application :
Vous avez publié votre application en ligne sur Azure, et avez testé ses fonctionnalités en ajoutant des films et des notes personnelles à la base de données, ainsi qu'à votre liste de films.
Enfin, vous avez testé le rendu de votre application pour plusieurs appareils à l'aide des émulateurs intégrés dans les outils de débogage de Google Chrome.
Vous venez de terminer votre projet ! Comment vous sentez-vous ? Ça fait plaisir, non ?
Dans le dernier chapitre, nous allons parler brièvement de quelques éléments supplémentaires que vous pourriez envisager pour votre application afin de la rendre plus utile, ou même commercialisable si c'est la direction que vous souhaitez prendre.
