Mettez en place un Adapter pour migrer une API
Premier Structural Design Pattern que vous allez voir dans cette partie : l’Adapter Pattern. C’est l’un des design patterns les plus courants et les plus utilisés. Il est à la fois simple à comprendre et à implémenter. :)
Comme pour les chapitres précédents, j’ai créé une issue sur GitHub qui va être notre problématique. J’ai mis en place un système de filtrage sur le projet Filmo Patterns. Grâce à un select , vous pouvez afficher :
Tous les films ;
Uniquement les films d’Arnold Schwarzenegger ;
Ou uniquement les films de Sylvester Stallone.
Pour réaliser ce filtrage, j’ai créé :
Un nouveau template,
templates/FilterForm.js. Ce dernier contient un formulaire de sélection, ainsi que le code pour filtrer les films et les afficher. Si vous regardez le code, vous pouvez voir que je vide le nœud.movies-wrapper, je filtre mon tableau de films et j’injecte le tout dans le DOM grâce à mon templatetemplates/MovieCard.js;Pour réaliser la partie filtrage, un dossier
lib(pour libraries). Ce dossierlibva correspondre à une API externe. Il y a actuellement deux dossiers danslib:filter-v1etfilter-v2, qui correspondent respectivement à la première version et à la deuxième version de l’API.
Si vous utilisez le système de filtrage, vous constaterez que le chargement des films filtrés est un peu long : c’est pour cette raison qu’il faut utiliser filter-v2 , cette version étant beaucoup plus rapide. Seulement voilà, cette nouvelle version ne s’utilise pas tout à fait de la même façon :
// Voici comment on utilise la V1
const FilterLib = new FilterV1(this.Movies, actor)
const FilteredMoviesV1 = await FilterLib.filterByActor()
// Voici comment on utilise la V2
const FilteredMoviesV2 = await FilterV2.filterByActor(this.actor, this.Movies)Nous allons implémenter un Adapter pour changer la version librairie avec une version plus rapide, et un code rédigé de manière élégante !
Identifiez les caractéristiques de l’Adapter Pattern

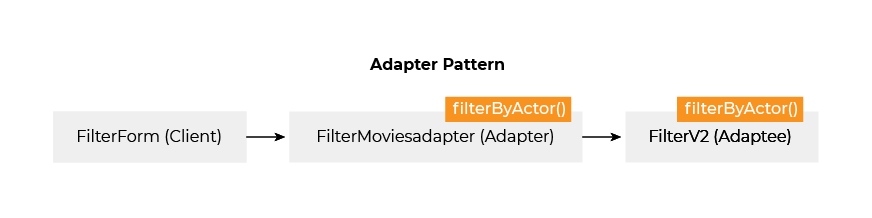
Un Adapter Pattern est composé de trois acteurs :
Le client qui correspond à l’objet (ou plus généralement à l’élément) qui réalise la requête. Dans le cas de notre projet fil rouge, le client est notre objet
FilterForm.L’adapter est l’objet qui va être utilisé par le client. Le client va instancier l’adapter, et c’est l’adapter qui sera chargé de faire les modifications pour pouvoir communiquer avec l’adapté.
L’adapté qui va être appelé par l’adapter. Ici, c’est bien l’adapter qui se charge de faire la transposition entre l’ancienne librairie et la nouvelle.

Vous commencez certainement à comprendre pourquoi l’Adapter est un design pattern très répandu : dès que vous réalisez une mise à jour vers une nouvelle API, vous pouvez passer par un Adapter. Ce dernier vous permet de modifier votre code avec une solution propre, sans avoir à réécrire une grosse partie de votre code : vous allez simplement ajouter un nouvel objet qui sera chargé de faire la traduction entre deux objets aux interfaces incompatibles.
Ça ne vous donne pas envie de coder, tout ça ? :)
Implémentez un Adapter Pattern
Pour créer un Adapter, le plus souvent, vous aurez besoin de créer un seul fichier. Dans le cadre du projet Filmo Patterns, j’ai créé un dossieradapters et un fichierFilterMoviesAdapter.js . Comme toujours, j’ai essayé de le nommer le plus précisément possible.
Nous allons dans cette section implémenter un Adapter pour une calculette. C’est un exemple assez courant, mais qui est très parlant pour bien comprendre comment en créer un. Je vous donne rendez-vous dans la vidéo ci-dessous. :)
Vous pouvez retrouver le code de cet exercice sur ce Gist GitHub. Maintenant que vous savez à quoi ressemble un Adapter, c’est l’heure de se lancer dans notre exercice pratique !
À vous de jouer !

Dans cette section, je vais vous demander de coder un Adapter. J’ai déjà créé pour vous le fichier adapters/FilterMoviesAdapter.js . Pour rappel, cette issue GitHub comprend des informations sur comment utiliser la nouvelle version de la librairie.
Je vous laisse travailler et me rejoindre après pour la solution, dans la vidéo ci-dessous. :)
Si vous avez eu du mal à trouver la solution, pas de panique, c’est normal ! Apprendre de nouvelles choses et les appliquer prend du temps, mais vous allez y arriver !
Le code source contenant la solution de cet exercice se trouve sur la branche partie-3/chapitre-1-fin .
En résumé
L’Adapter Pattern est l’un des design patterns les plus utilisés, aussi bien côté frontend que backend.
L’Adapter Pattern vous permet de migrer simplement des API ou des interfaces incompatibles.
Votre code source doit peu ou pas changer. Cela dit, au lieu de communiquer directement avec la nouvelle ou l’ancienne version de l’API que vous souhaitez migrer, vous allez communiquer avec l’Adapter. C’est lui qui se chargera d’assurer la compatibilité.
Vous connaissez maintenant votre premier Structural Design Pattern : c’est plutôt cool, non ? Dans le prochain chapitre, nous allons nous intéresser au Decorator Pattern.
