Vous voici arrivé au dernier chapitre de cours, félicitations ! Dans ce chapitre, nous allons nous intéresser à un pattern assez simple à implémenter et qui est extrêmement pratique : le Template Pattern.
Utilisez un Template Pattern pour mettre en place une recherche
Comme toujours, commencez par lire l’issue GitHub dédiée. Dans cette issue, vous devez réaliser une recherche par nom de film et par nom d’acteur.
Autrement dit :
Si je coche la case “Rechercher par acteur” et que j’écris au moins trois caractères, la recherche se fait sur le nom des acteurs.
Si je ne coche pas la case (la checkbox) “Rechercher par acteurs”, et que j’écris au moins trois caractères, la recherche se fait sur les noms des films.
Ici, j’ai recherché tous les films contenant le mot “la”.
Pour réaliser cette fonctionnalité, nous allons donc devoir réaliser deux algorithmes de tri différents : le premier se fait sur le nom des films et le deuxième sur le nom des acteurs.
En pratique, ces deux algorithmes seront assez similaires dans leur comportement. Nous allons :
Écrire du texte dans un champ de recherche.
Parcourir l’ensemble des films et les filtrer par rapport à notre type de recherche. Autrement dit, soit par acteur, soit par titre de film.
Retourner ce résultat pour pouvoir ensuite l’afficher.
Voici le code que je vais utiliser pour réaliser mes deux recherches :
const Movies = [] // où Movies est un tableau contenant des films
// Ici la recherche par nom de film
const searchByMovieName = query => Movies.filter(
Movie => Movie.title.toLowerCase().includes(query.toLowerCase())
)
// Ici la recherche par nom d'acteur
const searchByActor = query => Movies.filter(
Movie => Movie.actor.toLowerCase().includes(query.toLowerCase())
)Identifiez les caractéristiques du Template Pattern

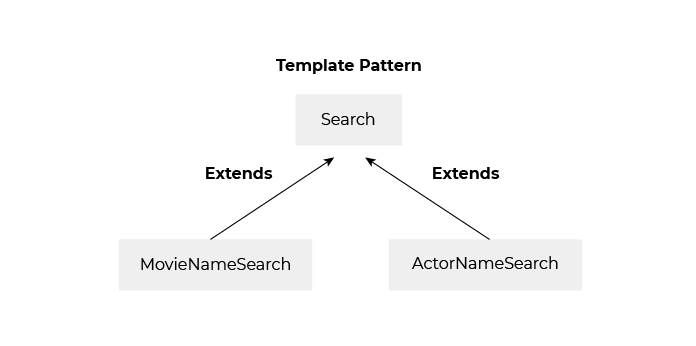
Un Template Pattern est composé des éléments suivants :
Un acteur Template, ici l’objet
Search. Cet acteur peut réaliser une série d’étapes, par exemple envoyer ou recevoir des données d’une API ;Des objets qui héritent de l’acteur Template. Ici les objets
MovieNameSearchetActorNameSearch. C’est dans ces objets que nous allons réaliser l’implémentation de l’algorithme.
Autrement dit, si je résume : nous allons voir trois objets dans le cadre de notre projet fil rouge : Search , MovieNameSearch et ActorNameSearch . Cela dit, nous n’utiliserons jamais l’objet Search “en direct”, nous utiliserons uniquement MovieNameSearch et ActorNameSearch .
Pourquoi ?
Tout simplement parce que l’objet Search est ce qui va nous servir de modèle, d’où le nom Template Pattern, pour notre algorithme. En fait, l’objet Search se rapproche de ce qu’on appelle une classe abstraite.
Une classe abstraite ?
Si vous venez d’un autre langage, tel que le Java ou le PHP, le concept de classe abstraite vous parle peut-être : c’est une classe qu’on ne peut pas instancier, elle est toujours héritée par une autre classe. Elle a pour objectif de généraliser une fonctionnalité.
// Vehicule sera notre classe abstraite. On s'en servira uniquement pour l'héritage
class Vehicule {}
// Par contre, on pourra instancier un objet Car
class Car extends Vehicule {}
// Et un objet Motorcycle
class Motorcycle extends Vehicule {}Dans le code ci-dessus, Vehicule va correspondre à notre classe abstraite. Cette classe nous servira de squelette pour les autres classes héritant de Vehicule ; ici, Car et Motorcycle .
Implémentez un Template Pattern
Pour intégrer un Template Pattern, je vous invite à créer un dossier dédié. Vous n’avez pas forcément besoin de nommer le fichier avec Template . Dans le cadre de notre projet fil rouge, je vais simplement créer un dossier search qui contiendra ces trois objets, Search , MovieNameSearch et ActorNameSearch .
Dans la vidéo ci-dessous, je vais reprendre le code de mes objets Vehicule , Car et Motorcycle , et je vais me servir d’un Template Pattern pour créer une structure de base à mon algorithme.
Une fois que vous serez prêt, vous pourrez passer à la dernière section de notre chapitre. :)
À vous de jouer !

Vous voici arrivé au dernier exercice de notre ce cours, félicitations ! Dans cet exercice, vous allez devoir implémenter la recherche par nom de film et la recherche par acteur via un Template Pattern.
Pour vous faciliter la tâche :
J’ai déjà créé le fichier
/js/Search/MainSearch.js; ce fichier comprend trois objets :Search,MovieNameSearchetActorNameSearch;J'ai aussi créé un nouvel objet :
/js/templates/SearchForm. Cet objet devra communiquer avec les objetsMovieNameSearchetActorNameSearch. Vous pouvez regarder la méthodesearchde cet objet. C’est elle qui vous permettra de réaliser la recherche, récupérer les résultats, et les afficher.
Bon dernier exercice !
Le code source contenant la solution de cet exercice se trouve sur la branche partie-4/chapitre-3-fin .
En résumé
Le Template Pattern permet de faciliter la création de plusieurs algorithmes ayant une structure similaire mais des implémentations différentes.
L’objet Template, ici dans notre projet fil rouge
Search, va se rapprocher d’une classe abstraite. Autrement dit, son rôle sera d’être hérité par d’autres objets.
Félicitations, vous avez terminé ce cours sur les design patterns ! Ce cours a été un véritable challenge à réaliser, tant au niveau des notions à aborder que du projet fil rouge et des quiz ! Il s’agit certainement du cours le plus ambitieux que j’ai construit, et j’ai pris beaucoup de plaisir à le créer. Comme toujours, vos retours sont les bienvenus, et vous pouvez me contacter via LinkedIn pour me les faire. :)
Après que vous aurez effectué le dernier quiz (courage !), je vous invite à revenir sur ce cours plusieurs fois afin de voir et de revoir les concepts vus dans ce cours ! Encore merci pour votre lecture et à bientôt !
