Qu'est-ce que le CRUD ?
CRUD est un acronyme étrange datant d'une époque lointaine de la programmation. Il s'agit des quatre opérations (en anglais) que nous avons tendance à effectuer sur les données :
Create (création) : où l'on insère de nouvelles données dans une base de données ;
Read (lecture) : où nous récupérons les données de la base de données (souvent pour pouvoir les afficher à l'utilisateur) ;
Update (mise à jour) : il s'agit de modifier un élément d'une donnée existante et de sauvegarder les modifications dans la base de données ;
Delete (suppression) : il s'agit de supprimer de la base de données les données qui ne sont plus nécessaires.
Jusqu'à présent, nous avons créé des objets dans le shell Django, puis nous les avons lus dans nos vues afin de les afficher dans nos pages. Mais nous n'avons pas encore essayé de mettre à jour ou de supprimer des objets.
Dans ce chapitre, nous examinerons les quatre opérations CRUD, et nous verrons comment les exécuter par le biais d'une interface utilisateur.
Découvrez la puissance du site d'administration de Django
Le site d'administration est l'une des raisons pour lesquelles je suis instantanément tombé amoureux de Django lorsque je l'ai utilisé pour la première fois. Il n'y a pas de meilleure façon de l'expliquer que de vous le montrer, alors plongeons-y !
Tout d'abord, nous devons créer un compte utilisateur pour notre site. En fait, nous allons créer un superuser : un compte utilisateur qui a le droit de faire tout ce qu'il veut.
L'utilitaire en ligne de commande dispose d'une sous-commande pour cela. Ouvrez le terminal et tapez :
python manage.py createsuperuserSuivez les instructions de l'invite pour créer votre superuser. Vous n'avez pas besoin de remplir une adresse électronique, mais n'oubliez pas votre mot de passe !
Ensuite, nous allons indiquer à Django que nous souhaitons gérer un de nos modèles dans le site d'administration. Comme pour la plupart des choses dans Django, cela va dans un endroit spécifique : un fichier dans votre répertoire d'applications appelé admin.py.
# listings/admin.py
from django.contrib import admin
# Register your models here.Maintenant, mettez à jour le fichier admin.py pour qu'il corresponde au code ci-dessous. En exécutant admin.site.register(Band), nous enregistrons le modèle Band sur le site d'administration, ce qui nous permet de le gérer à partir de là.
# listings/admin.py
from django.contrib import admin
from listings.models import Band
admin.site.register(Band)Ensuite, exécutez le serveur de développement, et dans votre navigateur, allez sur http://127.0.0.1:8000/admin/ :

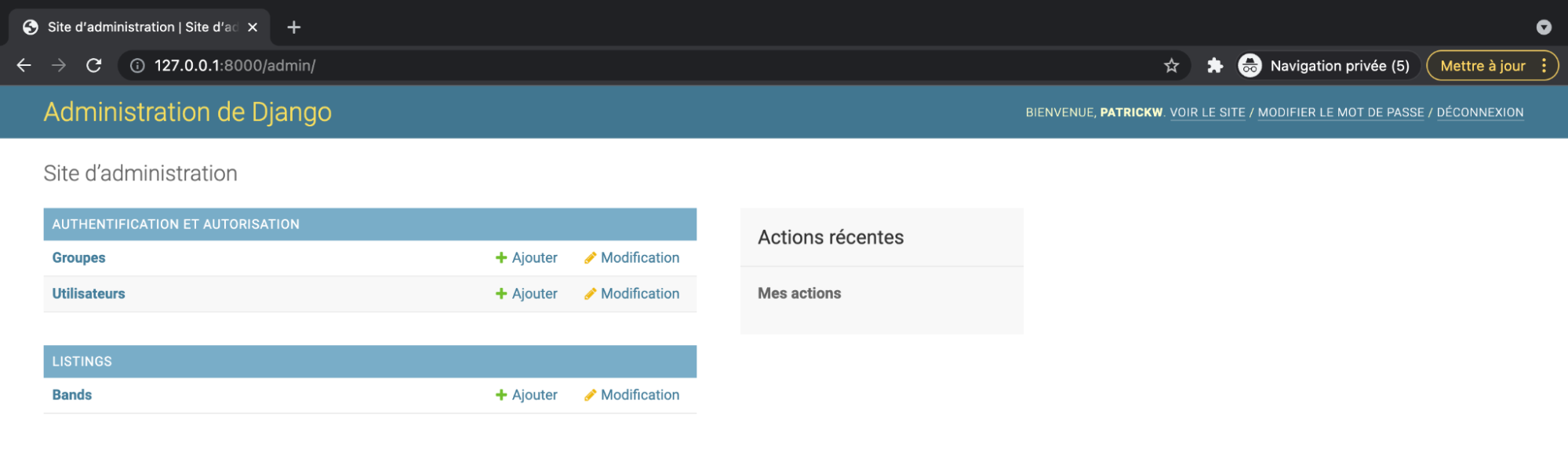
Connectez-vous avec le compte utilisateur que vous avez créé plus tôt et vous verrez :

Nous sommes maintenant dans le site d'administration de Django. À partir de là, nous pouvons gérer les différents modèles que nous avons enregistrés sur le site d'administration.
Dans cette liste, nous pouvons voir notre modèle Band (mis au pluriel en « Bands »), sous la rubrique « LISTINGS », qui porte le nom de notre application.
Maintenant, voici la partie cool. Cliquez sur le lien « + Add » pour « Bands »...

... et vous verrez apparaître un formulaire généré automatiquement pour ajouter un nouveau groupe à votre base de données ! Ce formulaire comporte des types de saisie appropriés pour chaque champ (comme une liste déroulante pour le champ genre ) et inclut une validation pour garantir que les données soumises sont conformes aux contraintes que vous avez définies dans votre modèle.
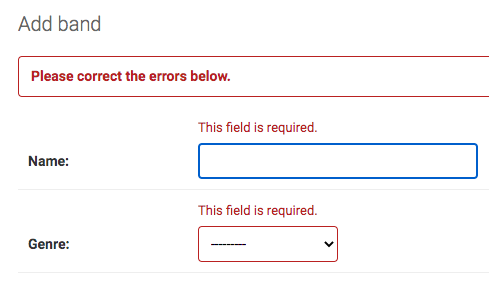
Essayez maintenant de cliquer sur « Save » avec un formulaire vide, et vous verrez que cela déclenche des erreurs de validation (en anglais) pour tous les champs pour lesquels nous n'avons pas défini blank=True:

Remplissez maintenant le formulaire avec un autre de vos groupes préférés (de préférence dans l'un des genres que vous avez ajoutés !). Corrigez toutes les erreurs de validation, puis cliquez à nouveau sur « Save ».
On vient de faire le « C » de CRUD : Create : parce que nous avons inséré un nouveau Band dans la base de données.
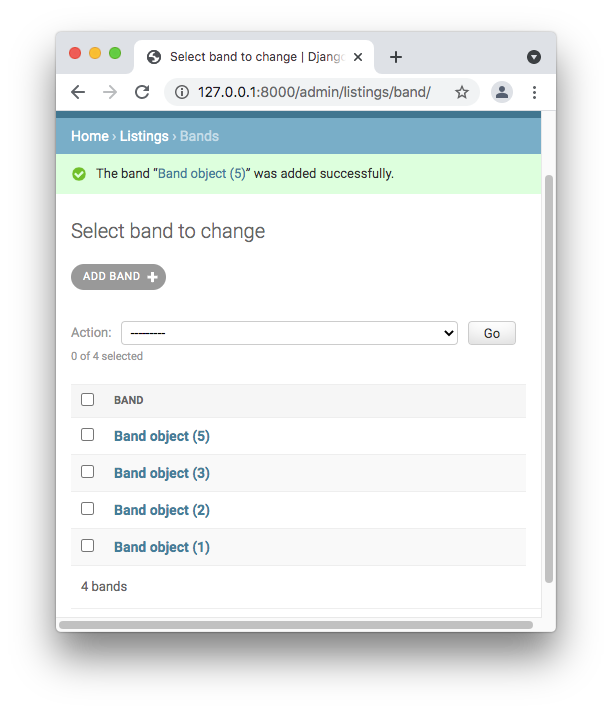
Maintenant, nous avons été redirigés vers une liste de tous les groupes dans notre base de données :

Cette liste est un exemple du « R » de CRUD, le Read, car nous avons récupéré des objets dans la base de données afin de les afficher.
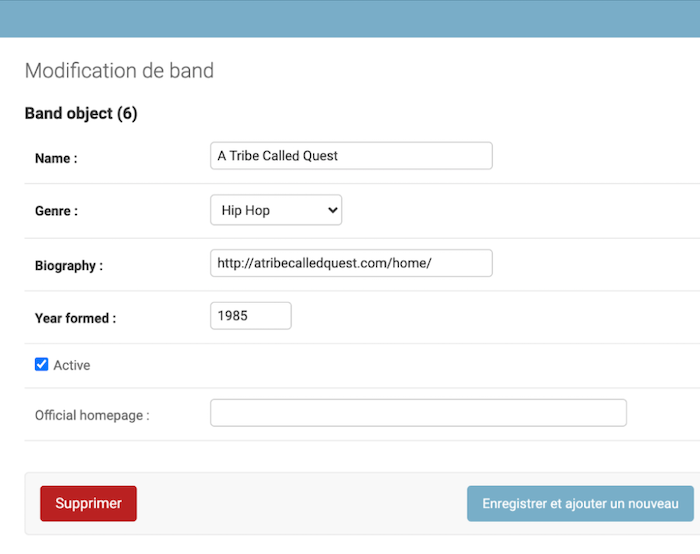
Cliquez sur l'objet le plus en haut, qui sera l'objet le plus récent, celui que nous venons de créer, et nous verrons notre objet en détail, avec toutes les valeurs de champ disposées dans un formulaire :

Modifiez un ou plusieurs des champs, puis cliquez sur « Enregistrer ».
Ce faisant, nous venons d'effectuer le « U » de CRUD, c'est-à-dire Update : la mise à jour, car nous avons modifié certains des champs d'un objet existant et sauvegardé les valeurs dans la base de données.
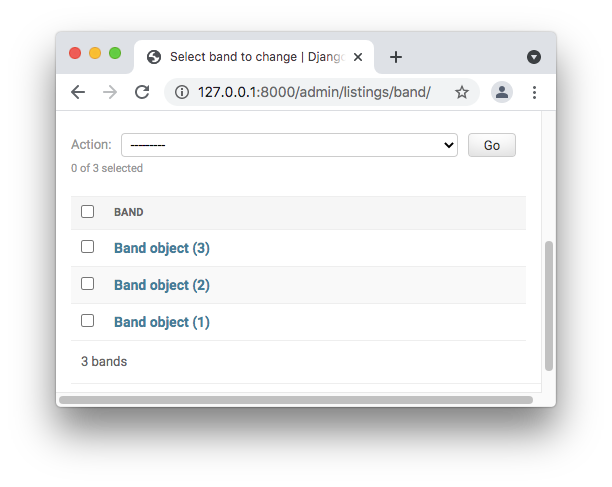
Nous devrions maintenant être redirigés vers la liste des groupes.
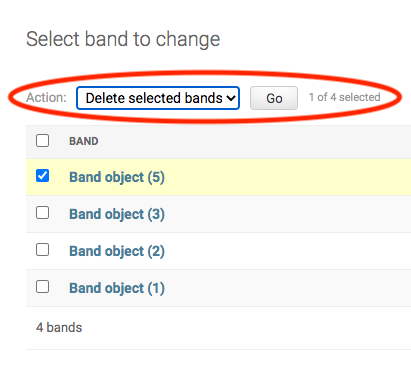
Cochez maintenant la case à côté de l'objet groupe du haut. Sélectionnez ensuite « Delete selected bands » (Supprimer les bandes sélectionnées) dans la liste déroulante. Enfin, cliquez sur le bouton « Go ».

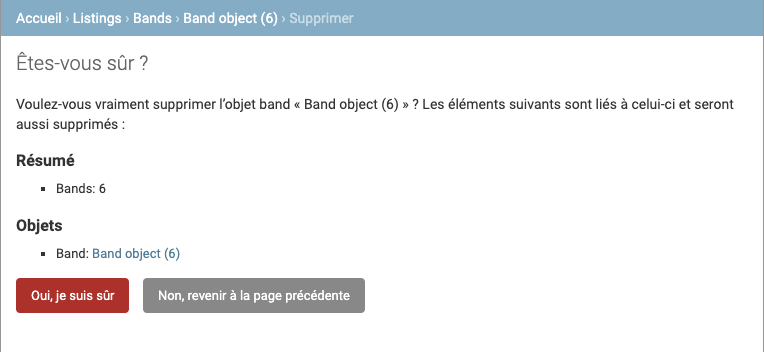
Le site d'administration nous demande de confirmer : cliquez sur « Yes, I’m sure » (Oui, je suis sûr) :

Nous venons d'effectuer le « D » de CRUD, Delete, car ce groupe a été supprimé de la base de données et n'apparaîtra plus dans notre liste de groupes.
C'est cool, mais quel est le but du site d'administration ?
Le site d'administration est un endroit où les différents modèles d'un projet Django peuvent être gérés par, eh bien, des administrateurs ! Mais qui entendons-nous par là ?
Pour commencer, les administrateurs ce sera vous et les autres développeurs du projet. Mais vous pouvez éventuellement confier le projet à un client : peut-être le propriétaire d'un magasin ou l'auteur d'un blog, des personnes qui ne sont pas des programmeurs et qui ne peuvent donc pas utiliser le shell Django pour créer de nouveaux objets.
Les non-programmeurs seraient perdus sans une interface permettant d'effectuer des opérations CRUD. Et vous devrez passer un temps considérable à construire et à tester cette interface pour eux. C'est pourquoi vous devriez vous réjouir de cette fonctionnalité, car Django l'a conçue pour vous !
Incroyable ! Cela signifie-t-il que je n'aurai jamais à construire mes propres formulaires ?
Pas tout à fait ! Si le site d’administration est très utile, il ne faut pas oublier que son public principal est constitué d'administrateurs et non d'utilisateurs finaux. Il s'agit d'une interface « back-end ». Il offre des fonctionnalités bien supérieures à celles auxquelles les utilisateurs finaux devraient avoir accès. Il est aussi très simple d'aspect.
Vos utilisateurs finaux s'attendront à utiliser des formulaires dont le style est identique à celui du reste de votre site. Vous pouvez également personnaliser la position d'un formulaire dans une page, exclure certains champs d'un formulaire et effectuer d'autres personnalisations de l'interface utilisateur. Pour ces raisons, nous devrons encore apprendre à intégrer des formulaires dans le front-end de notre application web dans les chapitres suivants.
Maintenant que vous avez accédé au site d'administration avec moi, regardez ce screencast pour vérifier que vous avez tout compris.
Personnalisez le site d'administration de Django pour répondre à vos besoins
Il existe quelques personnalisations que nous pouvons effectuer pour que le site d'administration fonctionne mieux pour nous.
Regardez à nouveau la liste des objets sur http://127.0.0.1:8000/admin/listings/band/ :

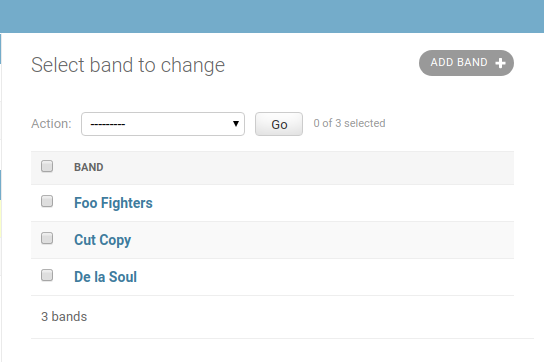
Ne serait-il pas préférable qu'au lieu d'afficher « Band object (id number) », nous puissions afficher quelque chose de plus significatif ? Pourquoi pas le nom du groupe ?
Pour ce faire, nous pouvons éditer la représentation de la chaîne de caractères du modèle Band en modifiant sa méthode intégrée__str__.
Ouvrez le fichier models.py et ajoutez :
class Band(models.Model):
…
def __str__(self):
return f'{self.name}'Et voici ce que nous voyons :

Et si je veux afficher le genre et l'année de formation du groupe sur cette liste ?
Vous pouvez le faire !
Ouvrez à nouveau admin.py, et ajoutez ou modifiez les lignes commentées :
# listings/admin.py
from django.contrib import admin
from bands.models import Band
class BandAdmin(admin.ModelAdmin): # nous insérons ces deux lignes..
list_display = ('name', 'year_formed', 'genre') # liste les champs que nous voulons sur l'affichage de la liste
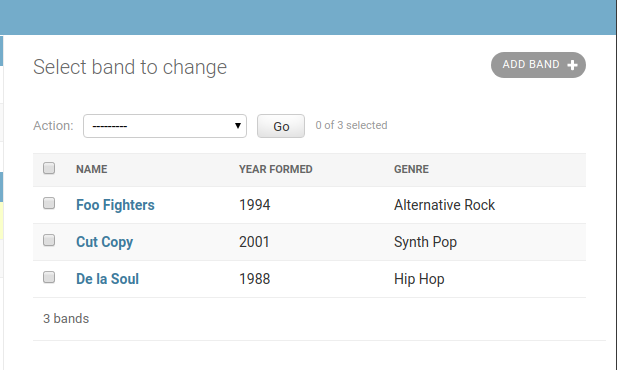
admin.site.register(Band, BandAdmin) # nous modifions cette ligne, en ajoutant un deuxième argumentTout d'abord, voyons les résultats de ce que nous venons de faire. Ouvrez http://127.0.0.1:8000/admin/listings/band/ une fois de plus :

C'est une interface beaucoup plus agréable pour nos administrateurs !
Ensuite, voyons ce que nous avons fait dans le code pour y parvenir :
Nous avons modifié la façon dont un
Bandest représenté sous forme de chaîne de caractères en utilisant la méthode__str__.Nous avons créé une classe appelée
BandAdmin, héritant deadmin.ModelAdmin. Les classes ModelAdmin permettent de configurer la manière dont les objets du modèle sont affichés dans l'administration.Nous avons donné à
BandAdminun attribut de classe appelélist_displayet nous l'avons défini comme le n-uplet (tuple)('name', 'year_formed', 'genre'). Cela signifie que nous pouvons voir tous ces champs lorsque nous visualisons les groupes dans l'administration.Enfin, nous avons mis à jour l'appel à
admin.site.registerafin de lui passer la nouvelle classeBandAdmin. Cette dernière étape est nécessaire pour raccorder le tout.
C'est à vous ! Enregistrez un modèle sur le site d’administration et tester les opérations CRUD
 Maintenant, j'aimerais que vous enregistriez le modèle
Maintenant, j'aimerais que vous enregistriez le modèle Listing (que vous avez créé dans la partie 2, chapitre 3) sur le site d'administration, afin que vous puissiez essayer de créer, lire, mettre à jour et supprimer certains objets de listings. Vous pouvez modifier vos objets Listing existants pour qu'ils aient des valeurs raisonnablement correctes.
Profitez également de cette occasion pour modifier vos objets Band existants dans le site d'administration. Dans le dernier chapitre, nous leur avons donné le même genre et une biographie vide, mais vous pouvez maintenant corriger cela. Vous pouvez trouver des exemples de biographies sur Wikipédia !
Relisez le texte du chapitre, ou son screencast, si vous avez besoin d'indications.
En résumé
Le site d'administration de Django est une interface utilisateur conçue pour que les administrateurs du site puissent effectuer manuellement des opérations CRUD sur les objets du modèle.
Nous enregistrons nos modèles pour qu'ils apparaissent dans le site d'administration. Nous pouvons spécifier les champs que nous voulons afficher dans la vue en liste.
Pour accéder au site d'administration, nous créons d'abord un compte superutilisateur avec
python manage.py createsuperuser, puis nous nous connectons à http://127.0.0.1:8000/admin/.
Maintenant que vous pouvez effectuer des opérations CRUD dans l'administration de Django, il est temps de lier différents modèles dans la base de données à l'aide de clés étrangères.
