
Permettez à l'utilisateur de changer d'avis avant de supprimer
L'opération de suppression est une opération à laquelle il faut faire particulièrement attention. Dès que nous supprimons un objet de la base de données, il disparaît définitivement, il n'y a pas de fonction d'annulation. Nous devons donc être sûrs que c'est ce que l'utilisateur avait vraiment l'intention de faire et que ce n'est pas un accident !
Pour cette raison, les interfaces CRUD exigent souvent deux étapes pour supprimer un objet. Par exemple, dans l'administration de Django, la première étape est une sorte de bouton de suppression (l'exemple montré ici se trouve sur la page de mise à jour de l'objet) :

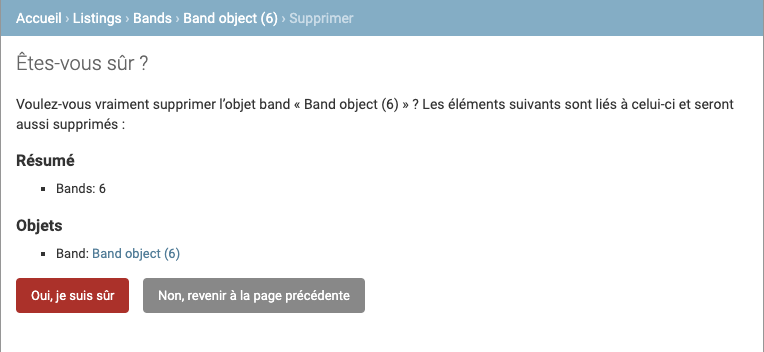
En cliquant sur ce bouton, au lieu d'effectuer immédiatement l'opération de suppression, vous êtes redirigé vers une page de confirmation, donnant à l'utilisateur la possibilité de changer d'avis :

Ce n'est qu'après avoir cliqué sur « Yes, I’m sure » (Oui, je suis sûr) que l'opération de suppression sera effectuée dans la base de données.
Implémentons quelque chose de similaire dans notre interface CRUD.
Ajoutez une vue pour la page de confirmation de la suppression
Nous allons avoir besoin d'une autre vue pour cette page de confirmation, ce qui signifie que nous avons également besoin d'un nouveau modèle d'URL.
Suivons le modèle que nous avons établi au chapitre précédent, la page de mise à jour du groupe 1 se situait au chemin : « bands/1/change/ »
Donc la page de confirmation pour la suppression du groupe 1 sera : « bands/1/delete/ ».
Allez-y et créez le modèle d'URL, la vue et le gabarit de base pour notre page de confirmation de suppression. Le modèle a juste besoin d'un en-tête pour que nous puissions tester qu'il se charge correctement.
Établissons également un lien entre la page détaillée du groupe et la page de confirmation de la suppression. Nous avons déjà procédé de la sorte pour la page de mise à jour dans le chapitre précédent, alors suivez la même méthode et reportez-vous à ce chapitre si vous avez besoin d'un rappel.
Confirmez l'objet à supprimer
Lorsqu'un utilisateur clique sur la page de suppression, la première chose à faire est de confirmer quel objet nous sommes sur le point de supprimer. Nous pouvons le faire en affichant l'un des champs de l'objet. Affichons donc le nom du groupe à l'utilisateur, afin qu'il puisse vérifier qu'il s'agit bien de celui qu'il voulait supprimer.
Tout d'abord, récupérons l'objet groupe dans la vue et passons-le au modèle :
# listings/views.py
def band_delete(request, id):
band = Band.objects.get(id=id)
return render(request,
'listings/band_delete.html',
{'band': band})... ensuite affichons le nom du groupe dans le modèle :
# listings/templates/listings/band_delete.html
...
<h1>Supprimer le groupe</h1>
<p>Etes-vous sûr de vouloir supprimer le groupe : {{ band.name }} ?</p>
...Confirmez la suppression d'un objet via un formulaire POST
Afin de supprimer réellement l'objet, nous allons une fois de plus utiliser un formulaire et une requête HTTP POST. Mais ce formulaire est différent du ModelForm que nous avons utilisé jusqu'à présent : il ne va pas envoyer de valeurs pour les champs du modèle, comme name ou genre, parce que nous n'avons besoin de changer aucun de ces champs, nous voulons juste supprimer l'objet dans sa totalité.
Le formulaire est si simple que nous pouvons le coder directement dans le modèle sans créer de nouvelle classe de formulaire :
<h1>Supprimer le groupe</h1>
<p>Etes-vous sûr de vouloir supprimer le groupe : {{ band.name }} ?</p>
<form action="" method="post">
{% csrf_token %}
<input type="submit" value="Supprimer">
</form>Le formulaire ne comporte qu'une seule entrée : le bouton d'envoi (deux si vous comptez le jeton CSRF). Nous n'avons besoin de rien de plus.
Mais comment le serveur saura-t-il quel groupe supprimer ? Ne devrions-nous pas au moins envoyer l'id du groupe ?
Nous envoyons déjà l'identifiant du groupe dans l'URL ! Si nous sommes à « /bands/1/change/ » et que nous soumettons le formulaire, la requête POST renvoi à la même URL. L'identifiant est transmis à la fonction de vue et c'est ainsi que la vue sait quel groupe supprimer.
Ensuite, dans la vue, nous allons utiliser le modèle que vous avez reconnu dans les deux chapitres précédents : nous traitons les scénarios GET et POST :
# listings/views.py
...
def band_delete(request, id):
band = Band.objects.get(id=id) # nécessaire pour GET et pour POST
if request.method == 'POST':
# supprimer le groupe de la base de données
band.delete()
# rediriger vers la liste des groupes
return redirect('band_list'))
# pas besoin de « else » ici. Si c'est une demande GET, continuez simplement
return render(request,
'listings/band_delete.html',
{'band': band})
...Remarquez que la validation du formulaire n'est pas nécessaire ici, car il n'y a pas de données à valider.
Pour supprimer l'objet, nous vérifions juste si c'était une requête POST, et ensuite nous appelons band.delete().
Nous redirigeons ensuite l'utilisateur vers la liste des groupes, où il verra que le groupe qu'il a supprimé n'apparaît plus dans la liste.
Rafraîchissez vos connaissances sur toutes les étapes de la suppression d'objets en toute sécurité en regardant le screencast.
OK, donc l'utilisateur peut voir que le groupe qu'il a supprimé n'est plus dans la liste, mais ne serait-il pas mieux d’afficher un message de confirmation plus explicite ?
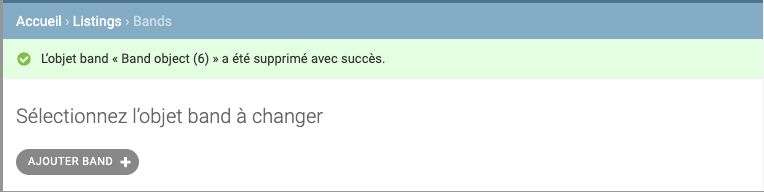
Voici comment l'administration de Django procède :

Les messages flash sont un concept présent dans de nombreux frameworks. Ils vous permettent d'afficher un message à l’utilisateur sur la page suivante qu'il consulte, quelle que soit cette page (même après une redirection).
Django inclut cette fonctionnalité dans son application intégrée messages.
C'est à vous ! Permettez à l'utilisateur de supprimer en toute sécurité des objets de type Listing
 Vos tâches pour cet exercice sont les suivantes :
Vos tâches pour cet exercice sont les suivantes :
ajouter une page de suppression d’annonce (modèle d'URL, vue et gabarit) ;
inclure un formulaire de suppression dans le gabarit et gérer les scénarios GET et POST dans la vue ;
rediriger l'utilisateur vers la liste des annonces après l'opération de suppression ;
lier la page détaillée des annonces à la page de suppression.
En résumé
Il vaut mieux supprimer des objets en toute sécurité en demandant d'abord la confirmation de l'utilisateur.
Vous pouvez ensuite effectuer la suppression avec
POSTpour afficher un simple formulaire dans votre vue de suppression.
Vous avez presque terminé ce cours et vous avez créé avec succès une application web Django ! Il ne reste plus qu'un dernier quiz pour vérifier vos connaissances.
