
Nous savons désormais comment interroger l’arbre DOM pour récupérer certaines balises. Mais pour l’instant, nous n’avons pas encore véritablement agi sur notre page HTML. Ce sera l’objet de ce chapitre et du suivant ! Mais avant de passer à l’action, revenons ensemble sur les éléments HTML.
Appréhendez les attributs d’un élément HTML
Commençons par un petit rappel de la façon dont sont construites les balises HTML, avec cet exemple :
<img id="premiereImage" src="image.jpg" alt="Ceci est une image de test" class="photo flexCenter">Ici nous constatons img, qui sert à afficher une image. En plus de son nom, cette balise possède ici 4 attributs qui permettent de la configurer :
id : l’identifiant de la div ;
src : l’emplacement de l’image ;
alt : le texte alternatif pour l’image ;
class : la liste des classes appliquées sur la balise image.
Modifiez un élément du DOM
Pour modifier un élément du DOM, JavaScript propose là encore de nombreuses méthodes. Nous en aborderons deux dans ce chapitre :
setAttribute : méthode la plus générique, qui permet de spécifier n’importe quel attribut ;
classList : propriété spécifique qui permet de modifier des classes.
Utilisez setAttribute pour modifier les attributs
Si nous voulons modifier l’attribut alt de notre balise image, nous pouvons écrire :
let baliseImage = document.getElementById("premiereImage");
baliseImage.setAttribute("alt", "Ceci est la nouvelle valeur de alt");Dans ce code :
j’ai commencé par récupérer mon image grâce à getElementById ;
directement sur la balise, j’ai appliqué la méthode setAttribute ;
le premier paramètre représente le nom de l’attribut que je souhaite modifier, ici, l’attribut alt ;
le second paramètre est la nouvelle valeur que je souhaite lui attribuer.
Ainsi, nous pouvons plus simplement écrire :
baliseImage.alt = "Ceci est une image de test modifiée";Utilisez classList pour modifier les classes
Parmi les attributs disponibles, il en existe un particulier, qui correspond à la liste des classes qui sont appliquées sur une balise.
<div class="listeMots centree actif photo"></div> baliseImage.alt = "Ceci est une image de test modifiée";
baliseImage.classList.add("nouvelleClasse")
baliseImage.classList.remove("photo")Utilisez l’inspecteur pour vérifier vos modifications
En utilisant des propriétés et des méthodes, nous modifions le code HTML de la page. Il est donc important de vérifier que ces modifications correspondent bien à ce que nous souhaitons, comme nous l'avons fait jusqu’à présent avec des console.log.
Reprenons cette balise :
<img id="premiereImage" src="image.jpg" alt="Ceci est une image de test" class="photo flexCenter">Puis, appliquons ce code JS :
let baliseImage = document.getElementById("premiereImage");
baliseImage.setAttribute("alt", "Ceci est une image de test modifiée");
baliseImage.src = "cheminImage.jpg";
baliseImage.classList.add("nouvelleClasse")
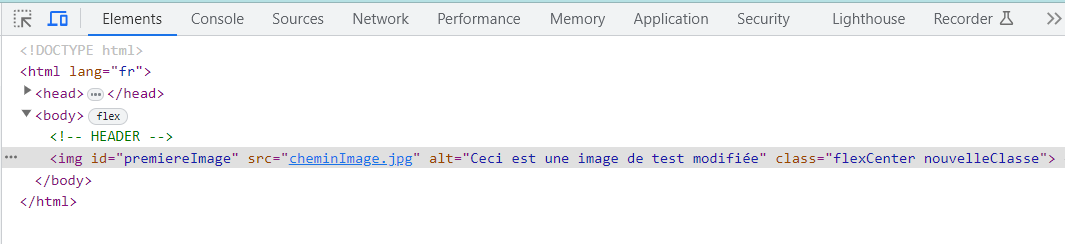
baliseImage.classList.remove("photo")Enfin, vérifions le résultat final grâce à l’inspecteur :

Ici, nous retrouvons bien notre balise image initiale avec l’id “premiereImage”, mais les attributs class, src et alt ont bien été mis à jour.
Récapitulons en vidéo
Retrouvez les démonstrations de ce chapitre dans la vidéo ci-dessous :
En résumé
Utilisez des attributs pour configurer les éléments HTML d’une page web.
Modifiez la valeur des attributs :
en utilisant la méthode setAttribute ;
en utilisant la syntaxe : elementHtml.nomAttribut = “nouvelle valeur d’attribut”.
Vous venez de découvrir comment modifier un élément d’une page web, bravo ! 🥳 Ne nous arrêtons pas en si bon chemin. Suivez-moi dans le prochain chapitre pour découvrir comment créer un nouvel élément !
