La roue chromatique
La roue chromatique est l’une des meilleures façons de représenter les couleurs et leurs rapports entre elles.
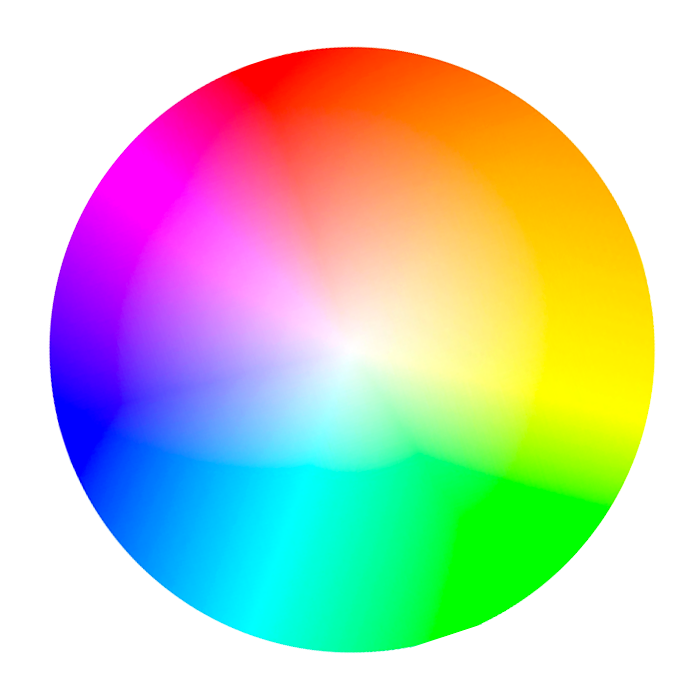
La roue chromatique est une représentation circulaire des couleurs qui permet de voir les dégradés et les nuances de chaque teinte :

Au-delà des simples violet-indigo-bleu-vert-jaune-orange-rouge (les couleurs dites "de l’arc-en-ciel"), il y a tellement de possibilités de nuances et de teintes différentes, que l’on est obligé de les nommer pour s’y retrouver.
Il y a plusieurs normes pour "nommer" une couleur et sa nuance. Et celles que vous trouverez le plus fréquemment (et dont vous aurez besoin dans l’utilisation de logiciels comme Photoshop ou Illustrator [et même PowerPoint], mais aussi si vous programmez en CSS) sont :
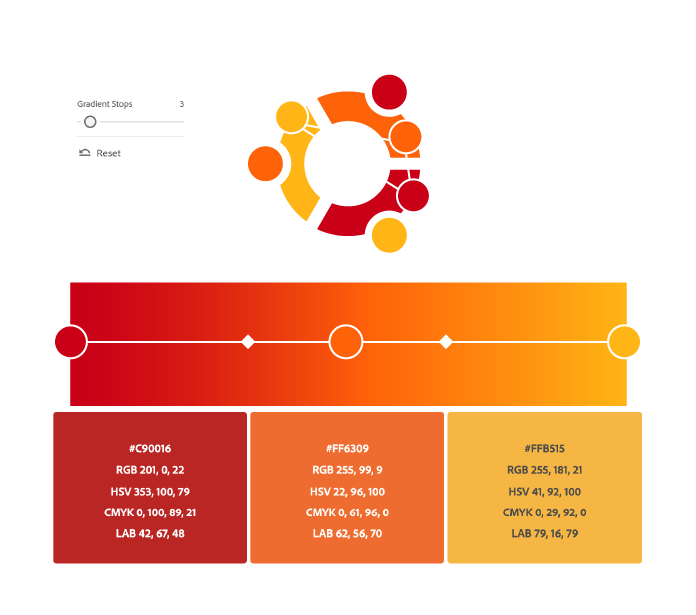
le code hexadécimal (un code à 6 caractères, souvent précédé d’un "#") ;
le code RVB (Rouge Vert Bleu) ou RGB (Red Green Blue) en anglais qui révèle la composition d’une couleur à partir des 3 couleurs primaires.
Pour vous montrer, prenons par exemple les couleurs dans le logo d’Ubuntu :

Et maintenant, voici leur emplacement sur la roue chromatique :

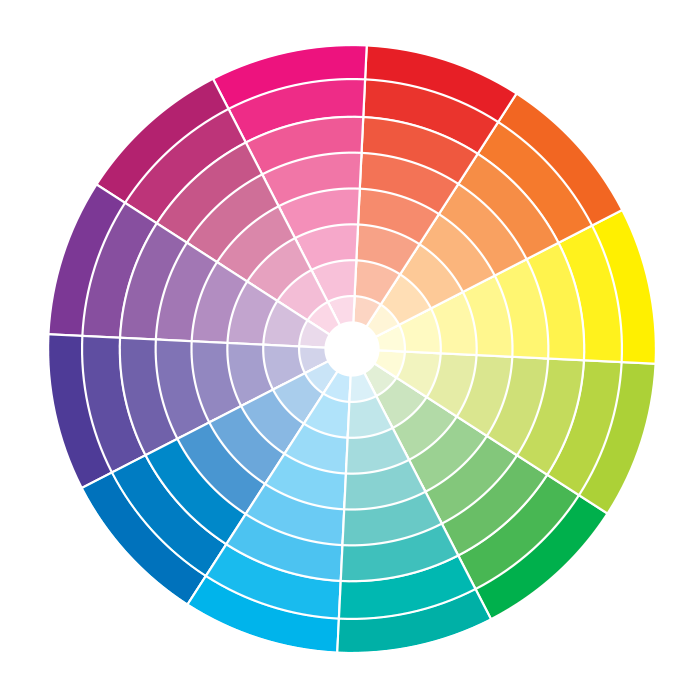
La roue chromatique ci-dessous est simplifiée, mais son découpage est pratique, car il permet de comprendre comment les couleurs s’opposent et s’associent entre elles : le rouge est opposé au bleu, le jaune au violet, etc.

Les couleurs complémentaires
Nous allons apprécier naturellement certains arrangements, et pas d’autres : les couleurs opposées sur la roue chromatique vont naturellement très bien ensemble.
Pour une fois que les opposés s’attirent. 😏

Ce n’est pas une invention, c’est réellement reconnu universellement dans le genre humain comme une association harmonieuse. C’est naturel, inné, voire inconscient…
C’est parce que c’est ainsi que notre cerveau perçoit les couleurs : il détecte automatiquement la complémentarité !
Vous connaissez ce phénomène, c’est l’expérience que vous faites lors d’un effet d’optique !
Je suis sûre que cela vous est déjà arrivé : lorsque vous regardez longtemps une ampoule allumée, et que vous fermez ensuite les yeux, vous continuez de voir pendant quelques secondes une tache de lumière colorée.
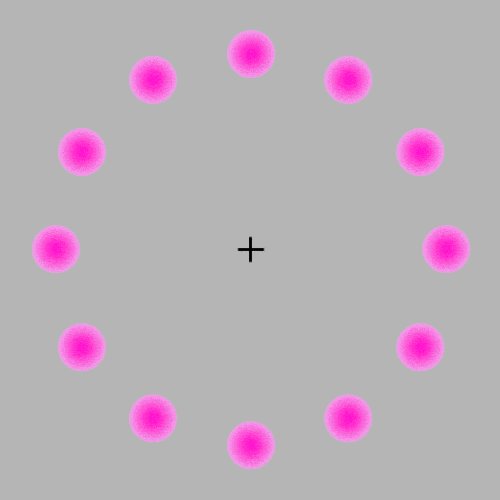
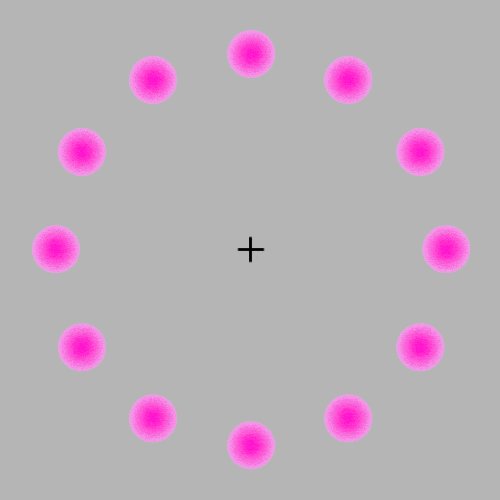
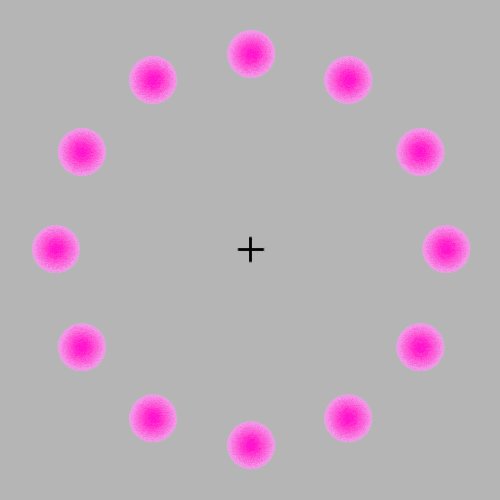
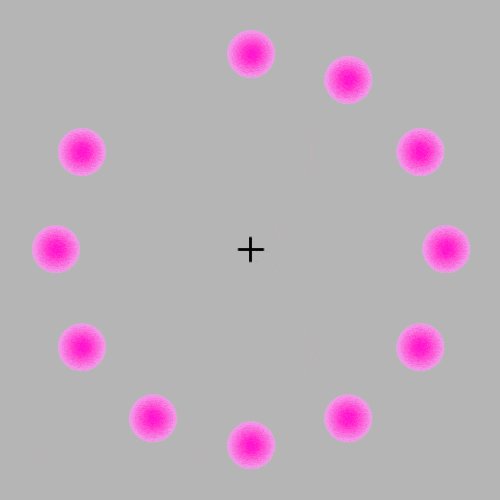
Vous n’êtes pas convaincu ? Regardez cette image en fixant le ➕ :

Incroyable ! 😧
Quand un point rose disparaît, votre cerveau perçoit sa couleur complémentaire : le vert.
Utiliser dans un support graphique des couleurs complémentaires est donc une idée judicieuse, car vous ne pourrez pas vous tromper, l’effet sera agréable à l’œil !
Les couleurs analogues
Cela dit, on n’est pas obligé d’utiliser des couleurs complémentaires à tour de bras.
Les couleurs qui se suivent en dégradé sur la roue chromatique ont également un effet très harmonieux et doux pour l’œil humain ! N’hésitez donc pas, et choisissez deux à quatre couleurs analogues sur la roue chromatique.

En graphisme, les designers utilisent très souvent des couleurs complémentaires ou des couleurs analogues.
En dehors de ces deux types d’associations de couleurs, vous risquez de faire des choix chromatiques qui ne seront pas très bons, voire qui déplairont fortement… Ne vous triturez pas le cerveau, ce n’est pas compliqué : suivez l’une ou l’autre de ces techniques.
Quelques ressources pour bien choisir
Les 3 couleurs analogues ou les 2 couleurs complémentaires que vous choisirez dépendront de vous, c’est un peu une question de goût et de ce que ces couleurs symbolisent ou évoquent.
Voici des outils pour vous aider à faire des essais de couleurs et d’association au code hexadécimal près !
Sites internet
Adobe Color CC (mon préféré)
ColorHexa, qui vous permet d’avoir toutes les informations nécessaires sur n’importe quelle couleur : je vous ai mis un exemple ici avec le vert #27ae60.
ColourLovers, un site sur toutes les tendances actuelles en termes de couleurs.
Extensions Chrome ou Firefox
ColorZilla, qui vous permet de trouver le code hexadécimal d’une couleur sur n’importe quelle page web.
En résumé
La roue chromatique est une représentation circulaire permettant de voir les nuances et dégradés de couleur.
Les couleurs complémentaires correspondent aux couleurs opposées sur la roue chromatique.
Les couleurs analogues se suivent sur la roue chromatique.
Maintenant que vous en savez plus sur l'art d'associer les couleurs, voyons, dans le prochain chapitre, comment choisir une typographie adaptée.
