Aimez les belles lettres
Lorsque l’on achète un ordinateur aujourd’hui, il y a toute une série de polices de caractères disponibles (dont certaines sont utilisées par défaut dans quantité de logiciels, ce qui fait que vous connaissez tous Calibri, Arial, Time New Roman, Verdana, etc.).
Mais saviez-vous que cela n’a pas toujours été ainsi ?
Au départ, on disposait d’une seule et même police.
C’est Steve Jobs qui, passionné de calligraphie (il l’avait étudiée à l’université), a eu l’idée d’intégrer cela dans les ordinateurs Apple (rapidement copié par la concurrence).
Si vous voulez découvrir cette histoire, je vous invite à regarder le discours que Steve Jobs a prononcé à l’université de Stanford pour la cérémonie de remise des diplômes des étudiants en 2005 :
Retrouvez-vous dans les définitions
Typographie = le type de police
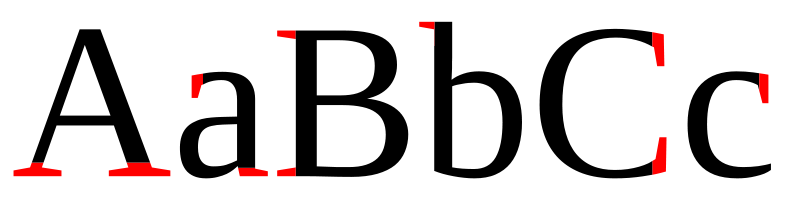
Il existe des typographies sans empattement (ou sans serif) dites linéales ; et d’autres qui ont un empattement (Réale, Garalde…) :

Par ailleurs, il existe des typographies à chasse variable (de type proportionnel) ou à chasse fixe (non proportionnel ou mono-espacé) :

Police de caractères = une famille
Fonte = un membre de la famille
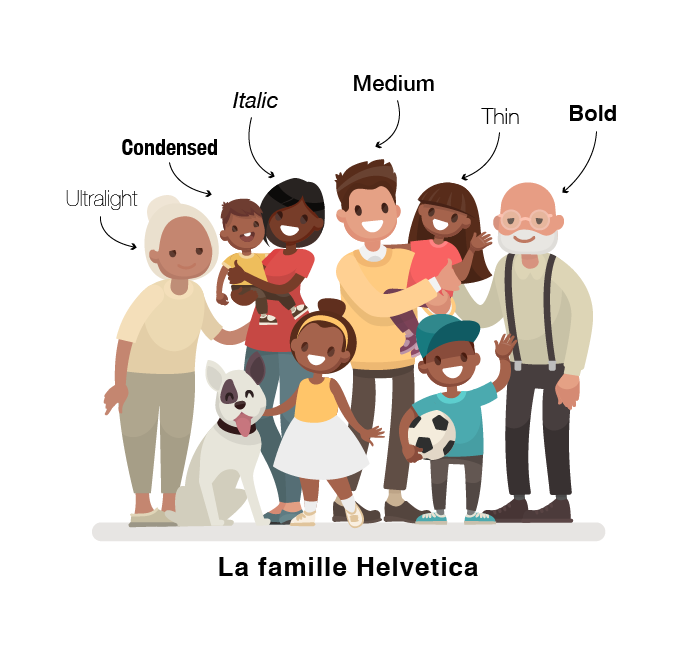
Oui… Pour m’aider à visualiser, je prends souvent une métaphore : la famille…

Ce qu’il faut comprendre :
'Helvetica' est une police de caractères.
La police de caractères 'Helvetica' fait partie d’un groupe typographique sans serif et proportionnel.
'Helvetica Bold 15pt' est une fonte (ou "font" en anglais).
Les tendances actuelles
Aujourd’hui, que ce soit dans le print ou sur le web, on privilégie certaines tendances parce qu’elles évoquent une certaine idée de modernité et d’élégance :
Une typographie sans serif (pas d’empattement), parce que c’est plus simple.
Des polices de caractères 'light' voire 'ultralight', parce que c’est plus élégant.
La variation de graisse des fontes. Ou dit autrement, la hiérarchie de gras ("bold") à fin ("thin"), parce que c’est plus lisible.

Ces tendances sont principalement portées par l’entreprise Apple. Vous n’avez qu’à regarder son site pour vous convaincre.

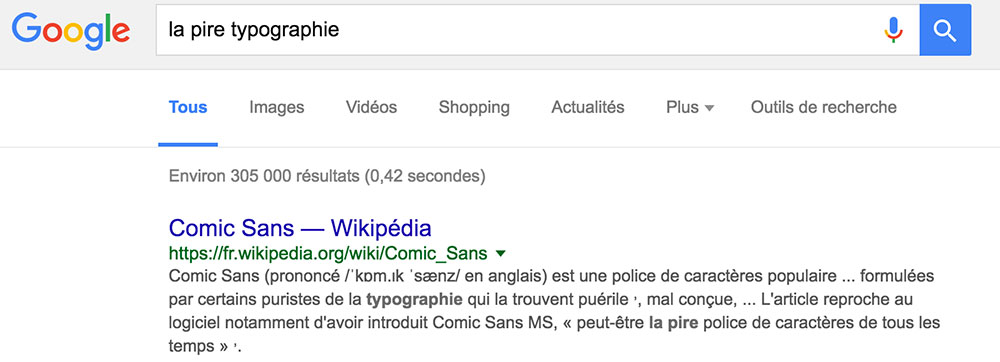
Cette image est véridique, je n’invente rien : la page Wikipédia de "Comic sans MS" est le premier résultat de recherche Google lorsque l’on tape "la pire typographie" dans le moteur de recherche…
Quelques ressources pour bien choisir
En résumé
La typographie désigne un type de police qui peut jouer sur deux aspects :
la forme : un exemple connu est celui du “serif”, c’est (l’empattement à l’extrémité des caractères).
et l’espacement : il peut être à chasse variable (espacement proportionnel aux caractères) ou fixe (même espacement entre les caractères).
La police de caractères regroupe un ensemble de fontes appartenant à la même famille. Elle représente l’éventail des variations de graisse de cette famille allant de la plus fine à la plus grasse : ultra-fin, normal, gras, etc.
Les tendances actuelles privilégient des typographies sans serif, des fontes light voire “ultra-light” avec la possibilité d’y associer une fonte très grasse pour créer du contraste.
Vous maîtrisez désormais le choix de la typographie, intéressons-nous dans le prochain chapitre aux règles de composition.
