Après avoir délimité le périmètre fonctionnel et créé l'arborescence de votre site, vous et votre équipe aurez tous les éléments pour en faire des ébauches. Ces croquis, volontairement simplistes, serviront de document de référence par la suite, en phase de conception.
Dans le contexte d'un projet digital, vous entendrez et emploierez le terme "fidélité" pour décrire le niveau de ressemblance d'un livrable avec sa version finale attendue.
On distinguera les niveaux suivants :
Basse fidélité : à ce stade de brouillon, rien n'est figé et vous ne prendrez aucune esthétique en considération.
Moyenne fidélité : à ce stade intermédiaire, les choix majeurs ont déjà été validés mais l'esthétique n'est pas encore définitive.
Haute fidélité : à ce stade final, les maquettes ressemblent au pixel près à la version finale du produit.
Toujours en phase de lancement, pour les besoins du cahier des charges, je vais maintenant vous montrer deux techniques très simples pour produire des maquettes basse et moyenne fidélité :
le zoning
et le wireframing
Organiser les pages de votre site avec le zoning
Le zoning est une technique de maquettage basse fidélité qui permet d'organiser le contenu d'une page web en la divisant en différentes zones.
À terme, ces différentes zones pourront chacune contenir plusieurs éléments graphiques, mais à ce stade vous allez volontairement les omettre pour vous concentrer sur le découpage, l'organisation, la structure de vos pages.
Comment faire un zoning concrètement ?
Comme souvent, il y a plusieurs façons de faire.
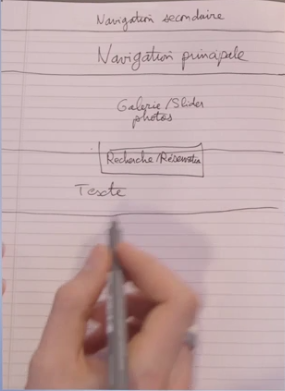
Une première façon "artisanale" (papier/crayon) pour brainstormer :

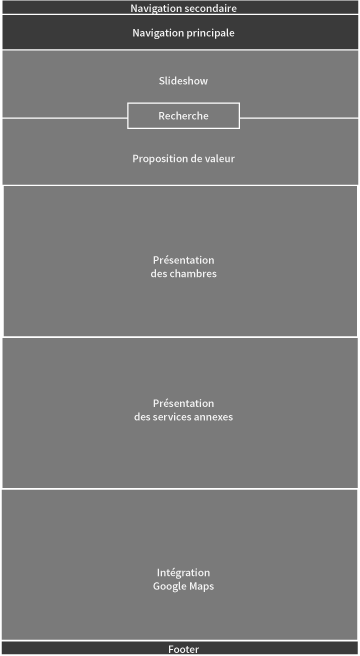
Et une autre façon, avec un éditeur graphique, plus propre et plus présentable :

Pour cette dernière, je vous invite donc à suivre les étapes suivantes :
Pour chaque page listée dans votre arborescence, préparez 3 canevas, un pour chaque support (mobile 320 x 480 px, tablette 768 x 1024 px , ordinateur 1280 x 800 px).
Sélectionnez deux nuances de gris.
En commençant par les versions mobiles, avec votre première nuance de gris, créez des rectangles pour représenter les éléments persistants d'une page à l'autre, par exemple une navigation principale, un fil d'ariane ou un footer.
Avec votre deuxième nuance de gris, créez des rectangles pour représenter les éléments contextuels de chaque page en vous appuyant sur votre impact mapping.
Répétez la 4e étape pour toutes les pages listées dans l'arborescence.
Placer tous les éléments qui composent le site avec le wireframing
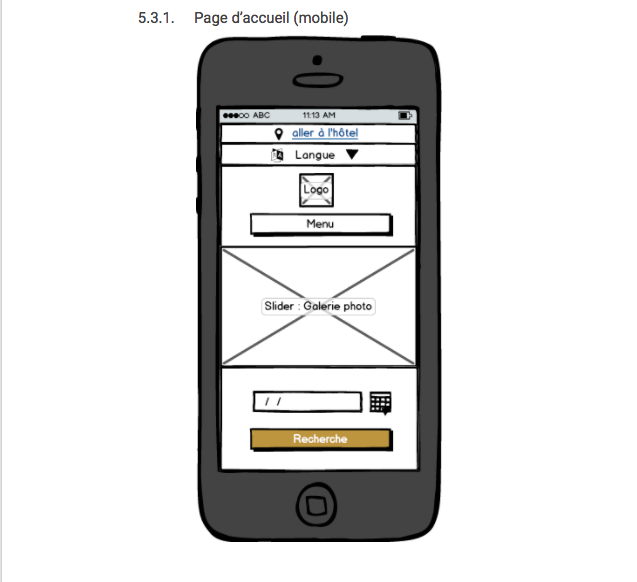
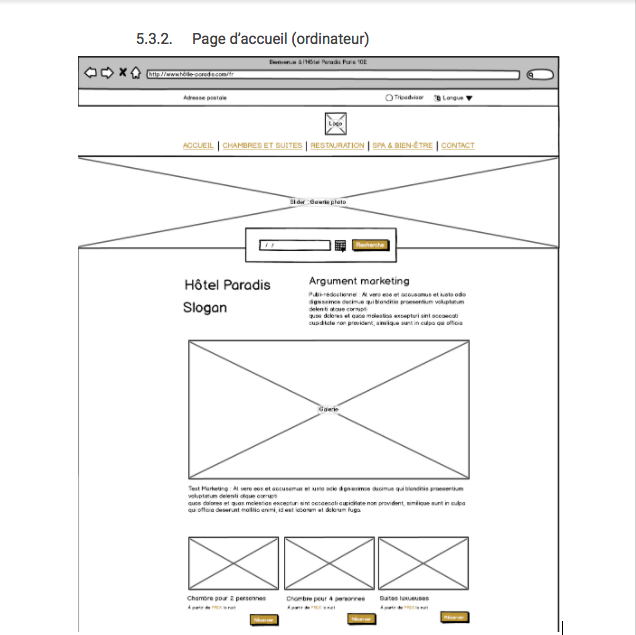
Un wireframing (ou maquette fil de fer en français) est une technique utilisée pour créer des versions basse/moyenne fidélité d'un livrable.
Vous l'avez peut-être déjà compris, le wireframing permet d'ajouter une couche de détail à vos maquettes. Si vous partez d'un zoning bien fait, tout ce que vous aurez à faire, c'est remplacer vos zones par les éléments qui les composent.


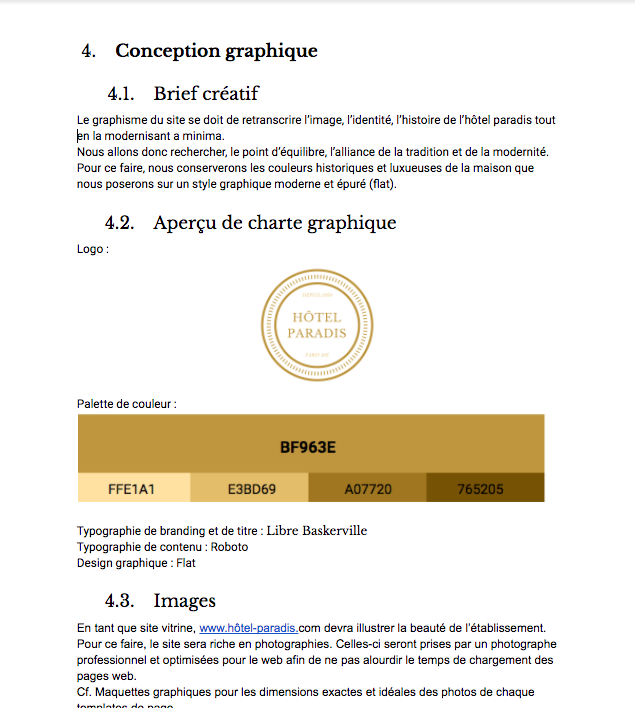
Documenter la partie "conception graphique" du cahier des charges
Cette section a pour but de préciser, dans ses grandes lignes, la direction artistique du projet. 🎨
Dans la majorité des cas, cette responsabilité reviendra à votre graphiste/designer. Il n'y a donc pas lieu de la commenter en détail dans ce cours.

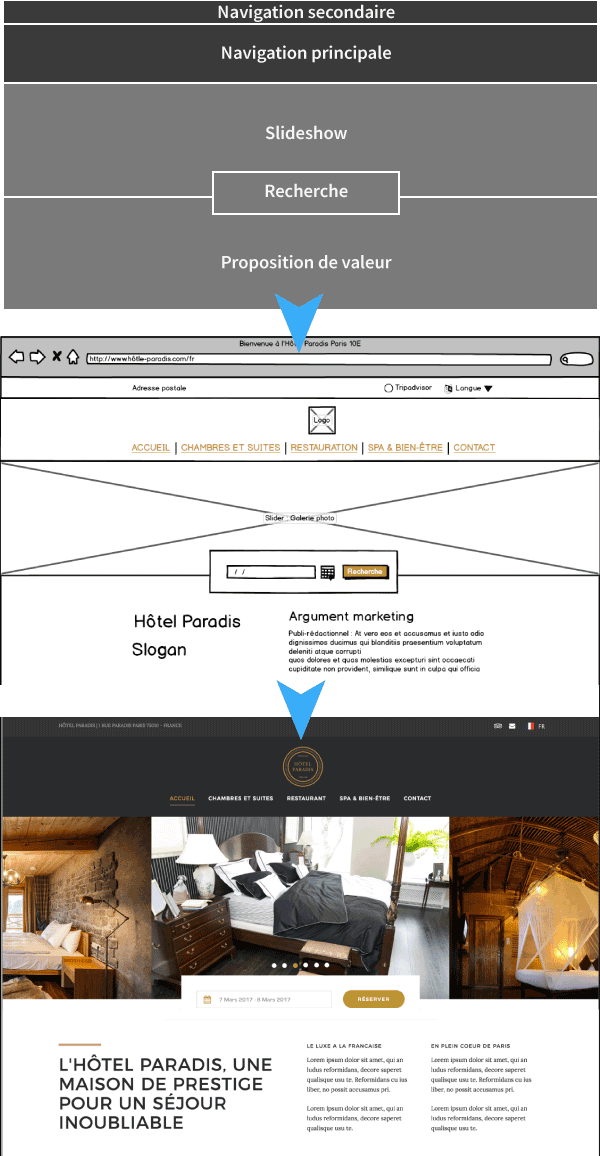
Le passage de basse à moyenne puis haute fidélité

En résumé
Vous avez désormais tout ce qu'il vous faut pour finaliser les spécifications fonctionnelles de votre site web. Il ne vous reste plus qu'à faire traduire ces spécifications fonctionnelles en spécifications techniques et vous aurez un cahier des charges complet, prêt à être exécuté.
On va s'en occuper au prochain chapitre ! 😀
