
Creusons maintenant un peu plus le contenu de notre projet, en ouvrant les fichiers principaux.
MainActivity.java
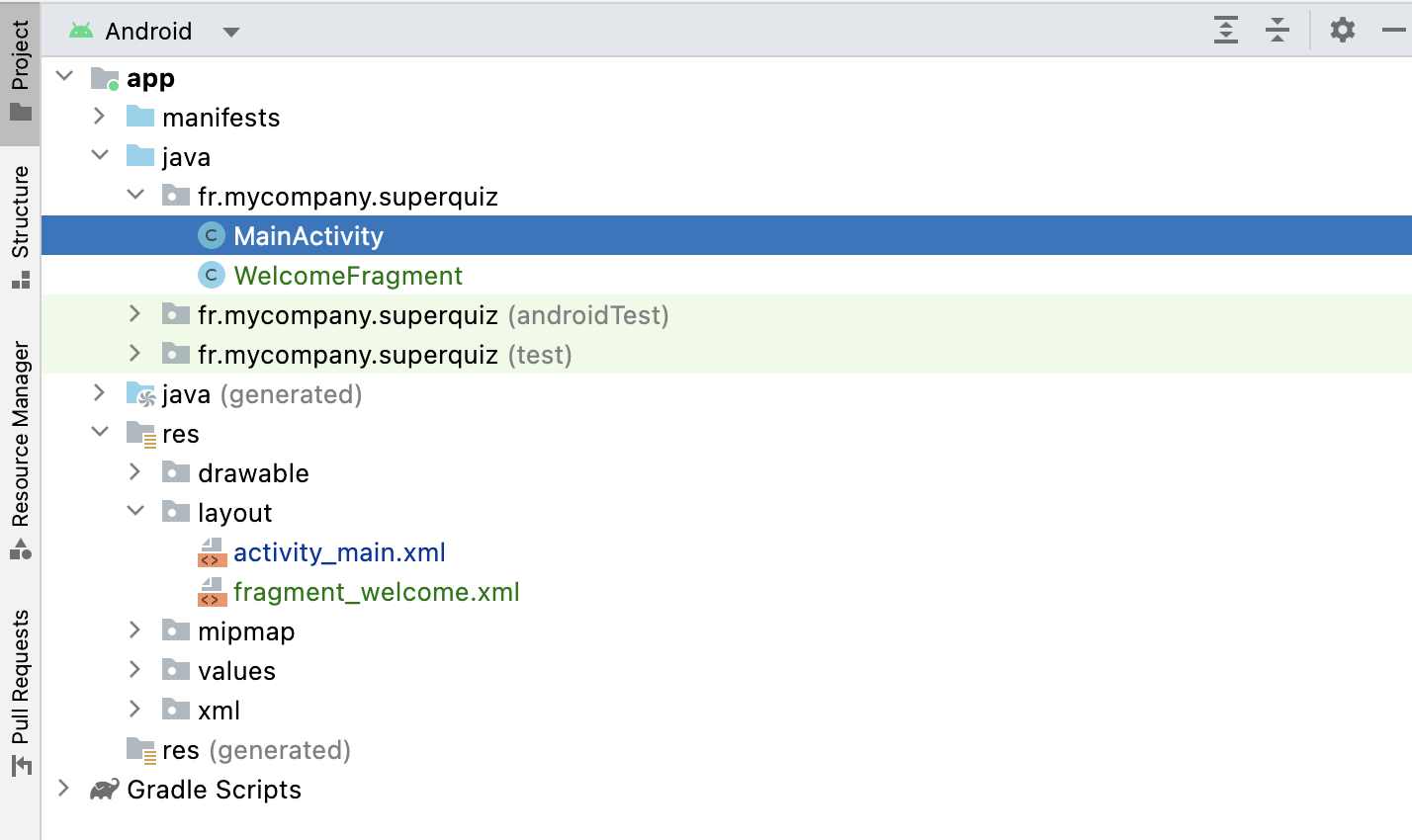
Dans l’arborescence des fichiers, cliquez sur le fichier MainActivity.java , présent au sein du répertoire java .

Pour rappel, une activité, ou Activity, en anglais, est une brique fondamentale d'Android. C'est le point d'entrée de n'importe quelle application Android.
Une activité a pour rôle principal d'interagir avec l'utilisateur. C'est une classe Java ou Kotlin, qui hérite obligatoirement de la classe Android Activity ou AppCompatActivity .
Analysons le code contenu dans cette classe MainActivity.java . Sans même que vous ayez encore écrit une seule ligne de code, voici l’implémentation que vous devriez retrouver :
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Dans ce code, nous remarquons principalement qu’une fonction onCreate est surchargée par défaut. Cette méthode est en fait appelée par le système lorsque l'activité est créée.
La ligne qui nous intéresse ici est la ligne qui contient l’appel à la méthode setContentView() . Elle permet de déclarer la vue associée à cette activité. C’est grâce à elle que nous allons pouvoir indiquer au système où se trouve le fichier de ressource qui est chargé de décrire les éléments graphiques contenus dans cette vue.
Mais de quel fichier parle-t-on ? La classe MainActivity.java ne contient-elle pas la description de l’interface ?
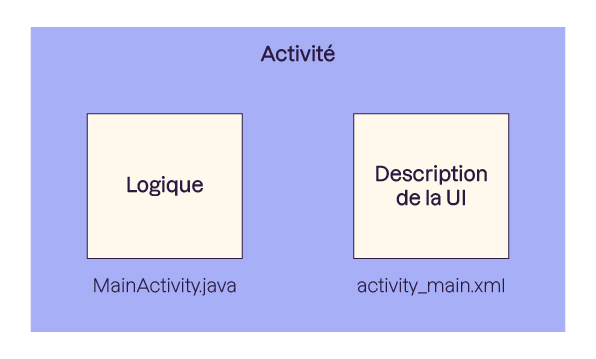
En réalité, ce qu’il faut savoir, c’est que toute Activité ou tout Fragment se compose de deux fichiers :
une classe Java ou Kotlin qui hérite de la classe Android
ActivityouFragment, et qui contient la logique spécifique à cette interface ;un fichier XML appelé
layout, qui contient la description des éléments graphiques contenus dans cette interface.

Au sein de la classe MainActivity , la ligne de code suivante, setContentView(R.layout.activity_main); , permet donc de lier ces deux fichiers. C’est en quelque sorte le + représenté sur le schéma ci-dessus. Le fichier XML est spécifié dans cette fonction avec une syntaxe particulière : R.layout.nom_du_fichier (sans l'extension XML).
activity_main.xml
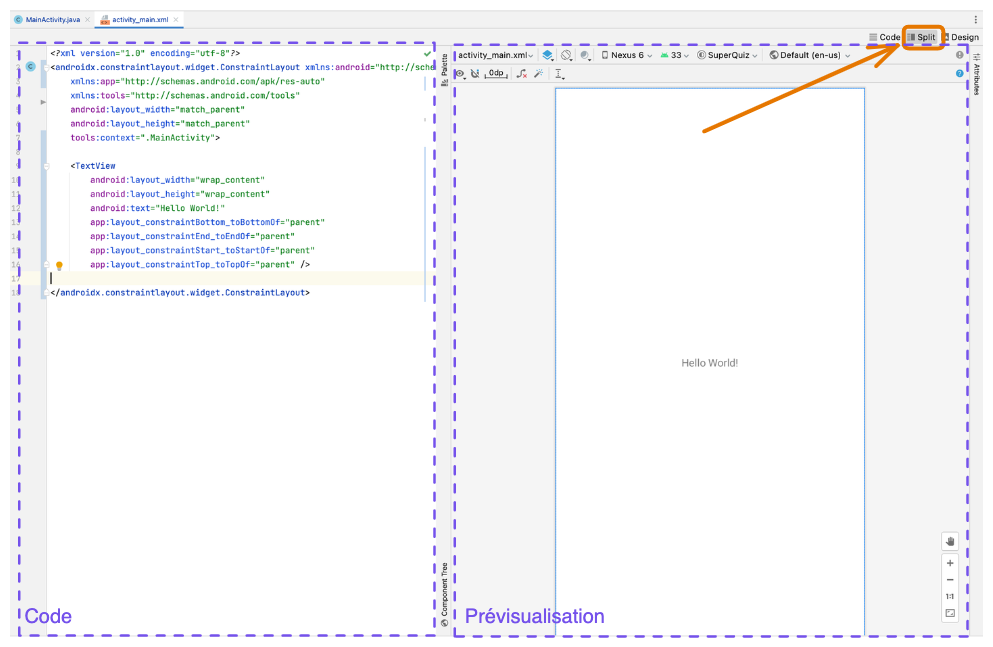
Jetons maintenant un coup d'œil au layout activity_main.xml associé à l’activité principale de notre application. Sélectionnez “Split” en haut à droite de l’éditeur pour visualiser en parallèle une prévisualisation du layout et le code XML correspondant.

Il contient le code XML suivant :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>À ce stade, vous pouvez simplement constater que ce code permet d’afficher un texte “Hello World!” grâce au composant TextView . Le texte est spécifié grâce à sa propriété android:text .
Amusez-vous à remplacer le texte par défaut. Nous observerons le résultat dans quelques minutes.
WelcomeFragment.java
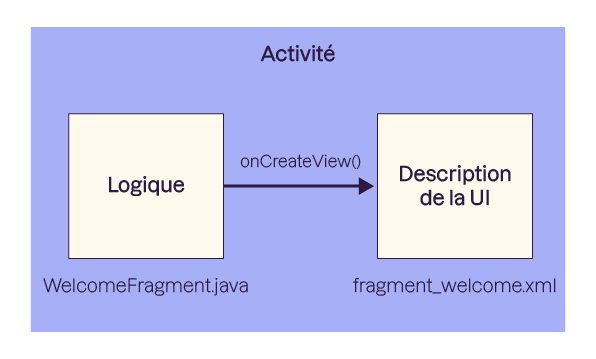
Attardons-nous brièvement sur les fichiers WelcomeFragment.java et fragment_welcome.xml . De la même manière que pour l’activité principale du projet, ce fragment se décompose en deux fichiers.
L’implémentation par défaut du fragment créé via le template “Fragment (Blank)” varie selon la version d’Android Studio que vous utilisez, et contient souvent beaucoup de code inutile initialement. Faites donc en sorte que votre fichier WelcomeFragment.java contienne le code ci-dessous :
public class WelcomeFragment extends Fragment {
public static WelcomeFragment newInstance() {
WelcomeFragment fragment = new WelcomeFragment();
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_welcome, container, false);
}
}Dans cette implémentation, vous pouvez remarquer en particulier les éléments suivants :
la classe
WelcomeFragmentétend la classe AndroidFragment;les fonctions
onCreateetonCreateView, issues de la classe Fragment, sont surchargées. Nous verrons dans le prochain chapitre quel est leur but précis ;enfin, la partie la plus intéressante de ce fichier pour le moment se situe au niveau de la fonction
onCreateView. Elle retourne un objet de typeView, qui est obtenu grâce à la fonctioninflate(). Cette fonction prend en particulier en paramètre la ressourceR.layout.fragment_welcome, qui désigne le fichierfragment_welcome.xmldu projet. Vous l’avez compris, c’est donc ici que le lien entre la classe Java et le fichier XML contenant la description de la vue du fragment est fait.

fragment_welcome.xml
Ouvrez le fichier fragment_welcome.xml en double-cliquant dessus.
Votre fichier fragment_welcome.xml contient la description d’un écran par défaut, pouvant varier selon votre IDE. Pour le moment ça n’est pas très grave. Dans mon cas, il contient :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WelcomeFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment" />
</FrameLayout>À ce stade du cours, ne nous attardons pas dans le détail sur tous les paramètres de chaque balise. Portez simplement votre attention sur les point suivants :
le composant
FrameLayoutenveloppe un autre composantTextView;vous verrez dans la prochaine partie que
FrameLayoutest un composant de type conteneur, qui permet de superposer des éléments ;le composant
TextViewpermet d’afficher un texte.
En résumé
Une activité ou un fragment est constitué de 2 fichiers : une classe Java et un fichier XML.
La classe Java appelée
Rpermet de référencer les ressources depuis le code Java.Le lien entre une classe de type Activity et son XML est effectué via la fonction
setContentView(). Pour un fragment, c’est au cœur de la fonctiononCreateView()que la liaison est faite.
Maintenant que nous avons fait un premier tour d’horizon d'Android Studio, il est enfin temps de démarrer l’application correspondant à notre projet – dans le prochain chapitre !
