
Il est temps maintenant de se pencher sur le code Java associé à notre fragment d’accueil. Ouvrez le fichierWelcomeFragment situé dans le répertoire java/nom.de.votre.package .
Déterminez les éléments interactifs de l’interface
Rappelez-vous, nous avons créé la classe WelcomeFragment dans la partie précédente. Cette classe contient du code par défaut. En particulier, la méthode suivante est déjà implémentée :
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}Cette méthode onCreate() est appelée lorsque le fragment est créé. C’est au sein de cette fonction que nous allons ajouter du code, notamment pour récupérer les éléments déclarés dans notre layout pour pouvoir interagir avec.
Pour rappel, nous avons quatre éléments graphiques dans notre interface :
Le texte d'accueil.
Le texte demandant de saisir le nom de l’utilisateur.
Le champ de saisie du nom.
Le bouton de lancement du quiz.
Nous avons besoin d'interagir avec les deux derniers éléments de cet écran :
le champ de saisie afin de récupérer son contenu ;
le bouton de démarrage pour savoir quand l’utilisateur clique dessus.
Pour pouvoir rendre ces éléments dynamiques, nous allons devoir obtenir une référence aux éléments déclarés dans le code XML du fragment depuis le code Java.
Référencez les éléments graphiques
Configuration de View Binding
Il existe plusieurs moyens de référencer des éléments graphiques sur Android. Historiquement, c’est via la fonction findViewById() que le SDK d’Android permet de faire ça dès la première version d’Android.
Mais depuis, Google a également développé deux bibliothèques permettant de faire la même chose, mais plus facilement : Data Binding et View Binding. Dans ce cours, nous allons utiliser View Binding, qui est plus simple à mettre en place, et plus populaire.
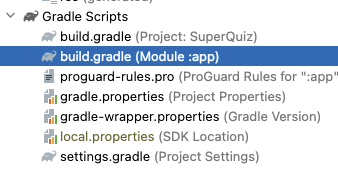
Pour s’en servir, il faut au préalable activer cette fonctionnalité au sein de notre projet Android. Dans l’arborescence de fichiers, dans la section Gradle Scripts, ouvrez le fichier build.gradle correspondant au module :app de votre projet.

Ce fichier devrait ressembler à ça :
plugins {
id 'com.android.application'
}
android {
namespace 'fr.mycompany.superquiz'
compileSdk 33
defaultConfig {
applicationId "fr.mycompany.superquiz"
minSdk 24
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.6.1'
implementation 'com.google.android.material:material:1.8.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
implementation 'androidx.lifecycle:lifecycle-livedata-ktx:2.5.1'
implementation 'androidx.lifecycle:lifecycle-viewmodel-ktx:2.5.1'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.5'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1'
}Pour utiliser la fonctionnalité View Binding dans votre projet, ajoutez simplement le bloc buildFeature suivant au sein du bloc android , par exemple juste après le sous-bloc compileOptions :
android {
…
compileOptions { … }
buildFeatures {
viewBinding = true
}
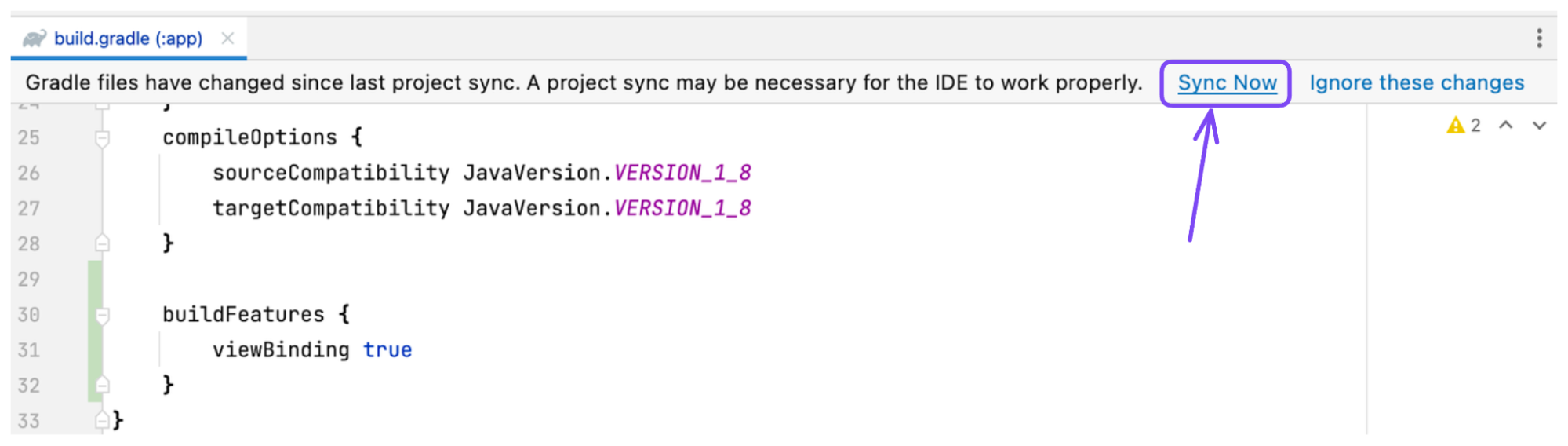
}Une fois que c’est fait, un bandeau apparaît alors en haut de l’éditeur, vous invitant à synchroniser les fichiers de votre projet. Cliquez sur le bouton Sync Now.

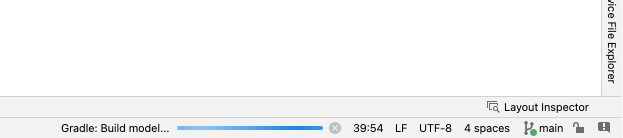
Vous verrez en bas à droite de l’IDE que celui-ci est en train d’effectuer tout un tas de chargements et de mises à jour. Attendez que ce chargement soit terminé. Cela ne devrait pas durer trop longtemps.

Identification des éléments graphiques
Pour pouvoir référencer depuis le code Java le champ de saisie du nom de l’utilisateur et le bouton de lancement du quiz de notre application, il manque néanmoins une petite chose dans les attributs de ces éléments : un identifiant !
Pour cela, l'attribut à utiliser est android:id , et sa valeur doit être "@+id/votre_identifiant" . Notez bien que l'identifiant doit toujours être préfixé par "@+id/" . Par exemple, dans le fichier fragment_welcome.xml :
<EditText
android:id="@+id/usernameEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:minHeight="48dp"
android:hint="Please type your name"/>
<Button
android:id="@+id/playButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:paddingHorizontal="24dp"
android:textSize="14sp"
android:text="Let's play" />Instanciation du View Binding au sein du fragment
En activant View Binding pour notre application, nous avons activé un mécanisme qui va générer automatiquement une classe de liaison pour chaque fichier XML de type layout présent dans notre projet. Ce sont ces classes de liaison qui vont nous permettre d’accéder aux éléments identifiés dans nos layouts depuis le code Java.
Par défaut, le nom de ces classes de liaison correspond au nom du fichier layout converti en Pascal Case et suffixé du mot “Binding”. Par exemple, pour le fichier fragment_welcome.xml , la classe de liaison associée est FragmentWelcomeBinding.java .
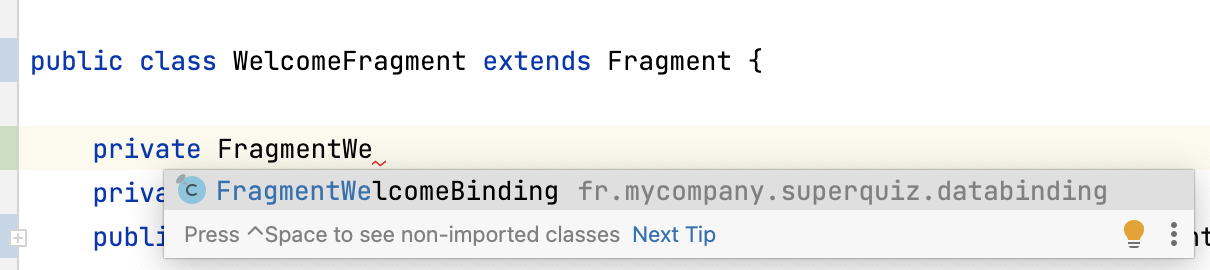
Pour utiliser View Binding au sein de votre fragment d’accueil, commencez par créer une variable globale de type FragmentWelcomeBinding au sein de la classe WelcomeFragment :
public class WelcomeFragment extends Fragment {
private FragmentWelcomeBinding binding;
/*...*/
}Au fur et à mesure que vous tapez FragmentWelcomeBinding , l’autocomplétion d'Android Studio vous suggère directement la classe correspondante.

Ensuite, rendez-vous dans la fonction onCreateView présente dans votre fragment WelcomeFragment . Pour l’instant, cette fonction ressemble à ça :
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_welcome, container, false);
}Rappelez-vous, c’est dans cette fonction que la liaison entre la classe Java et le fichier XML contenant la description de la vue du fragment est faite par défaut. Afin d’utiliser View Binding, nous allons modifier le contenu de cette fonction, pour indiquer au système qu’il doit maintenant passer par la classe de liaison.
Pour cela, remplacez le contenu de cette fonction par le code suivant :
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
binding = FragmentWelcomeBinding.inflate(inflater, container, false);
return binding.getRoot();
}Dans cet extrait, vous pouvez également constater que la variable binding que nous avons déclarée plus tôt est ici valorisée.
Accès aux éléments graphiques depuis le code Java
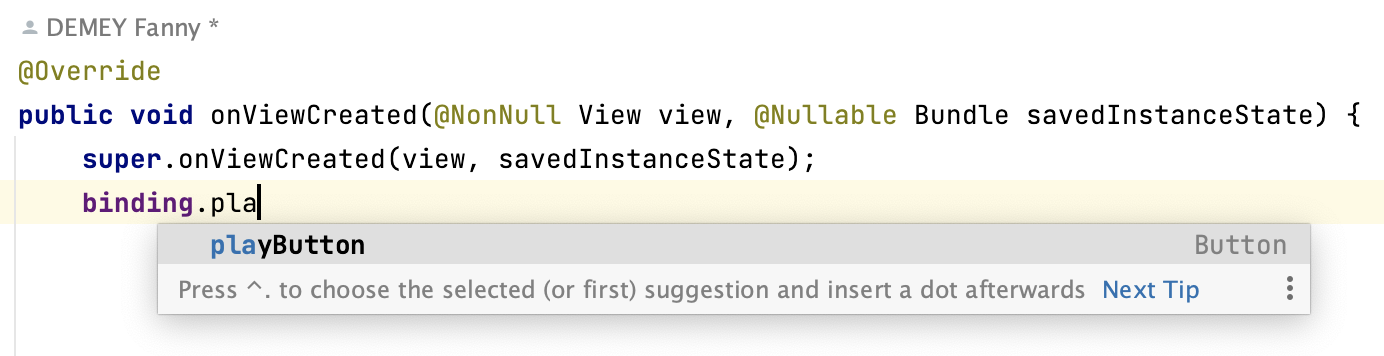
Nous allons maintenant pouvoir accéder aux deux éléments qui nous intéressent dans le code Java. Pour cela, au sein de la classe WelcomeFragment , vous allez surcharger la fonction onViewCreated . Ensuite, au sein de cette fonction, commencez à saisir binding. , puis observez l’autocomplétion proposée par Android Studio.

Vous constaterez que nous pouvons accéder à tous les éléments ayant un identifiant au sein de notre layout, en particulier les éléments playButton et usernameEditText qui nous intéressent.
Amusez-vous à changer le texte du bouton de lancement du quiz, comme dans l’extrait de code suivant :
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
binding.playButton.setEnabled(false);
}Pour visualiser vos modifications, lancez l’application sur un appareil.
Utilisation de View Binding au sein d’une activité
Pour utiliser View Binding au sein d’une activité et non pas un fragment comme dans notre cas, la liaison entre le layout XML et le code Java ne se fait pas au sein de la fonction onCreateView , mais au sein de la fonction onCreate .
Par exemple, pour utiliser View Binding au sein de l’activité principale MainActivity de notre application, il faut instancier une variable globale de type ActivityMainBinding , puis remplacer la ligne de code setContentView(R.layout.activity_main); présente dans la fonction onCreate , par le code suivant :
binding = ActivityMainBinding.inflate(getLayoutInflater());
View view = binding.getRoot();
setContentView(view);Vous devriez obtenir à la fin une classe MainActivity qui ressemble à cela :
public class MainActivity extends AppCompatActivity {
}Récapitulons en vidéo
Retrouvez ces différentes étapes dans la vidéo ci-dessous :
En résumé
Pour dynamiser un élément graphique déclaré dans un layout, il faut d’abord lui associer un identifiant unique grâce à l’attribut
android:id.Pour accéder à un élément graphique déclaré en XML depuis du code Java, la solution la plus simple et la plus populaire s’appelle View Binding.
Pour utiliser View Binding, il faut tout d’abord l’activer dans le fichier
build.gradlede son application.Avec la fonctionnalité View Binding, pour chaque fichier XML de type layout présent dans le projet, une classe de liaison est générée automatiquement.
Au sein du code Java, il faut déclarer une variable globale du type de cette classe de liaison. Le nom de cette classe correspond au nom du layout converti en Pascal Case et suffixé par Binding.
Au sein d’un fragment, il faut spécifier que nous utilisons la classe de liaison pour lier le code XML au code Java dans la fonction
onCreateView. Au sein d’une activité, cela se fait dans la fonctiononCreate.Enfin, pour accéder aux éléments d’interface dans le code Java, il suffit de saisir
binding.nomDeLelement, où binding correspond au nom de la variable globale, etnomDeLelementest l’identifiant d’un élément graphique du layout présent dans l’attribut android:id.
Dans ce chapitre, nous avons vu comment accéder aux éléments graphiques déclarés dans un layout depuis le code Java de la classe associée, via la fonctionnalité View Binding. Voyons maintenant comment interagir avec l'utilisateur et comment répondre à ses différentes actions.
