
Découvrez les pratiques des internautes
En 2021, le World Wide Web a fêté ses 32 ans ! Il porte bien son nom en tant qu'élément indispensable de la vie de milliards de personnes dans le monde entier.
Une seconde technologie est devenue tout aussi indispensable à de nombreuses personnes : le Smartphone.
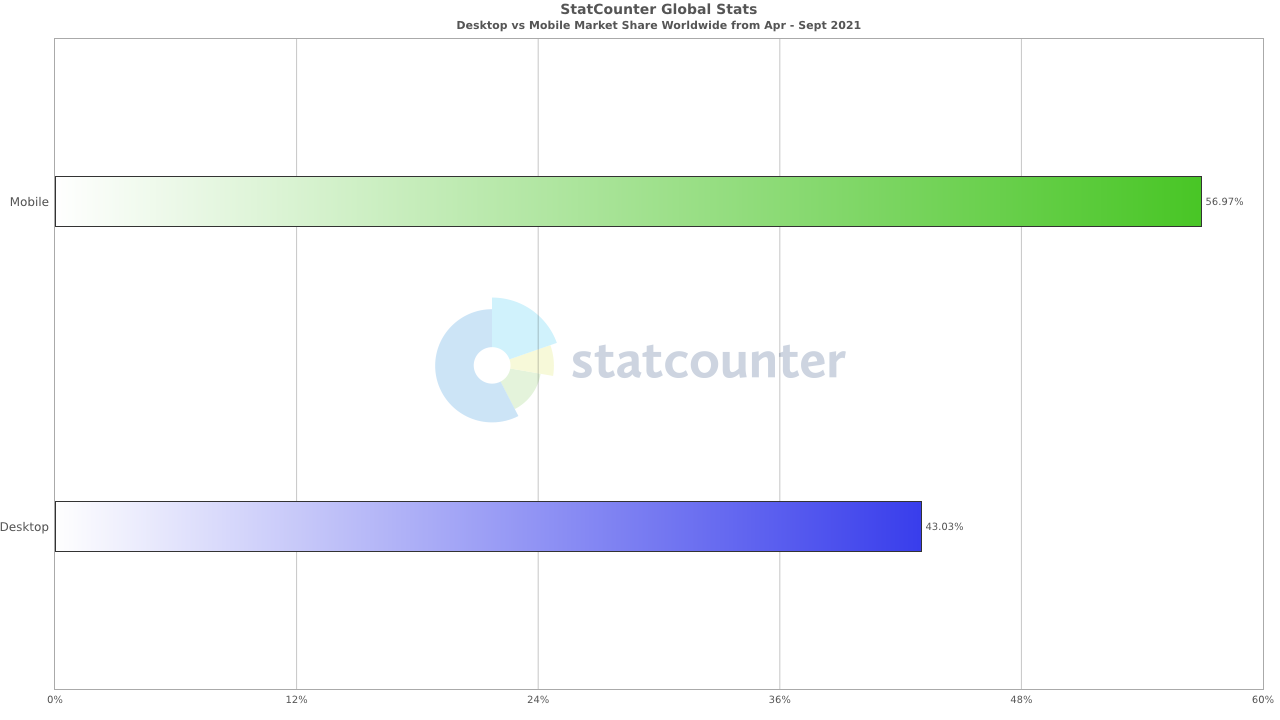
Il n'est donc pas surprenant que les deux tendances se soient combinées de sorte que, selon StatCounter, d'avril à septembre 2021 plus de la moitié des pages web dans le monde étaient consultées sur des téléphones mobiles. Et tout porte à croire que ces chiffres sont voués à augmenter davantage d’année en année.

De quelle manière ces tendances ont-elles un impact sur mon travail de développeur front-end ?
En dehors de la multitude de périphériques, vos utilisateurs peuvent utiliser une application sur l'un des nombreux navigateurs à leur disposition.
Avec tant de périphériques et de navigateurs disponibles, chaque combinaison périphérique-navigateur requiert potentiellement ses propres ajustements pour garantir un bon affichage des pages web.
Les navigateurs peuvent prendre en charge des standards du web, tels que HTML et CSS, de manière différente. Cette prise en charge complexe peut même parfois différer entre deux versions d’un même navigateur. Cela implique que vous devez prendre en compte ces variations lors de la création des pages web, pour vous assurer qu'elles s'affichent et fonctionnent correctement.
Au-delà de la complexité des navigateurs, le Smartphone requiert beaucoup de flexibilité dans l’affichage de vos pages web. En effet, il existe de nombreuses tailles d’écran. De plus, les utilisateurs peuvent lire le contenu de votre site web en format portrait ou paysage.
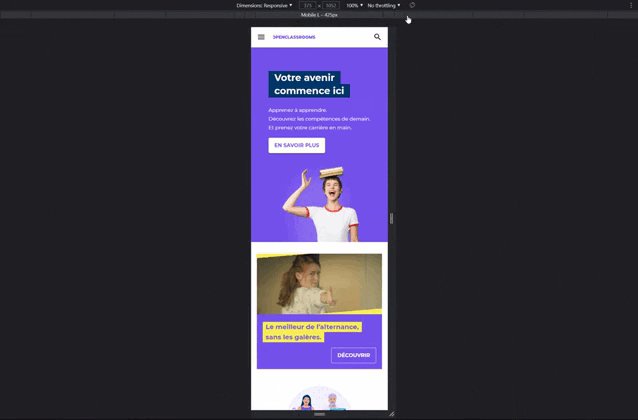
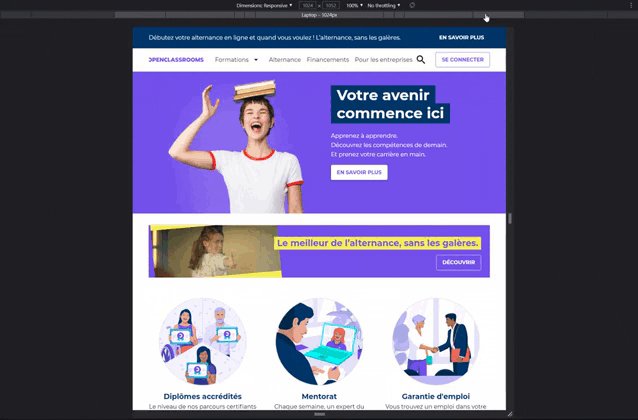
Pour répondre à cela, vous devez créer des mises en page responsives, c’est-à-dire qui répondent dynamiquement à la taille et à l'orientation des différents écrans.

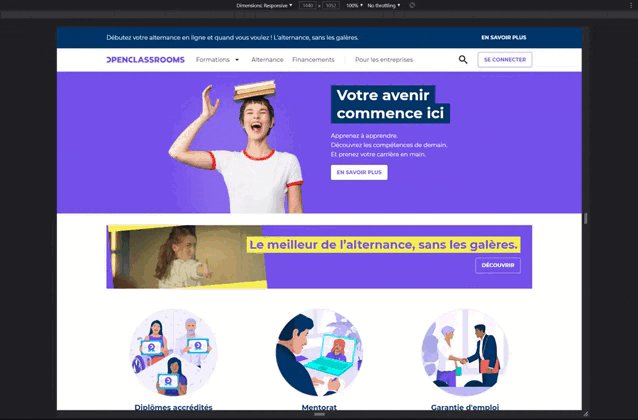
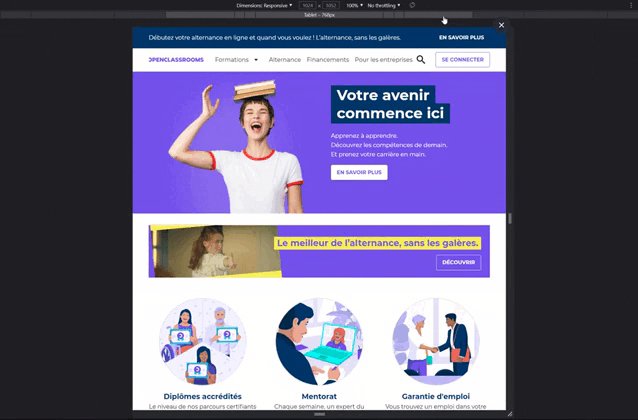
Par exemple, si vous utilisez des plateformes de réseaux sociaux, vous verrez que les développeurs les ont créées de manière à ce que l’interface s’affiche différemment lorsque vous y accédez sur votre ordinateur plutôt que sur votre téléphone.
C'est la même chose pour le site OpenClassrooms. Essayez d'accéder à cette page sur un autre périphérique : si vous la consultez sur votre téléphone, ouvrez la page sur votre ordinateur, et vice versa. Vous verrez que la mise en page change afin de s'adapter à des tailles d'écran différentes. C'est ça, le responsive !
En tant que développeur front-end, vous devez garder ces différences de périphérique et de navigateur à l'esprit lorsque vous créez un site web. Heureusement, de nombreux frameworks CSS front-end ont été développés afin que vous puissiez passer plus de temps sur l'implémentation et les fonctionnalités de vos sites, et moins de temps sur le débugging et la refactorisation pour prendre en compte toutes ces variations.
Bootstrap est le framework CSS le plus connu, mais il en existe plein d’autres qui ont tous une approche de conception ou un design différents.
Dans les chapitres suivants, nous examinerons plus en détail le framework, afin que vous puissiez décider si celui-ci convient à votre projet.
En résumé
L'accès aux sites web via des téléphones mobiles est une tendance croissante que vous devez prendre en compte en tant que développeur web.
Il est recommandé de créer des mises en page responsives pour vos sites et applications web.
Des bibliothèques front-end, telles que Bootstrap, vous aideront à créer des interfaces utilisateur qui fourniront des expériences utilisateur adaptées.
Maintenant que vous comprenez les tendances dans l'accès web mobile et l'utilité des bibliothèques front-end, il est temps d'examiner plus attentivement Bootstrap.
