Le référencement JavaScript est un sujet d'actualité, car de plus en plus de sites web utilisent des frameworks et des librairies JavaScript modernes, comme Angular, React ou Vue.js.
Familiarisez-vous avec les difficultés que Googlebot rencontre avec le JavaScript
Même si Google indique depuis 2014 que le moteur de recherche est mieux capable de comprendre les pages web, l’expérience nous montre que sa compréhension du JavaScript n'est pas encore parfaite. Il est donc préférable de respecter toutes les bonnes pratiques pour optimiser son site au mieux ! :)
Il y a trois facteurs importants concernant le référencement du JavaScript.
le crawling. Googlebot doit être capable d’explorer votre site en navigant grâce aux liens ;
le rendering, ou rendu. Googlebot doit être capable de lire le contenu de votre page web ;
le budget de crawl. Rappelez-vous, Googlebot utilise beaucoup de ressources pour parcourir et indexer les sites. S’il a du mal à parcourir votre site et que cela lui demande des ressources trop importantes, il s’arrêtera avant d’avoir terminé.
La réponse est donc “oui, mais…”. Googlebot est de plus en plus capable de comprendre le JavaScript, mais il y a des contraintes en plus à respecter !
Pourquoi est-ce difficile pour Google de crawler le JavaScript ?
Il y a deux raisons à cela :
tout d’abord, il est très simple en JavaScript, comme dans tout langage, de faire une erreur. Le problème est qu’en général, une erreur en JavaScript bloque l'exécution du reste du code. Vous comprenez que si toute votre page s’affiche grâce à du JavaScript, cela peut poser des problèmes importants ;
GoogleBot se comporte comme le navigateur Chromium pour effectuer le rendu de votre site. Il se sert maintenant de la dernière version de Chromium et est mis à jour régulièrement. Cependant, le JavaScript évolue très rapidement et est souvent en avance sur le moteur de recherche. Certaines fonctionnalités pourraient donc ne pas être reconnues ;
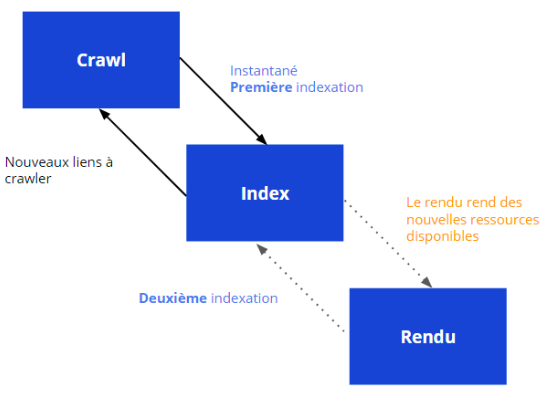
laisser Googlebot faire le rendu de votre JavaScript, en plus du problème ci-dessus, le force à dépenser beaucoup plus de ressources. En effet, au lieu d’explorer et de télécharger les pages simultanément comme il le ferait pour le HTML/CSS, Googlebot va devoir :
D’abord explorer.
Télécharger la page.
Effectuer le rendu.
Indexer une première fois.
Il va ensuite certainement découvrir d’autres liens grâce au rendu, et répéter l’opération.
Comme vous le savez, il vaut mieux faciliter le travail de Google plutôt que de le complexifier !

Choisissez la bonne technologie pour votre site
Ceci nous amène à nous interroger sur le choix de la technologie, si vous n’avez pas déjà un site en ligne. Voici trois cas de figure principaux :
1. Votre site a peu de logique métier et a un but marketing (acquisition de clients)
Dans ce cas, c’est simple, optez pour un site classique et non pas un site basé sur un framework JavaScript.
C’est le cas des sites vitrines, par exemple, ou qui contiennent certaines actions simples, comme un formulaire de réservation ou de paiement.
2. Votre site est une web app avec une logique métier. Vous avez aussi besoin d’une vitrine pour acquérir de nouveaux clients
C’est généralement le cas de la plupart des SaaS, tels que OnCrawl, par exemple.
Si vous avez déjà créé votre web-app, mais que vous n’avez pas encore de site vitrine à but marketing, mieux vaut coder celui-ci en HTML/CSS et faire un lien vers votre web app !
En effet, vous aurez le meilleur des 2 mondes : une web app en JavaScript, plus agréable pour vos utilisateurs, et un site vitrine “classique” pour acquérir de nouveaux clients, plus simple à maintenir.
3. Vous souhaitez créer ou vous possédez déjà une SPA (Single Page Application)
Si votre site est déjà codé en JavaScript pour une quelconque raison, que ce soit un besoin comme pour les recherches de covoiturage sur le site de BlaBlaCar par exemple, ou que ce soit parce que vous voulez utiliser la même technologie pour votre site vitrine et votre application, vous devrez aider Googlebot à bien l’indexer. C’est le sujet des chapitres suivants ! :)
Respectez les bonnes pratiques SEO si votre site est déjà créé en Angular, React ou Vue
Il est possible de confondre des problèmes causés par le JavaScript ou par une SPA, avec de simples problèmes SEO classiques. En effet, certaines bonnes pratiques sont communes, quelle que soit la technologie de développement web utilisée. N'accusez pas trop vite le JavaScript ! Les voici pour rappel :
URL indexables - les pages ont toujours besoin d'URL uniques, distinctes et indexables.
Il doit y avoir une page réelle, avec une réponse du serveur de 200 OK pour chaque page individuelle que vous voulez indexer. Une SPA doit fournir des URL côté serveur pour chaque catégorie, article ou produit ;n’utilisez pas de # dans les URL pour indiquer des pages distinctes ;
dans tous les cas, les pages ont besoin de titres, méta descriptions, méta robots, URL propres (c’est-à-dire contenant le mot clé), contenu textuel, images, attributs alt, etc.
Le contenu d’un site en JavaScript doit être audité, comme celui d’un site en HTML/CSS ;liens, attributs href pour les liens et src pour les images - Googlebot suit toujours les liens pour explorer votre site, ne les oubliez pas ;
contenu dupliqué - le rendu JavaScript peut créer plusieurs versions de page (pré-DOM et post-DOM). Veillez donc à minimiser les différences entre celles-ci, et n’oubliez pas la balise canonique !
En bref
Googlebot peut crawler le JavaScript, mais ce n’est pas idéal.
Si vous n’avez pas encore de site, et que celui-ci aura un but d’acquisition client, préférez un front en HTML/CSS.
Si vous avez déjà un site codé grâce à un framework JavaScript, respectez les bonnes pratiques, et restez avec moi pour le prochain chapitre !
