Leverage
When I was a teenager I lived, ate, and breathed cars. 🚙I spent every minute I could out in the garage, which is to say I spent a lot of time out there. Most of it blurs together, but there’s one afternoon that I will never forget. I had a bolt I that I couldn’t get loose. I tried sprays, heating and cooling it, and, naturally, banging it with a hammer.
Eventually, my dad passed through, and I bared my soul to him about my deep hatred for this bolt. He looked at me and the bolt, then walked over to a cabinet and fished out a length of pipe. He picked up the wrench, slipped the pipe over the end of it, and popped the bolt loose. Easy peasy. He smiled and said one word, “leverage.”
Sure, he was talking about the increased mechanical advantage created by a longer lever, but he was also telling me that it’s not just choosing the right tool for the job, but also how you use it.
Work smarter, not harder.
That’s just what we’ll be learning to do in this section. By leveraging the power of Sass, you’re going to make your life as a CSS coder much easier, both in reducing the amount of code that you need to write and by making it easier to update and maintain in the future.
Set it and forget it
Our site is using just a handful of colors. But we’re using them over and over again. Trying to remember hex values like#16FFBD and #001534, and what colors they represent doesn’t work. Instead, I scroll around my file, looking for another instance of that color, then copy and paste. This gets tedious, fast.
And it’s dangerous. The client could request a color change out of the blue, and you now need to go through the file and update color values manually. This is where errors occur.
Just glancing at our .form block, you can see that we've repeated the same four hex values over, and over again:
.form {
width: 100%;
padding-bottom: 1.5rem;
}
.form__heading {
width: 100%;
color: #fff;
text-shadow: 0.55rem 0.55rem #11af82;
background: #15DEA5;
line-height: 5rem;
padding: 1.5rem;
}
.form__field label {
color: #D6FFF5;
display: block;
font-size: 2rem;
line-height: 2rem;
padding-top: 1.5rem;
}
.form__field input {
width: 100%;
background: #001534;
border: 0.1rem solid #15DEA5;
padding: 1.5rem;
color: #D6FFF5;
}
.form__field textarea {
width: 100%;
color: #15DEA5;
background: #001534;
border: 0.1rem solid #15DEA5;
outline: none;
padding: 1.5rem;
margin-bottom: 0.75rem;
}Do you know what would make things so much easier and cleaner? Setting a color once, and then referencing it whenever you need to make something that color. Thankfully, this exact thing exists, and it’s called a variable!
Think of variables as Tupperware. You fill them with something, such as a hex color value, (or meatloaf) and label them with a Sharpie. That way, Jan from accounting knows that’s your meatloaf in the fridge and keeps on walking. (Yeah Jan, I’m on to you.) Plus, now you can tell exactly what’s in it by its name.
Then you carry it around with you. Because, apparently, Jan can’t take a hint (just kidding 😏). When you need to use the Tupperware’s contents, like setting the color of a font, you can just crack it open. Bon appétit.
The programming equivalent of stuffing food into Tupperware is called declaring a variable. To declare a variable in Sass, you type a dollar sign ($), followed its name, then a colon, and the value that you want it to have:
$mint: #15DEA5;And now if you check out the compiled CSS you’ll see….a whole lot of nothing.
That’s because when Sass compiles variables into CSS, it replaces the variable instance with its value, and since you haven't used the variable yet, there's nothing to compile.
Let’s go ahead and update the mint colors of our .form to use our new variable. To implement a variable in Sass, where you normally would insert the value to a rule, type the variable name instead. So, to replace#15DEA5 with our $mint variable:
$mint: #15DEA5;
.form {
width: 100%;
padding-bottom: 1.5rem;
}
.form__heading {
width: 100%;
color: #fff;
text-shadow: 0.55rem 0.55rem #11af82;
background: $mint;
line-height: 5rem;
padding: 1.5rem;
}
.form__field label {
color: #D6FFF5;
display: block;
font-size: 2rem;
line-height: 2rem;
padding-top: 1.5rem;
}
.form__field input {
width: 100%;
background: #001534;
border: 0.1rem solid $mint;
padding: 1.5rem;
color: #D6FFF5;
}
.form__field textarea {
width: 100%;
color: $mint;
background: #001534;
border: 0.1rem solid $mint;
outline: none;
padding: 1.5rem;
margin-bottom: 0.75rem;
}
Wherever we had used our mint-green hex value of #15DEA5, we now have instances of the$mint variable.
Now, when you view the compiled CSS, you see that when Sass compiled your code, it replaced the variable name with its corresponding value:
.form {
width: 100%;
padding-bottom: 1.5rem;
}
.form__heading {
width: 100%;
color: #fff;
text-shadow: 0.55rem 0.55rem #11af82;
background: #15DEA5;
line-height: 5rem;
padding: 1.5rem;
}
.form__field label {
color: #D6FFF5;
display: block;
font-size: 2rem;
line-height: 2rem;
padding-top: 1.5rem;
}
.form__field input {
width: 100%;
background: #001534;
border: 0.1rem solid #15DEA5;
padding: 1.5rem;
color: #D6FFF5;
}
.form__field textarea {
width: 100%;
color: #15DEA5;
background: #001534;
border: 0.1rem solid #15DEA5;
outline: none;
padding: 1.5rem;
margin-bottom: 0.75rem;
}Since changes are bound to happen, you don’t want to be too specific in the naming of your variables. $mint works just fine for a mint-green color, but say the client suddenly wants the green to be pink. That's easy. Just update the hex value:
$mint: #ffa7c2;Only now$mint doesn’t make much sense for the variable, but we’ve used it a lot of times in our codebase, so either we stick with a name that doesn’t make much sense, or give the variable a new name that makes more sense:
$pink:#ffa7c2; 
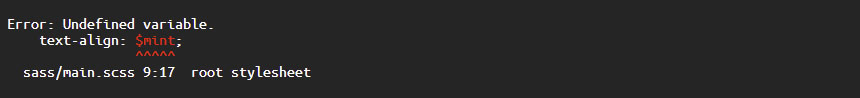
Gah! What happened?! We broke the internet (or our Sass file at least)! The error says "Undefined variable..."
All of our code is still using the $mint variable, but it doesn’t exist anymore. When we changed its name to $pink, $mint ceased to exist. Oops. Now we need to replace all of those $mints to $pink to match. This is time that could be spent monitoring our CCTV of the fridge...
A better approach would be to name the variable by its role or purpose, rather than its contents. For example, today Jan’s belly might be full of my meatloaf, but tomorrow it will be full of my pasta instead. So, it probably makes more sense to label her as "food thief," because that apparently isn’t changing anytime soon.
Instead of $mint / $pink, something like$color-primary makes a more sense. The variable name tells you that its role is to store your primary color, whether it be mint-green, pink, or vermilion. Plus, when you revisit your code months, or years later,$color-primary will still make sense. A variable named $mint storing a pink color value will probably take a bit of head scratching to figure out.
Try it out for yourself!
Our buttons are either mint-green or pink, which means that we are using those two colour values a bunch of times. Let’s clean things up and replace them with their own variables in this interactive exercise:
Create a variable to store the primary, mint-green color
#15DEA5, and call it$color-primaryCreate a variable to store the secondary, pink color
#EA526F, naming it$color-secondaryReplace all instances of
#15DEA5with the new$color-primaryvariableReplace all instance of
#EA526Fwith the new$color-secondaryvariableConfirm that nothing has changed, visually speaking
Update the color value stored within
$color-primaryto one of your choosing.
Does the first button now sport your updated color? Check your solution against mine in this CodePen.
And variables aren’t just for colors. There are eight data types in Sass:
Colors: we’ve already seen these!
Strings: the programming term for text.
Numbers: well, just that: numbers.
Lists and maps: collections of any of the above. We’ll talk about them much more in just a bit.
And three you shouldn’t worry too much about now: Boolean,Nulls, andFunction References.
We’re using text shadows a lot throughout our styles. And with all of the different arguments we have to pass into it, that’s a lot of tedious repetition. If you could store your drop shadow in a variable, that would make your life even easier. Sass has just the thing! They’re called mixins, and, rather than simply storing a variable, you can store CSS rules and their values within them. We’ll begin leveraging them next!
Let's recap!
Variables store values that you can reuse throughout your codebase.
To define a variable, first type a dollar sign ( $ ) followed by the name of the variable:
$variable-nameWhen you update the value of a variable, it will update the value wherever the variable has been used.
Variables can store any of Sass’ data types, such as color, size, and lists of values.
