
Dans la partie précédente, vous avez découvert ce qu'était WordPress et vous avez créé votre site WordPress. Dans cette partie, nous allons découvrir l’interface d’administration de WordPress et commencer à créer notre contenu.
Connectez-vous au dashboard WordPress
Regardez la vidéo de démonstration pour vous connecter et découvrir le dashboard WordPress.
Pour vous connecter à l’interface d’administration d’un site WordPress, il y a trois options :
Allez sur l’URL banana-design.local/wp-login.php, qui est l'URL de connexion par défaut.
Vous pouvez aussi aller sur l'URL du dashboard banana-design.local//wp-admin qui vous redirigera automatiquement vers l’interface.
Encore plus simple, vous pouvez cliquer sur le bouton “WP Admin” sur l’interface de Local pour vous y rendre.
Vous pouvez alors saisir vos identifiants pour vous connecter. Vous voilà sur le tableau de bord !
L’interface d’administration de WordPress
Le panneau d'administration de WordPress, souvent appelé "tableau de bord", ou “dashboard”, en anglais, sert à gérer et à contrôler tous les aspects de votre site web WordPress.
Voici ce que vous trouverez dans le tableau de bord :
Éléments du tableau de bord | Description |
Tableau de bord | C’est la page d'accueil de l'administration, sur laquelle vous vous trouvez actuellement. Elle affiche des informations essentielles sur votre site, comme les statistiques, les commentaires récents, les messages et pages populaires. |
Articles | Vous pouvez créer, éditer et publier des articles qui seront regroupés sur une page blog. |
Médias | Cet onglet vous permet de gérer les fichiers multimédias comme les images, les vidéos et les fichiers audio. Vous pouvez les téléverser et les modifier (recadrer, agrandir, renommer…). |
Pages | Vous pouvez créer, éditer et publier des pages (contenu statique), par exemple une page “Compétences”, ”Contact”, “À propos”... |
Commentaires | Vous pouvez gérer les commentaires des visiteurs, les approuver, les modérer ou les supprimer depuis l'onglet "Commentaires". |
Apparence | Vous pouvez changer l'apparence de votre site en choisissant des thèmes (templates) et en utilisant le customizer (le bouton “Personnaliser”). Vous pouvez également personnaliser les widgets (blocs de fonctionnalités), les menus et l'arrière-plan. Faisons une petite pause dans le menu “Apparence” et choisissons un thème qui nous conviendra bien. Dans notre cas, on va partir sur "Twenty Seventeen". |
Extensions | Les extensions (ou plugins) sont des blocs de code tout prêts ajoutant des fonctionnalités supplémentaires à votre site. Vous pouvez les installer, les activer, les désactiver et les configurer. |
Comptes | Vous pouvez gérer les utilisateurs de votre site, leur attribuer des rôles (administrateur, éditeur, auteur, etc.) et gérer leurs informations. |
Outils | Cet onglet offre diverses fonctionnalités, notamment l'exportation et l'importation de données de votre site. |
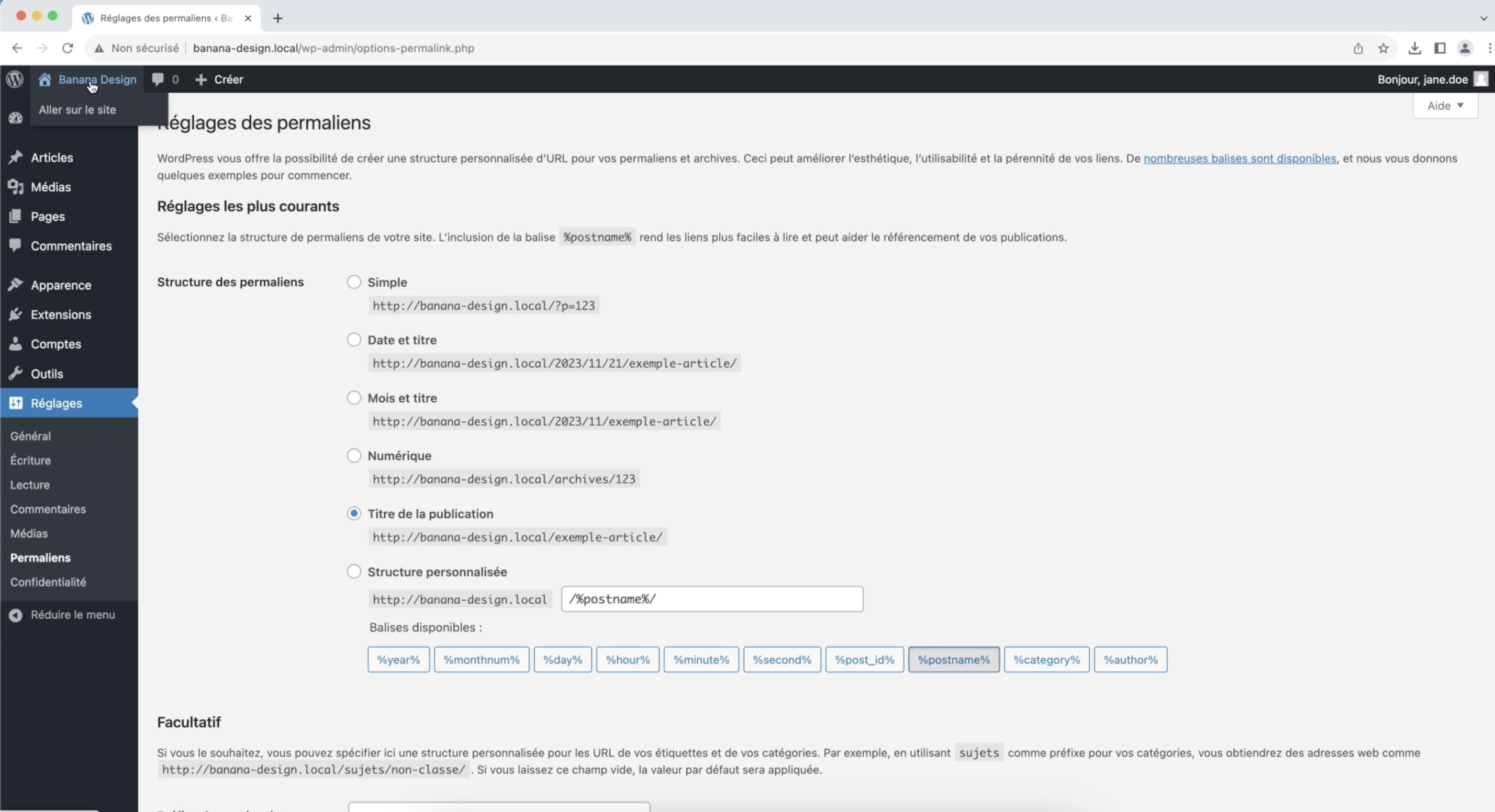
Réglages | Les réglages vous permettent de configurer les paramètres de base de votre site, comme les permaliens, les réglages de lecture et d'écriture, les commentaires, la confidentialité et bien plus encore. |
Vous avez fait le tour rapide du panneau d’administration ? Parfait, maintenant il est temps de retourner sur le site "Banana Design”.

Pour retourner sur le site, cliquez sur “Banana Design” dans la barre noire en haut à gauche puis sur “Aller sur le site”. À l'inverse, si vous souhaitez revenir sur l’interface d’administration, survolez le nom du site en haut à gauche et cliquez sur “Tableau de bord”.
Dans tous les cas, si vous voyez une barre noire en haut de votre site, c’est que vous êtes connecté !
Créez votre premier article
Regardez la vidéo de démonstration pour créer votre premier article.
Comme vous l’avez certainement remarqué, la page d’accueil de votre site (sur "http://banana-design.local " et non pas la page d'administration de l'interface) est configurée par défaut en mode “blog”. C’est-à-dire qu’elle liste les contenus de type “articles”. Pour le moment il n’y a qu’un seul article, “Hello World", donné par WordPress.
Créez un article
Pour commencer à vous familiariser avec l’administration, nous allons créer un article dans l’onglet “Articles”. Cela permettra d’avoir un premier résultat visible sur notre site.
Ici, nous allons utiliser Gutenberg, l’éditeur de WordPress. Cet outil simplifie la création de contenu grâce à l’utilisation de blocs personnalisables et réutilisables (appelés aussi “compositions synchronisées”).
Pour créer un article sur WordPress, commencez par entrer le titre ("Mon premier article WordPress", par exemple) et un texte introductif dans les zones de contenu appropriées. Servez-vous ensuite de la barre latérale de droite pour naviguer entre les options contextuelles et générales de l'article. Et enfin, créez puis assignez une nouvelle catégorie à votre article via l'onglet "Article". Nous allons la nommer "Divers", vous verrez pourquoi par la suite.
Ajoutez une image
Pour ajouter un visuel principal à votre article, sélectionnez une image dans l’onglet à droite “Image mise en avant”. Elle sera utilisée pour illustrer l’article dans les listes d’articles.
Utilisez ensuite l'icône "plus" pour ajouter un nouveau bloc "image" dans Gutenberg. Vous pourrez téléverser une image depuis votre ordinateur. Elle s’affichera dans le corps de votre article.
Vous pouvez déplacer les blocs en glisser-déposer grâce à l’icône représentant 6 petits points, ou avec les flèches haut et bas qui apparaissent au survol d’un bloc.
Publiez votre article
Avant de publier votre article, WordPress vous demande de revérifier vos paramètres. On ne sait jamais ! Bravo, votre article est publié !
Vous pouvez maintenant retourner sur la page d’accueil de votre site. Et voilà, votre article est publié ! Il est bien visible et… en première position !
En résumé
Pour accéder à l’administration de son site WordPress, on ajoute /wp-login.php à la fin de l’URL.
Par défaut, WordPress propose deux systèmes de classification des articles : les catégories et les tags.
Les catégories sont hiérarchiques et permettent de situer le contenu au sein d’une arborescence.
Les tags n’ont pas de hiérarchie et reflètent généralement les thématiques liées au contenu.
Gutenberg est l’éditeur visuel WordPress reposant sur le concept de “blocs” ; il permet en particulier de créer des mises en page complexes en cliqué-déposé (ou “drag and drop”).
Les articles peuvent être enregistrés en brouillon, en mode privé, et on peut aussi en planifier la publication.
Maintenant que vous avez publié votre premier contenu, je vous propose de configurer quelques options bien pratiques sur votre site.
