
Définissez une charte graphique
Pour qu’un site fasse pro, il faut que son design soit cohérent sur toutes les pages. C’est la raison pour laquelle on se repose généralement sur une charte graphique qui va définir les polices de caractères, les couleurs, les versions de logos, etc., à utiliser sur tous les supports de communication d’une marque.
Dans notre cas, nous ne disposons pas d’une charte graphique. Nous allons donc définir nous-mêmes les bases graphiques de notre marque : logo, couleurs, polices de caractères.
Trouvez une inspiration
Comme vous n'êtes à priori pas graphiste, je vous invite à chercher des sites d’inspiration pour vous aider à définir une identité cohérente. Il ne s’agit bien sûr pas de copier-coller des designs existants, mais de s’inspirer d’associations de couleurs, de typographies, etc.
Par exemple, Dribble et Collect UI sont des bons sites d'inspiration. Vous pouvez également aller chercher des comptes Instagram orientés UI et design.
Nous avions en tête une inspiration de type décalé avec un univers pastel mais fun, et nous avons trouvé une image d’inspiration sur Pinterest qui colle à cette atmosphère et qui contient même une image de banane ! Cette image d’inspiration va nous guider dans les choix graphiques à venir.
Définissez une palette de couleurs
Utilisez un service comme Paletton ou Colormind pour créer votre palette de couleurs manuellement ou, plus simple encore, partez d’une image d’inspiration dont l’atmosphère vous plaît pour générer automatiquement une palette de couleurs avec Canva.
L’outil Color Palette de Canva nous génère automatiquement la palette de couleurs suivante à partir de notre image :

C’est la palette que nous allons respecter pour la suite !
Choisissez des polices de caractères
Le choix des polices de caractères a tendance à être négligé, alors que c’est l’un des aspects les plus importants de la charte graphique.
Les sites utilisent généralement les typographies gratuites disponibles sur Google Fonts car ce sont des polices performantes, compatibles pour le web et faciles à intégrer à votre site. Il existe également des polices premium qui peuvent apporter un look encore plus abouti à vos projets.
Il y aurait beaucoup à dire sur le choix d’une typo, mais cela n’est pas le sujet ici. Nous allons donc partir sur :
la police Abezee en graisse regular (400) pour les titres de page, afin de donner un côté un peu décalé tout en restant élégant ;
la police Open Sans (un grand classique du webdesign !) pour le corps de page.
Ce sont des polices Google Fonts et elles sont déjà intégrées dans Elementor.
Choisissez un hero header
Le "hero header" est la section principale en haut d'une page web, souvent composée d'une image, d’une vidéo ou d'un texte impactant et d'un appel à l'action (liens vers une section importante ou un formulaire de contact). Il vise à captiver l'attention des visiteurs et à créer une première impression forte.
Nous allons donc utiliser une belle image incluant notre master visuel, la banane. Cet élément est l’image de fond de la section. Il représente notre marque et pourra être utilisé sur différents supports de communication.
Certains sites proposent de belles photos utilisables gratuitement. C’est en particulier le cas de unsplash sur lequel nous avons trouvé la photo de banane contenue dans le visuel d’inspiration choisi.
Nous allons utiliser cette image (légèrement modifiée par nos soins) comme image du hero header pour notre marque :

Créez un logo
Vous pouvez chercher des icônes gratuites sur Freepik et créer votre logo gratuitement sur les sites comme snappa ou Canva (attention, la version gratuite est très limitée), qui proposent des interfaces très simples pour créer des visuels en ligne.
Voici la création que nous allons utiliser pour notre site (notez que l’image que vous allez réellement télécharger est une image PNG avec le texte blanc sur fond transparent) :

Paramétrez les options du thème en fonction de votre charte
Maintenant que nous avons défini notre direction graphique, nous allons pouvoir l’implémenter dans notre thème.
Regardez la vidéo de démonstration pour suivre les étapes clés.
Pour cela, rendez-vous dans le customizer. Comme vous pouvez le constater, il y a beaucoup plus d’options qu’avec le thème par défaut que nous utilisions en début de cours ! Mais pas d’inquiétude, on se les approprie rapidement à l’usage.
Configurez le logo
La première chose que nous allons faire est d’ajouter notre logo :
Cliquez sur “En-tête”.
Cliquez sur “Logo”.
Sélectionnez “Changer le logo”.
Cliquez sur “Téléverser des fichiers”.
Sélectionnez votre logo dans vos fichiers et téléversez-le.
Faites de même dans la section “Logo Retina”. Cette section est dédiée aux écrans “retina” ayant une meilleure définition que les écrans classiques. Il faut donc si possible téléverser une image faisant le double (en pixels) de la taille souhaitée à l’écran. Notre logo est assez grand pour notre utilisation, vous pouvez donc prendre le même.
Le logo est aussi présent dans le pied de page.
Scrollez vers le pied de page et cliquez sur l’icône “crayon” en bleu pour accéder directement à la section du customizer qui nous intéresse.
Cliquez sur le logo et supprimez-le avec l'icône des 3 points.
Faites de même avec le bloc des icônes sociales.
Cliquez sur le “+” pour ajouter un widget et sélectionnez “image”. Sélectionnez votre logo dans la médiathèque (puisqu’il a déjà été téléversé) et réglez sa taille grâce à l’outil de redimensionnement du customizer.
Et voilà, notre logo est en place, aussi bien dans l’en-tête que dans le pied de page !
Paramétrez les palettes de couleurs
Il est important de personnaliser les palettes de couleurs avec les couleurs que nous avons définies précédemment ainsi que d'éventuelles variations. En effet, cela nous fera gagner beaucoup de temps lors des sélections de couleurs, et nous évitera surtout de choisir des couleurs approchantes ou au “feeling” (qui s’avère être bien souvent plus du hasard).
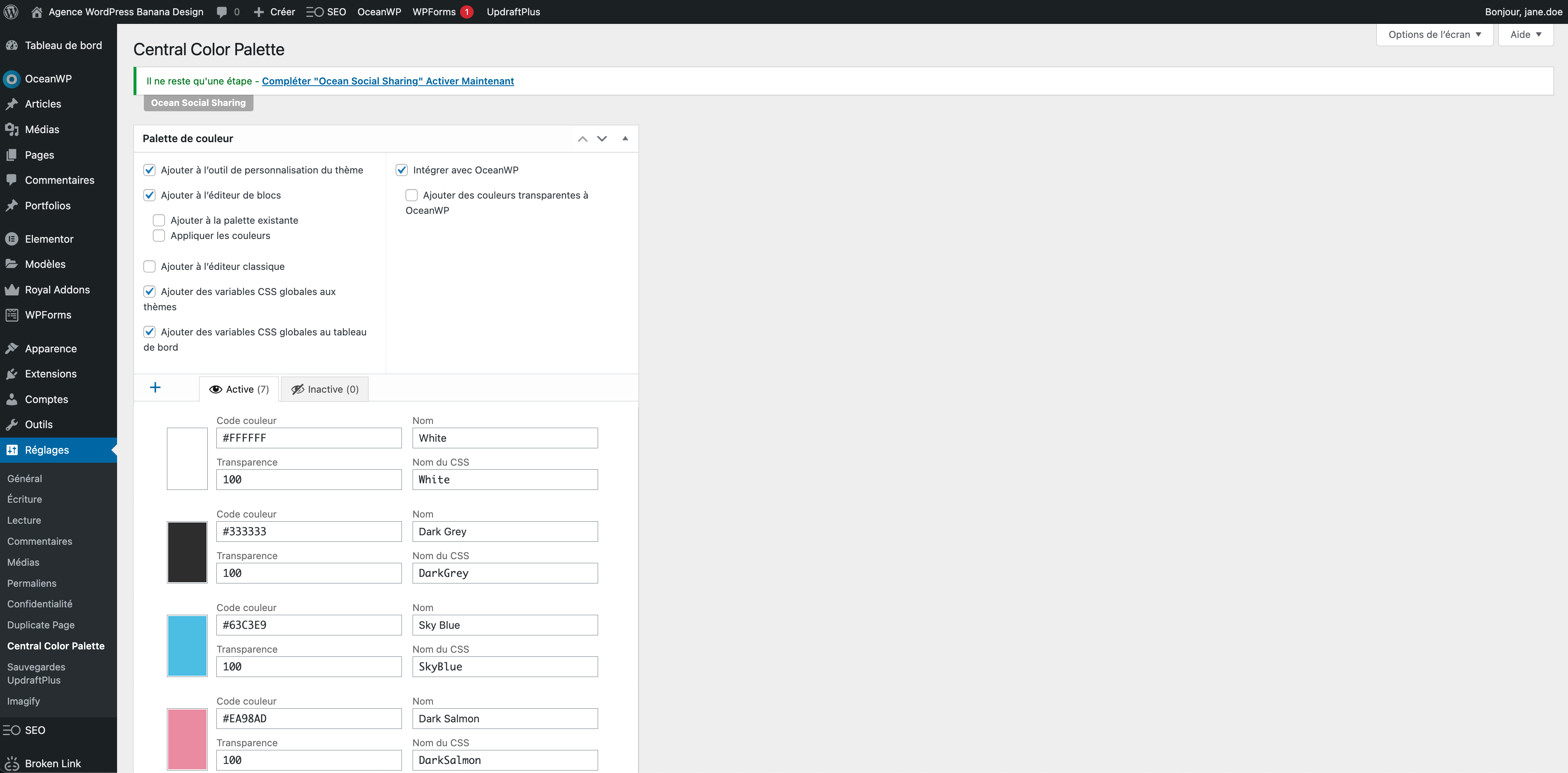
Nous avons précédemment installé le plugin Central Color Palette qui permet de configurer de façon centralisée les palettes de couleurs de l'administration WordPress et de OceanWP.

Depuis le dashboard WordPress :
Allez dans “Réglages” puis “Central Color Palette”.
Cochez les 3 premières cases de la partie gauche. Il n’y a pas besoin d’ajouter de variables CSS globales car nous ne codons pas dans notre projet.
Cochez aussi la case “Intégrer avec OceanWP”.
Ajoutez les couleurs de la palette définie précédemment :
#63C3E9 : Sky Blue
#EA98AD : Dark Salmon
#BBB14E : Dark Khaki
#EDDDE3 : Thistle
#DA658A : Pale Violet Red
Ajoutez également les couleurs de textes :
#333333 : Dark Grey
#FFFFFF : White
En ce qui concerne les palettes de couleurs Elementor, Central Color Palette ne les gère malheureusement plus depuis la version 3 d'Elementor. Il faut donc redéfinir la palette dans Elementor directement en allant dans les articles ou les pages.
Cliquez sur un article puis sur “Modifier avec Elementor” en haut à gauche.
Rendez-vous ensuite sur l’icône “menu” (les trois traits), puis sur “Réglages du site” et “Couleurs globales”.
Elementor a repris la palette de couleurs de thème, il vous faut maintenant ajouter votre palette de la même façon que sur le customizer.
Paramétrez les polices de caractères
Regardez la vidéo de démonstration pour suivre les étapes clés.
Retournez à l’accueil du customizer en cliquant sur la flèche de retour en arrière, en haut à gauche du customizer.
Allez dans “Typographie”.
Vous allez ici pouvoir définir de façon détaillée les réglages de typographie pour tous les éléments du site ! Nous allons rester simples et paramétrer seulement la typographie pour le corps de texte et les titres.
Pour le corps de page
Cliquez sur “Corps de page”.
Dans “Famille de police” sélectionnez “Open Sans”.
Saisissez “16 px” dans “Taille de la police”.
Cliquez ensuite sur l'icône “ordinateur” à droite de “Taille de la police”. Cette icône indique que l’option est déclinable selon les tailles d’écran ! Cliquez sur l’icône “mobile” et saisissez “14 px”.
Saisissez 1,4 dans “Hauteur de ligne”.
Choisissez la couleur #333333 (Dark Grey) de notre palette.
Enregistrez et retournez à l’écran précédent.
Pour les titres
Cliquez sur “Tous les titrages”.
Cliquez sur “Famille de police” et sélectionnez “Abeezee”.
Vous remarquerez qu’il n’y a pas l’option de taille ; c’est parce que les tailles doivent être différentes pour chaque niveau de titrage (h1, h2, h3, etc.).
Nous n’allons pas définir les tailles et les couleurs des titres pour l’instant, parce qu’il sera beaucoup plus simple de les définir “in situ”, dans Elementor, lorsque nous créerons notre page d’accueil.
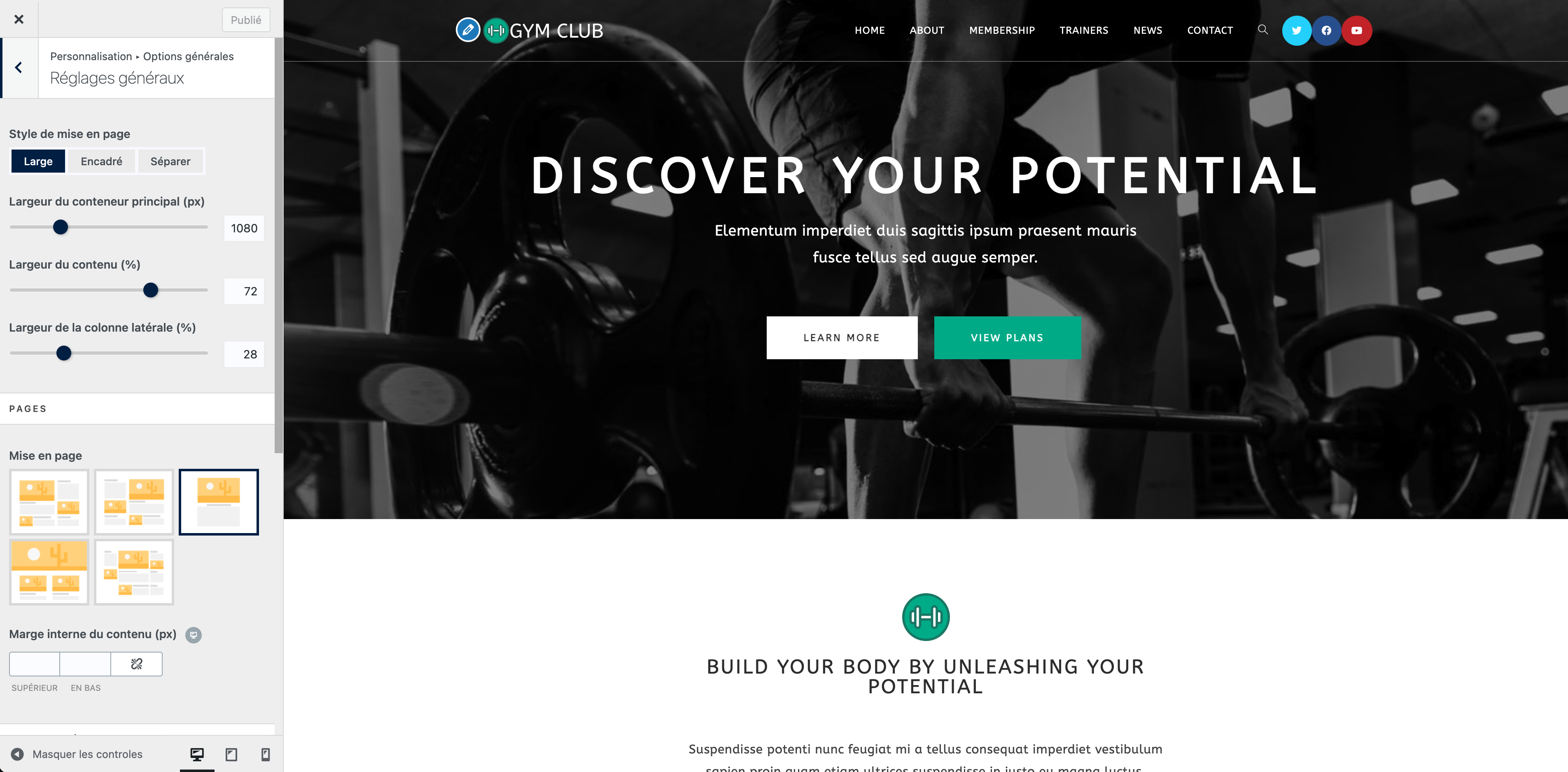
Paramétrez les layouts de page
Nous avons prévu des pages en pleine largeur lorsque nous avons défini le wireframe (et c’est généralement le layout utilisé lorsque l’on utilise un constructeur de pages). Il nous faut donc paramétrer le layout par défaut comme étant en pleine largeur.
Toujours dans le customizer, allez dans Options générales >> Réglages généraux et vérifiez que vous êtes en style de page “large” (également appelé “pleine largeur”).

En résumé
Il est essentiel de définir les bases d’une charte graphique (logo, typographie, palette de couleurs, master visuel) pour garantir la cohérence et le professionnalisme de son design.
De nombreux outils en ligne permettent de trouver des images de qualité, générer des palettes de couleurs, ou même créer des logos.
Les principaux paramètres de design se configurent au niveau du thème dans Apparence >> Personnaliser. Elementor propose aussi des paramètres de design globaux qu’il faut régler de la même manière.
Maintenant que nous avons configuré les options graphiques globales, nous allons pouvoir commencer à designer notre page d’accueil ! C’est ce que nous allons voir dans le prochain chapitre.
