
Installez votre thème WordPress
Regardez la vidéo de démonstration pour suivre les étapes clés.
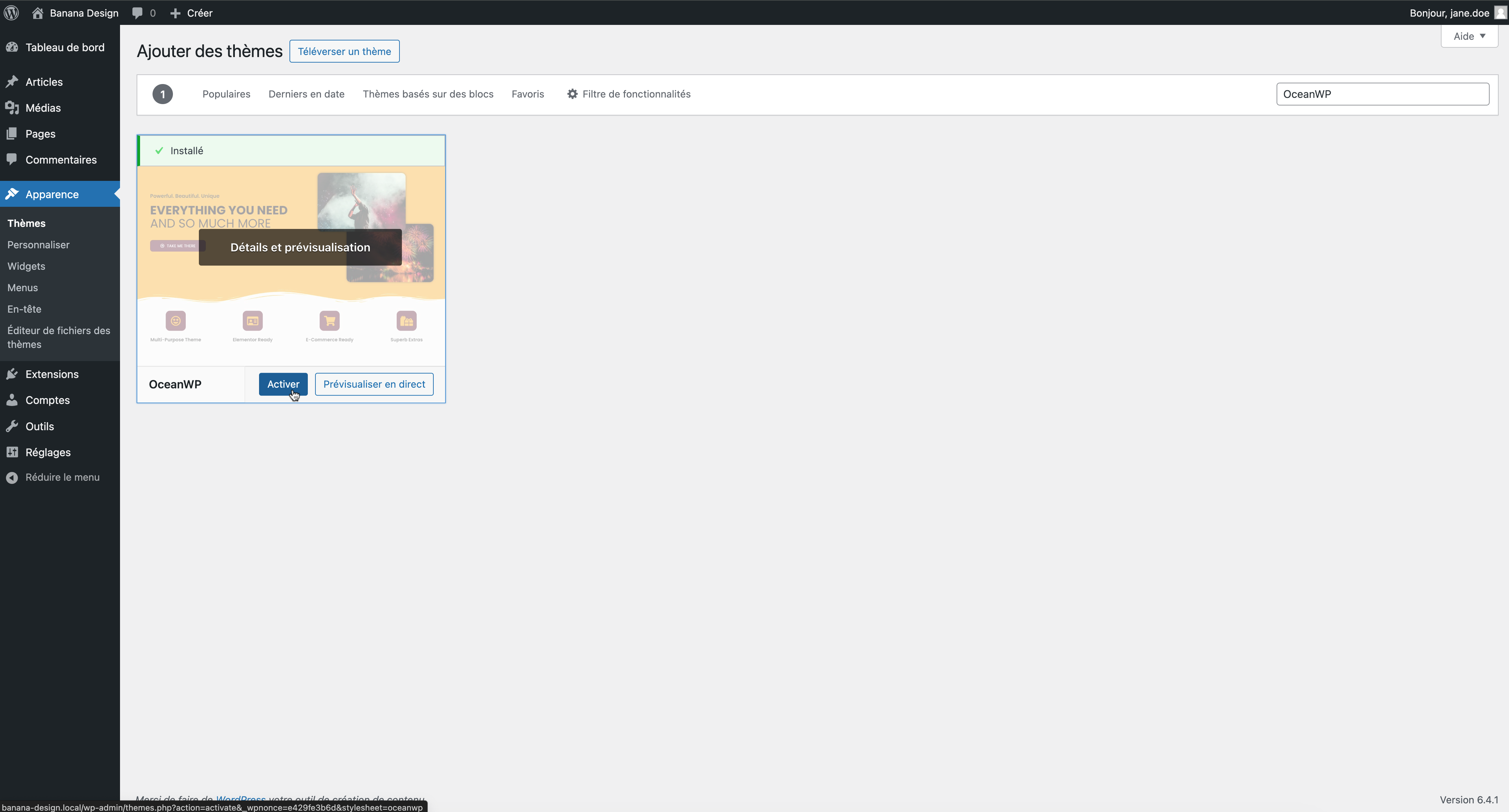
Pour installer un thème, rendez-vous dans Apparence >> Thèmes >> Ajouter.
OceanWP est gratuit et disponible dans la bibliothèque WordPress.org. Utilisez le moteur de recherche pour le retrouver et l’installer en un clic !
Une fois le thème installé, cliquez sur “Activer” pour activer le thème. C’est aussi simple que cela !

Vous pouvez constater qu’une notification est apparue dans le dashboard WordPress, vous invitant à installer l’extension ”Ocean Extra”. Cliquez alors sur “Installer et activer Ocean Extra”.
Cette extension très pratique pour notre thème vous permet d’avoir plus de fonctionnalités, comme des widgets, des modèles personnalisés ou des templates de démonstration. Vous pouvez aller voir l’onglet “Extensions” pour vérifier que l’installation a bien eu lieu.
Vous pouvez visiter votre site et constater que le design a complètement changé. C’est très minimaliste, mais pas d’inquiétude, cela va changer après l’importation d’un site de démo.
Gagnez du temps en important un site de démo
Regardez la vidéo de démonstration pour suivre les étapes clés.
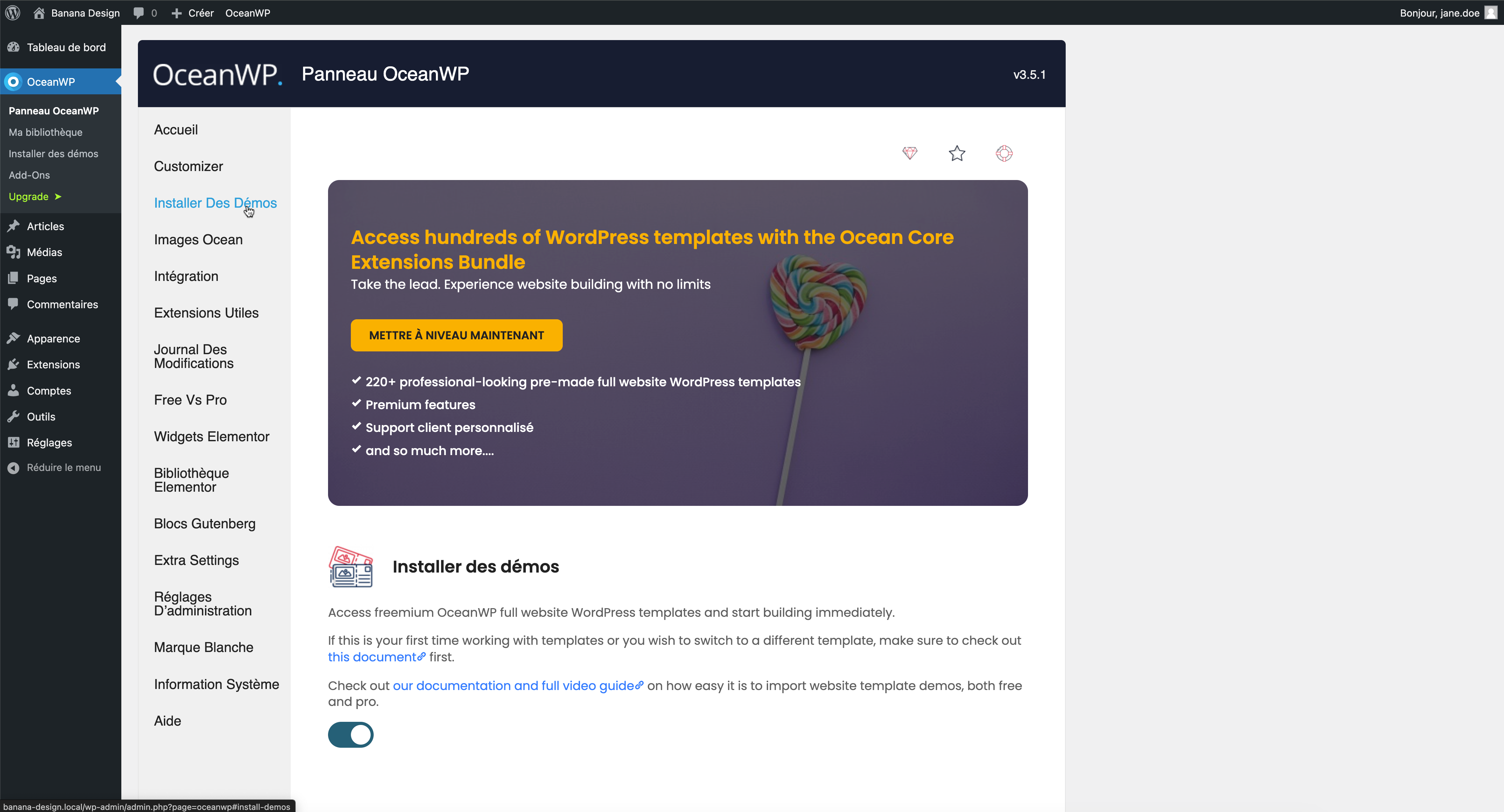
OceanWP dispose d’une fonctionnalité un peu particulière s’appelant “Panneau OceanWP”. Elle permet de définir les principales options du thème et d’importer l’intégralité d’un site de démonstration (site d’exemple clefs en main) en quelques clics.
Grâce à cette fonctionnalité, nous n’allons pas partir d’une base vierge et nous allons gagner beaucoup de temps sur la mise en place de notre site.

Suivez les étapes de l’assistant de configuration ci-dessous :
Choix du modèle de démo :
Cliquez sur “Installer Des Démos” puis cherchez le modèle “Gym” et prévisualisez-le.
Cliquez sur “Importer” puis installez les différentes extensions demandées (dont Elementor), sauf celles indiquant “Obtenir ce module”. Il s’agit en effet d’extensions premium que nous n’allons pas utiliser dans ce cours.
Cliquez sur “Aller à la prochaine étape” une fois les installations terminées.
Cliquez enfin sur “Installer cette démo” en laissant toutes les options cochées.
Comme vous pouvez le constater, votre site est maintenant exactement similaire au site de démo ! Notre page builder Elementor a également été installé.
Installez un thème enfant pour sécuriser vos modifications
Les thèmes sont régulièrement mis à jour pour rester compatibles avec l’évolution constante de WordPress.
Lorsque l'on souhaite personnaliser un thème, il peut arriver d'avoir besoin de modifier ses fichiers sources. En cas de mise à jour, cela a pour conséquence d’écraser les modifications faites dans ces fichiers. Certaines de vos personnalisations seront alors perdues !
Nous n'aurons pas à modifier les fichiers sources du thème dans ce cours, mais par habitude, il est conseillé de le faire. Dans ce cas, il faut passer par un “thème enfant”.
Pour installer un thème enfant, vous avez deux solutions.
Vous pouvez installer un plugin qui s’occupera de créer le thème enfant automatiquement. Par exemple, “Child Theme Configurator” ou “Child Theme Wizard” sont des plugins très simples à utiliser.
Une autre solution consiste à créer le thème enfant à la main, directement dans les fichiers du site. Si vous souhaitez le faire de cette manière, je vous propose de suivre le chapitre Créez, installez et paramétrez un thème enfant du cours "Allez plus loin avec WordPress".
Nous disposons d’une bonne base pour commencer à construire nos pages. Mais avant cela, nous allons installer des extensions supplémentaires pour ajouter des fonctionnalités à notre site.
En résumé
Le thème s’installe dans Apparence >> Thèmes >> Ajouter.
Si vous disposez d’un thème au format ZIP, cliquez sur “Téléverser un thème”.
La majorité des thèmes modernes permettent d’installer un site de démo pour gagner du temps sur la mise en place de son site.
Le thème enfant permet de personnaliser des thèmes sans risquer de perdre les modifications lors des mises à jour.
Nous avons maintenant une base beaucoup plus sympathique pour commencer à travailler ! Mais avant de nous lancer dans la personnalisation des contenus, nous allons sélectionner et installer les extensions nécessaires pour notre projet.
