
Configurez une page d’attente personnalisée
Regardez la vidéo de démonstration pour suivre les étapes clés.
Nous avons vu précédemment comment demander aux moteurs de recherche de ne pas indexer le site web, ce qui permet d’éviter que des visiteurs tombent dessus pendant les développements.
Cela ne s’avère parfois pas suffisant, et certains clients souhaitent que le site soit totalement inaccessible au public jusqu’au lancement.
Deux solutions s’offrent à vous pour faire cela :
Utiliser une extension spécialisée comme “Maintenance”, mais les options sont assez limitées.
Utiliser Elementor qui permet de créer une page totalement personnalisée.
Pour cela, nous allons créer un modèle Elementor.
Rendez-vous dans l’administration de WordPress et cliquez sur “Modèles” puis “Ajouter”.
Sélectionnez le type “Page” et appelez-le “Attente”.
Allez dans “Réglages de page” (icône de la roue en bas à droite) et sélectionnez “Elementor canvas” dans le modèle de page pour cacher le reste du site.
Vous pouvez créer votre page vous-même (comme dans la vidéo) ou cliquer sur l’icône “dossier” dans l’éditeur visuel et chercher un modèle “maintenance” !
Retournez dans le dashboard WordPress et cliquez sur “Elementor” et “Outils”.
Sélectionnez l’onglet “Mode maintenance”, sélectionnez “Arrive bientôt” et choisissez le modèle “Attente” que vous venez de créer.
Et voilà, seuls les utilisateurs connectés à WordPress seront capables d’accéder au site !
Créez un header ou un footer personnalisé avec Elementor et OceanWP

OceanWP dispose d’une fonctionnalité très intéressante permettant de créer son en-tête ou son pied de page avec Elementor. Cela permet de créer des designs complexes et originaux qui auraient été impossibles à créer avec les seules options du customizer.
Voici les étapes pour créer un header ou un footer personnalisé :
Depuis le dashboard WordPress, cliquez sur “OceanWP et “Ma bibliothèque”.
Cliquez sur “Ajoutez un nouveau” et saisissez le titre “Header”.
Cliquez sur “Modifier avec Elementor” et choisissez le modèle de page “Elementor pleine largeur”.
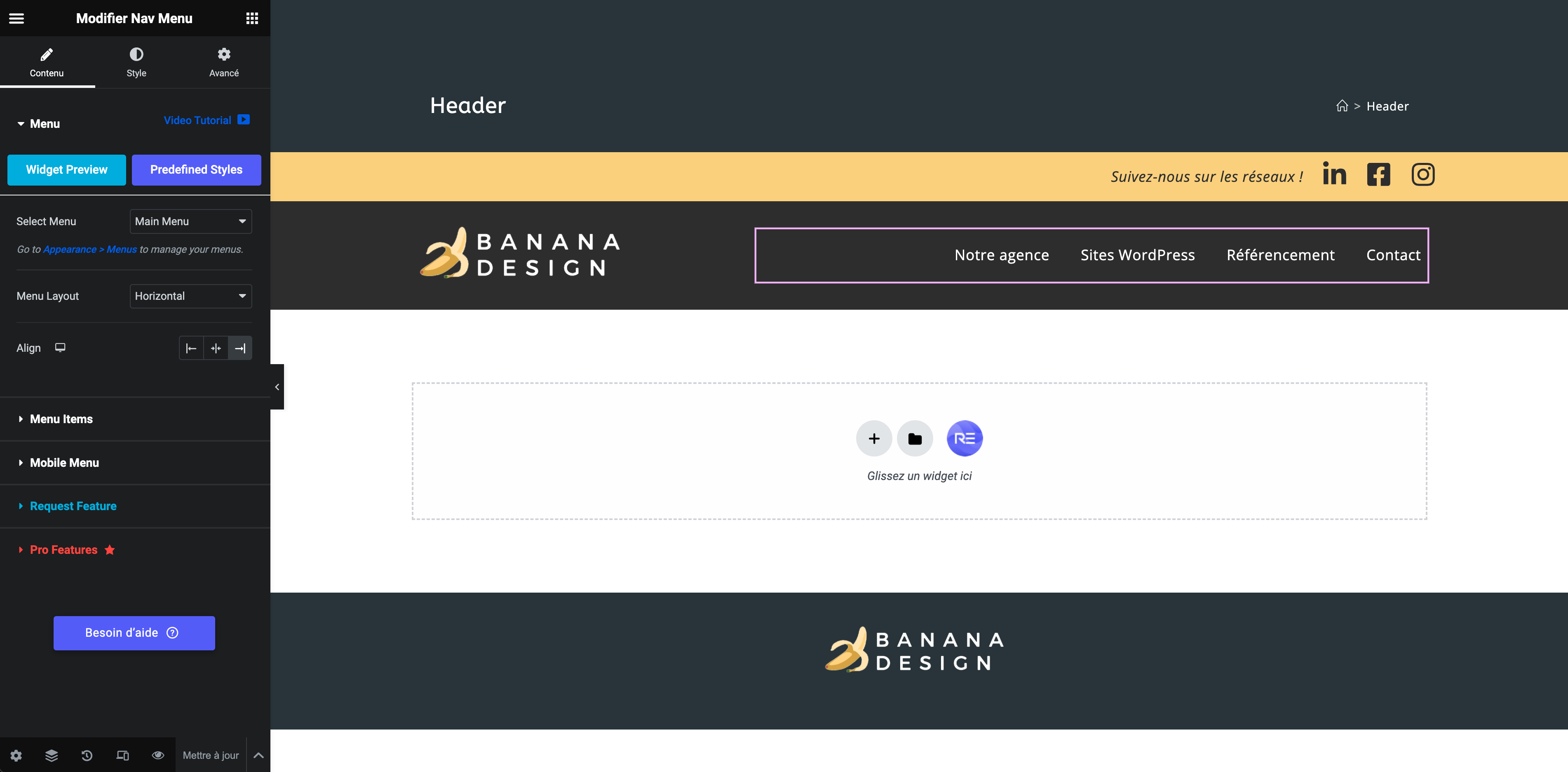
Créez votre header personnalisé. N’oubliez pas d’insérer le menu à l’aide du widget “Nav Menu” de Royal Elementor (icône violette avec un R).
Publiez le modèle et retournez dans le dashboard WordPress.
Cliquez sur Apparence et “Personnaliser” pour ouvrir le customizer.
Dans “En-tête”, sélectionnez “Menu” puis “En-tête personnalisé” dans l’onglet “Style” et sélectionnez le modèle “Header” que nous venons de créer.
Et voilà, vous disposez d'un en-tête sur mesure pour votre site !
Le même processus est applicable pour le pied de page en créant un autre modèle et en l’appliquant dans la section “Widgets de pied de page” du customizer.
Allez plus loin en ajoutant des CSS personnalisés
Regardez la vidéo de démonstration pour suivre les étapes clés.
Elementor et OceanWP sont très flexibles, mais il peut arriver qu’ils n’offrent pas les options de personnalisation de design que l’on souhaiterait.
Il est possible de contourner le problème en ajoutant des règles CSS personnalisées dans la section “CSS et JS personnalisés” du customizer.
Identifiez précisément le composant que vous souhaitez personnaliser
S’il s’agit d’un composant Elementor, vous pouvez attribuer une classe CSS au composant souhaité dans l’onglet “Avancé”. On peut, par exemple, l'appeler “ma_classe_personnalisee”.
S’il ne s’agit pas d’un composant Elementor, il va falloir utiliser l’inspecteur de votre navigateur web pour cibler le composant souhaité.

Pour cela :
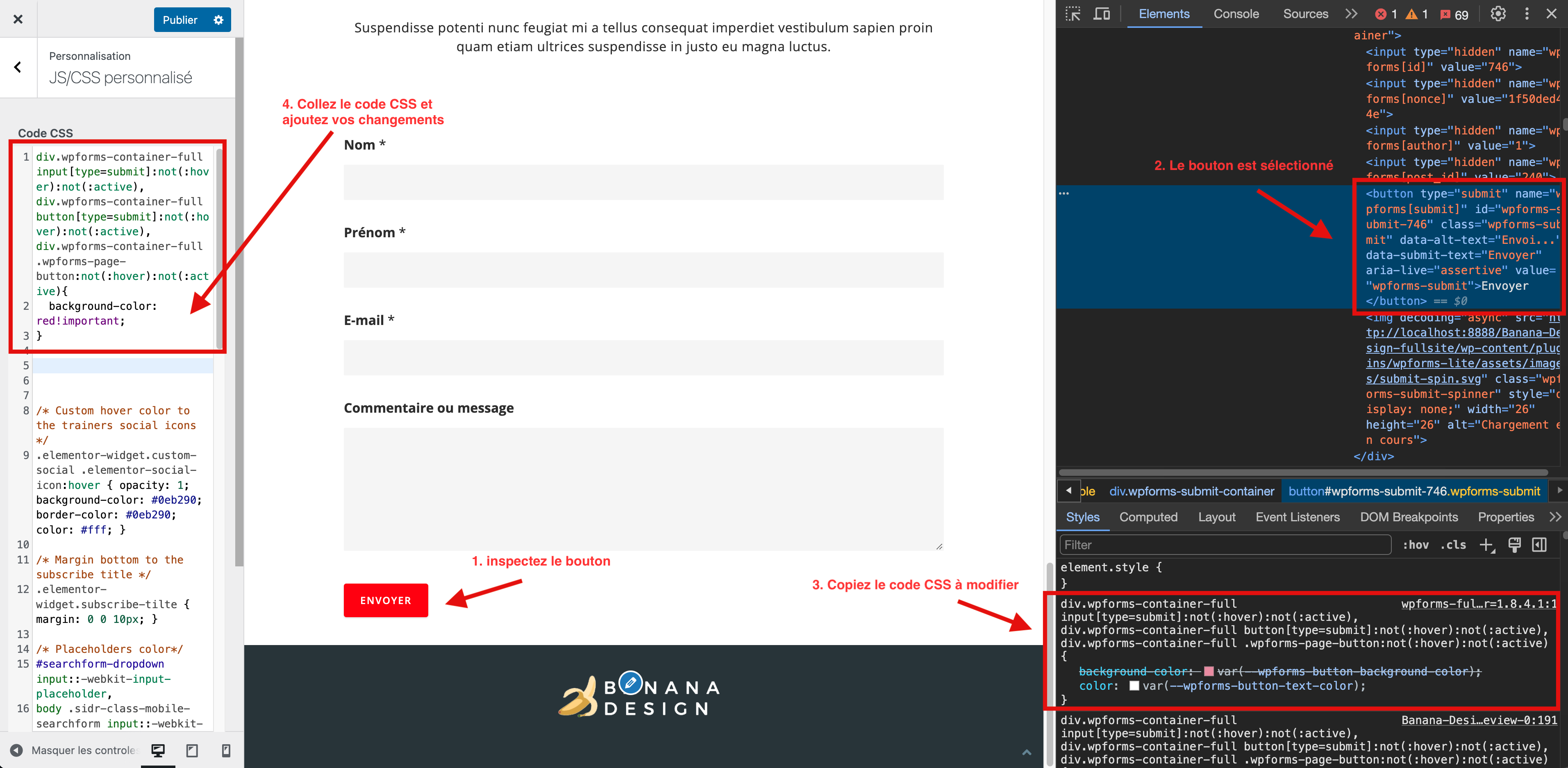
Ouvrez la page souhaitée dans votre navigateur, faites un clic droit sur le composant souhaité et cliquez sur “Inspecter”.
Sélectionnez le bon élément HTML dans la zone de gauche, puis copiez le code utilisé pour le cibler dans la colonne de droite.
Rendez-vous dans le customizer dans la section “JS/CSS personnalisé”.
Collez la classe que vous avez attribuée dans Elementor (“.ma_classe_personnalisee”) ou le code CSS copié précédemment depuis l’inspecteur, puis ajoutez la règle CSS souhaitée. Par exemple : “background-color: red !important;” pour changer la couleur en rouge.
Créez des types de contenus personnalisés
Si vous souhaitez créer des sites un peu plus complexes, il vous faudra certainement créer des types de contenus personnalisés ou custom post types, en anglais.
Par exemple, si vous souhaitez créer un site d’annonces de voitures d’occasion, il vous sera nécessaire de créer un type de contenu “voiture” disposant de champs personnalisés comme “Prix neuf”, “Prix de vente”, “Année d’acquisition”, etc.
Pour un site plus simple comme le nôtre, ces customs post types peuvent servir à créer des types de contenus comme des témoignages, ou encore des portfolios pour présenter nos réalisations.
Cette fonctionnalité était auparavant réservée à des personnes maîtrisant un minimum le code, mais elles sont maintenant beaucoup plus accessibles. Vous pouvez ainsi créer un type de contenu de type “Réalisations” pour présenter vos travaux.
Il existe de nombreuses extensions permettant de créer des types de contenus personnalisés sans coder. Nous allons choisir “CPT UI” qui est gratuite et simple d’utilisation.
Installez-la depuis le dashboard WordPress.
Dans le dashboard, cliquez sur “CPT UI” et “Ajouter/modifier” des types de publications.
Saisissez :
“Réalisation” dans le champ “Slug du type de publication” ;
“Réalisations” dans le champ “Libellé pour le pluriel” ;
“Réalisation” dans le champ “Libellé pour le singulier”.
Cochez la case "Catégories" en bas de page.
Cliquez sur “Ajouter un type de publication”.
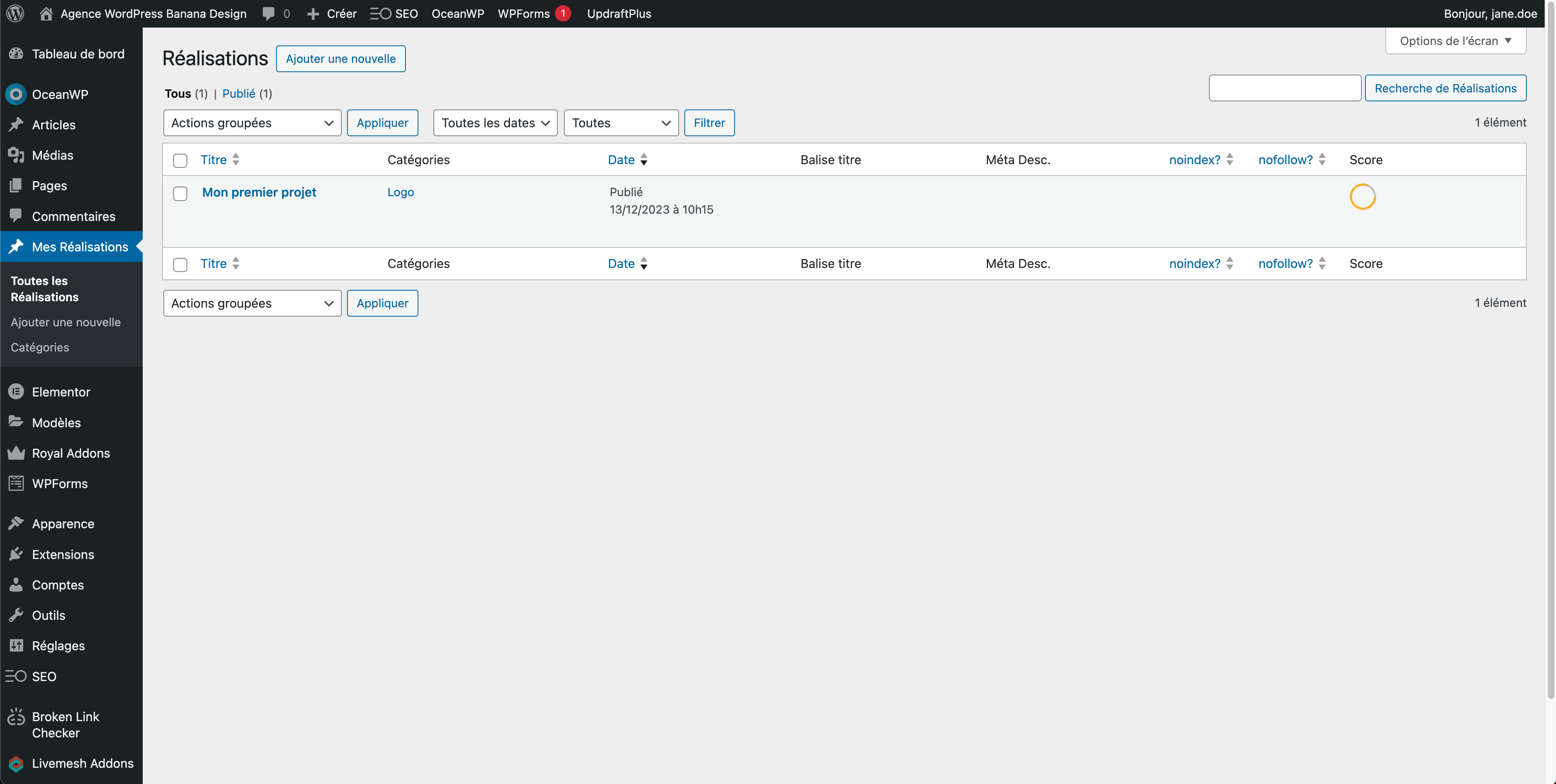
Vous constaterez alors qu’une nouvelle rubrique “Réalisations” apparaît dans le menu du dashboard WordPress !
Créez maintenant quelques contenus de type portfolio depuis cette section. N’oubliez pas de leur appliquer les catégories correspondant au type de réalisation (logo, site web, plaquette…).

J’ai maintenant des contenus de type “Réalisations”, mais comment les afficher ?
Le module “Posts” qui permet d’afficher une liste de posts n’est accessible qu’en version pro. Heureusement, des addons Elementor proposent cette fonctionnalité dans leur version gratuite.
C’est en particulier le cas de “Livemesh Addons for Elementor”. Rendez-vous dans “Extensions”, cliquez sur “Ajouter” et installez cet addon.
Une fois l’extension activée :
Retournez sur votre page et éditez-la avec Elementor.
Sélectionnez le widget “Posts Grid”.
Réglez les “Posts Types” sur votre type précédemment créé, “Réalisations”.
Vous pouvez également régler le type de portfolio à afficher en choisissant une certaine catégorie.
Et voilà, les dernières réalisations de type logo s’affichent automatiquement ! N’hésitez pas à jouer avec les autres options pour en affiner la présentation.
En résumé
Il est recommandé de mettre en place une page d’attente vers laquelle seront redirigés les utilisateurs non connectés pendant la construction du site.
Il est possible de créer des headers et footers totalement personnalisables grâce à Elementor, soit en utilisant la version pro, soit via des intégrations dédiées offertes par certains thèmes.
Il est possible d’ajouter facilement des règles CSS sans modifier les fichiers du thème, dans Apparence >> Personnaliser >> CSS personnalisé.
Les CPT (custom post types) permettent de créer des types de contenus personnalisés qui sont très utiles pour des sites plus complexes.
Nous venons de découvrir quelques fonctionnalités avancées qui ouvrent la porte à la création de sites plus complexes. Mais il nous reste encore quelques étapes essentielles avant de pouvoir lancer officiellement notre site en ligne ! Nous allons les passer en revue dans la partie suivante.
