
Prenez en main le page builder Elementor
La page d’accueil ainsi que les autres pages importées via le site de démo sont déjà créées avec Elementor. Pour les éditer avec Elementor, il suffit donc de visiter la page que vous souhaitez éditer (dans notre cas, “Home”) et de cliquer sur “Modifier avec Elementor” dans la top bar en haut à gauche.

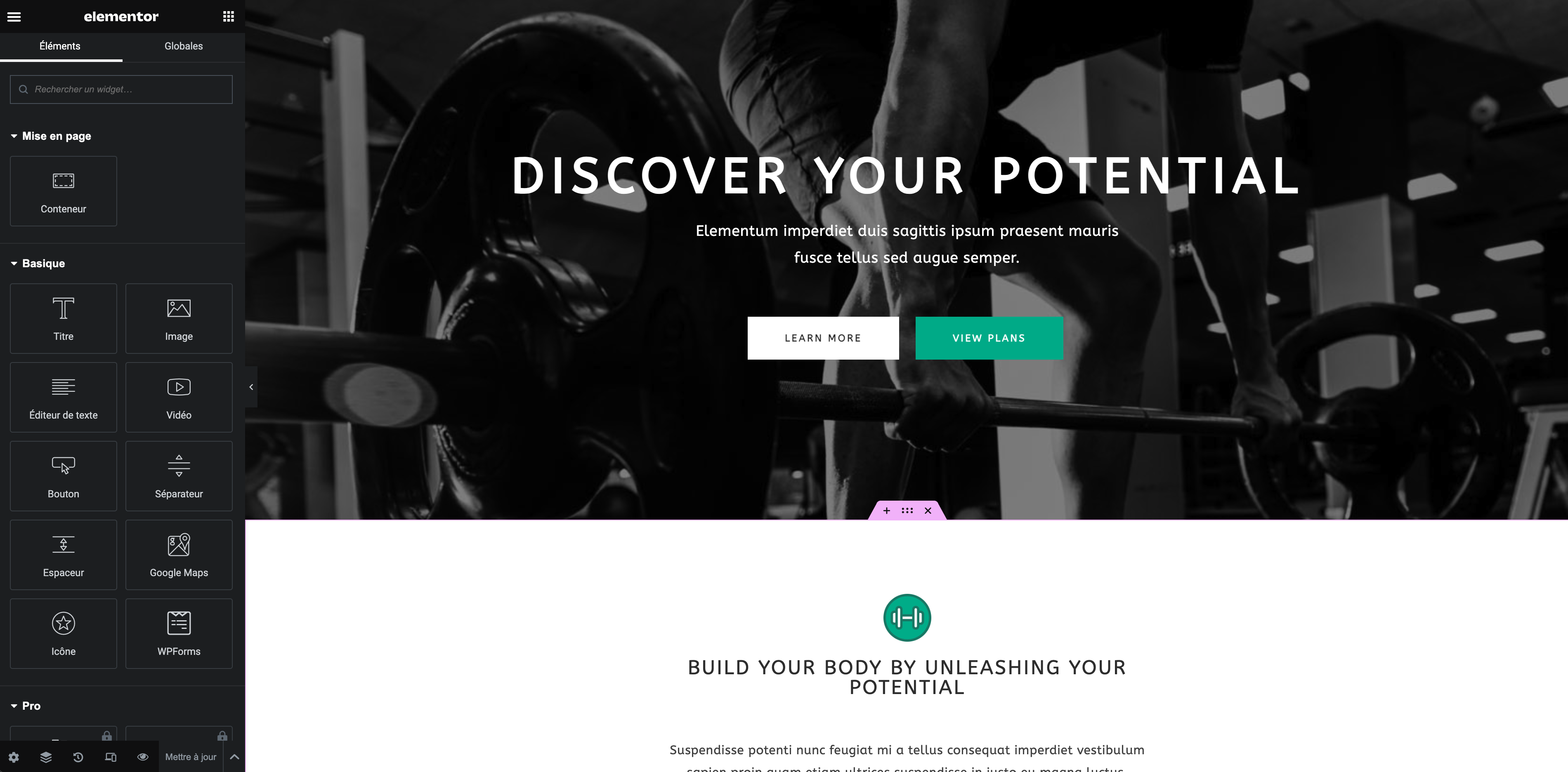
La page se divise alors en deux.
Sur la gauche, vous disposez d’une colonne contextuelle dédiée aux fonctionnalités Elementor.
Sur la droite, vous voyez le rendu de votre page.
Cette combinaison est très pratique, car, comme dans le customizer, toutes les modifications que vous ferez sur la page se verront instantanément dans la zone de prévisualisation !
La colonne de gauche dispose de deux panneaux principaux et d’un menu global.
Le premier, affiché par défaut et accessible via l’icône présentant 6 petits carrés en haut à droite, liste les éléments (aussi appelés widgets) disponibles pour créer votre page. Vous pouvez ajouter ces éléments à votre page en glisser-déposer.
Le second est le panneau contextuel d’édition des éléments, colonnes ou sections. Pour l’afficher, survolez un élément dans la page et cliquez sur l’icône “crayon”.
Le menu global est accessible avec l’icône “menu” tout en haut à gauche. Nous l’avons déjà utilisé pour régler les couleurs et les typographies du site.
Personnalisez le hero de votre page d’accueil
Nous allons commencer par modifier le “hero” de notre page d’accueil. C’est la zone la plus importante du site, car elle va donner la première impression au visiteur. Il faut donc qu’elle soit impactante, que le message soit explicite et qu’elle propose un appel à l’action (“call to action”) appétent. Elle est souvent accompagnée d’une image ou d’une vidéo.
Regardez la vidéo de démonstration pour suivre les étapes clés.
Passez le titre en paragraphe
Cliquez sur le titre principal “Discover your potential” dans la section de prévisualisation (à droite).
Modifiez le texte avec “Banana Design, pour des sites à croquer” dans la colonne de gauche ou directement dans la zone de prévisualisation.
Cliquez sur l’onglet “Style” et allez dans "Typographie" pour découvrir les options disponibles.
Passez le paragraphe suivant en titre principal
Faites un clic droit sur le paragraphe dans la zone de prévisualisation et cliquez sur “Effacer”.
Dans le panneau de gauche en haut, affichez tous les widgets en cliquant sur l’icône composée de 9 carrés.
Glissez-déposez l’élément “Titre” à la place de notre paragraphe.
Dans l’onglet “Contenu”, alignez le titre au centre et sélectionnez “H1”.
Dans l’onglet “Style”, réglez la couleur sur du blanc et définissez la taille de typographie à 21 pour aligner visuellement les deux textes.
Dans l’onglet “Avancé”, ajoutez une marge de 20 px en haut pour espacer les textes.
Modifiez le master visuel
Nous allons maintenant modifier l’image de fond de la section. Techniquement, il s’agit d’une image d’arrière-plan. Cela veut dire que l’image n’est pas affichée via un widget dédié, mais qu’elle s’affiche en arrière-plan de la section.
La section Elementor est délimitée par un rectangle rose (la couleur peut changer selon la version d’Elementor). Pour la modifier, survolez-la et cliquez sur l’onglet rose contenant 6 petits points en haut de la section.
La colonne de gauche affiche maintenant les options “Mise en page” de la section.
Cliquez sur l’onglet “Style” de la colonne de gauche. Vous voyez maintenant les options d’arrière-plan avec l’image que nous souhaitons modifier.
Cliquez sur l’image pour la modifier puis téléversez le master visuel défini précédemment.
Changez la position en Y de l’image pour qu’elle puisse être centrée verticalement.
Vous remarquerez en revanche qu’elle est grisée. C’est parce qu’il y a un “overlay” en transparence de noir par-dessus notre image. Cet overlay sert en général à améliorer la lisibilité du texte par-dessus une image, mais il peut aussi être utilisé à des fins esthétiques ; c’est ce que nous allons faire ici.
Scrollez dans la colonne de gauche et cliquez sur “Superposition d’arrière-plan”. Vous voyez alors la couleur noire qui est choisie. Plutôt que d’utiliser une teinte unique, nous allons définir une superposition en dégradé de couleurs :
Choisissez “dégradé” dans les types d’arrière-plans.
Mettez l’opacité de la couleur noire à 0, la deuxième couleur en rouge rosé (#F2295B) avec une opacité de 0,4 et modifiez l’angle du dégradé à 0 degré.
Nous allons maintenant encore améliorer notre hero en ajoutant une forme de séparation en bas de la section.
Scrollez toujours dans la colonne de gauche et cliquez sur “Forme de séparation”.
Cliquez sur “Bas”, sélectionnez “Vagues” et réglez la largeur et la hauteur si besoin.
En revanche, la section s’arrête maintenant juste en dessous de la banane, ce qui n’est pas très esthétique.
Cliquez sur “Mise en page” dans la section de gauche et augmentez le champ “Hauteur minimum” à 715 px.
Modifiez le style et la couleur des boutons
Regardez la vidéo de démonstration pour suivre les étapes clés.
Les boutons carrés ne vont maintenant plus très bien avec le reste du design. Nous allons arranger cela.
Dans la section de prévisualisation, sélectionnez maintenant le bouton de gauche et cliquez sur “Contenu”.
Changez le texte avec “En savoir plus” et saisissez “#ensavoirplus” dans le champ lien afin de créer une ancre.
Dans l’onglet “Style”, sélectionnez la couleur du bouton “Skyblue” et la couleur du texte “White”.
Pour l’effet au survol, mettez la même couleur en baissant l’opacité d’1/4.
Choisissez un rayon de bordure à 50.
Une des fonctionnalités très pratiques d’Elementor est la possibilité de copier le design d’un élément pour l’appliquer à un autre.
Nous allons donc le faire ici pour designer le deuxième bouton.
Supprimez le bouton de droite.
Faites un clic droit sur le bouton que nous venons de créer et cliquez sur “Copier”.
Collez votre bouton sur la droite et alignez-le à gauche.
Changez le texte par “Nous contacter” et mettez-lui une ancre.
Changez sa couleur en rose et mettez la couleur de survol en opacité réduite.
Ajoutez des animations sur les boutons
Nous allons ajouter de petites animations sur les boutons pour qu’au chargement ils apparaissent en glissant (“slidant”) de part et d’autre.
Sélectionnez le bouton de droite, cliquez sur “Avancé” dans le panneau de gauche et sélectionnez “Fade in right” dans la section “Effets de mouvement”.
Faites de même avec “Fade in left” sur le bouton gauche.
En résumé
L’écran d’édition d’Elementor est composé de deux panneaux :
Le panneau contextuel à gauche permet de gérer les paramètres globaux, d’ajouter des modules à la page ou de personnaliser le contenu et le design du module sélectionné.
Le panneau de droite permet de prévisualiser le résultat en temps réel.
Il est essentiel de bien structurer son contenu à l’aide des balises HTML appropriées (h1, h2, h3, p et span) et d’utiliser les mots clés SEO dans les titres (h1, h2, h3).
Nous avons désormais posé le cadre de notre page d’accueil en utilisant Elementor. Continuons sur notre lancée et personnalisons le contenu de la page.
