As expected in a startup like ours, we have a Product & Tech team. 🤓
It is actually quite a big team for us, that goes from software development to data, product, information systems etc.
Because “software is eating the world,” as they say, tech has an important role here at OpenClassrooms. However, crafting a solid solution is challenging (we’ve learned this the hard way over the years). It’s as much a science as it is an art.
What does our PxT team look like? Are they a bunch of Red Bull swigging geeks who used to program rocket software during a school assembly and hack NSA servers in under an hour? Which software do they use, and what are their habits? Let’s find out! 🕵
Mission
The PxT team has defined its own mission within OpenClassrooms:
Our mission is to provide the user with a learning experience that makes education accessible.
We aim to produce efficient, high-quality work using lean, agile, and continuous improvement.
Let’s define some key concepts that are central to the team’s mission:
User: The user is the focus. There’s always something to learn from them.
Learning experience: The higher purpose is learning, best achieved through knowledge sharing and skill acquisition.
Quality: Quality underlies all the team’s work, whether visible (in the product) or invisible (in the methodologies, design, or code used to build it).
Efficiency: To be efficient, you need to be lean and on time.
Agility: Agility is iterative, incremental, and adaptive.
Continuous improvement: To achieve this mission, strive to improve all of the above elements.
The PxT team’s guiding vision is to focus on core business. In practice, it means that they don’t try to do everything because it would be expensive and exhausting. If there’s no available offer that meets their needs, they focus their efforts on the very core of our business. If a solution already exists, they look for the best service, matching criteria such as scalability and cost.
What does focusing on core business mean? Take search engines, for instance. The team could have built their own for our courses, using a customized Solr. Instead, they opted to use Algolia, which is an excellent, ready-to-use, almost plug-and-play solution.
As far as we know, no one has created a mentorship platform to plan sessions and jury, so the team built one. 🔨
The PxT team focuses on real business problems like, “Our learners get stuck on MCQs because they don’t know how to validate them.” They help the whole company to deliver a great education experience.
It is essential because technical teams sometimes focus on technical problems just because they look exciting. This isn’t what they do (but don’t worry, they have their fair share of interesting challenges 😁).
Organization and Roles
The PxT team is actually a combination of several teams working together. 🤝
Here's what they do:
Team | What's your mission? | What do you do? |
Product & Solution | Our mission is to create, deliver, and improve valuable, innovative products that exceed customers' expectations and drive business growth. |
|
User Research | Our mission is to impact strategic user-driven decisions by providing impactful and reliable insights. |
|
Content Design | Our mission is to help people easily access education by guiding them across a seamless user experience. |
|
Product Design | Our mission is to design user experiences that are usable, accessible, scalable, and enjoyable. |
|
Engineering | Our mission is to implement solutions that make education accessible. |
|
Infrastructure | Our mission is to ensure the availability, performance, and security of the systems while building and maintaining a world-class platform quality, and supporting all teams in their relationship with technology and tools. |
|
Quality | Our mission is to accelerate the achievement of shippable quality that makes education accessible - quality at speed. |
|
Data | Our mission is to unlock the value of data, empower decision-makers by providing the right tools, expertise, and data-driven insights and recommendations. |
|
Security | Our mission is to manage the security and data protection of the company and OC Platform. |
|
IS | Our mission is to take care of you by taking care of our information system. |
|
Salesforce | Our mission is to own the Salesforce platform and support Salesforce evolutions in product and business teams. |
|
Workstation | Our mission is to help our coworkers make education accessible. |
|
We follow the squad/feature team model inspired by Spotify (more data about that here and here). Each squad is autonomous to deliver a feature, meaning it shouldn’t depend on another squad’s tasks. The squad as a whole commits to features, specifications, designs, and estimations.
A squad is usually composed of:
One product manager (Product team chapter), defining & prioritizing business needs
One solution manager, overseeing the implementation of the solution
One product designer
One UX writer
Two back-end developers
Two front-end developers
One mobile developer
One QA
We group roles into chapters to ensure consistency of practices, architecture, and design across squads. These chapters include design, backend, front end, QA, etc. They have their own meetings, goals, and vision for improvements.
Culturally, the team is very open and emphasizes excellence, but that shouldn't discourage you from talking to or joining them! You don't need to prove that you've been geeking around since you were a kid. 🤓
In fact, it's quite the opposite. The team likes to be around people with potential. Several of our developers come from diverse backgrounds, like creative arts or sound engineering.
The PxT team has developed its own cultural habits regarding team collaboration, emphasizing trust and responsibility. Their experience in agile project management makes them an influential part of the OpenClassrooms organization.
What Agility Means to Us
The PxT team is inspired by the agile manifesto. They used to follow a stricter SCRUM methodology but have learned to develop their own practices inspired by others, which suits them better. This way, they’re closer to agile principles (SCRUM is just an implementation of the agile tenets anyway).
What does it mean to be agile? It’s a spirit. It is prioritizing individuals and interactions over processes and tools; working software over comprehensive documentation. Continuously responding to change because a three-year plan doesn’t work in our environment: there’s too much uncertainty and evolution.
The code should facilitate change because specs will evolve (they say that change is the only constant!).
Workflows
To design a feature, the team has built its own workflow, known as “commitment workflow.” When a business statement is identified, the Product and Design teams work on strategy and phase documents (see the Product team page for more details). Our product designers work on UX and UI, and the Engineering team works on technical analysis. For each step, the squad gathers together: it’s an opportunity to challenge the proposal, ask questions, and get feedback. When they reach a consensus, the squad agrees on the proposal and can proceed to the next step.
When they commit to the technical analysis, the team considers the feature fully designed and can start development. Even if it appears to be a heavy process, the squad can complete it in just a few weeks. That’s how the website evolves-and how they interpret agility: making small increments the right way.
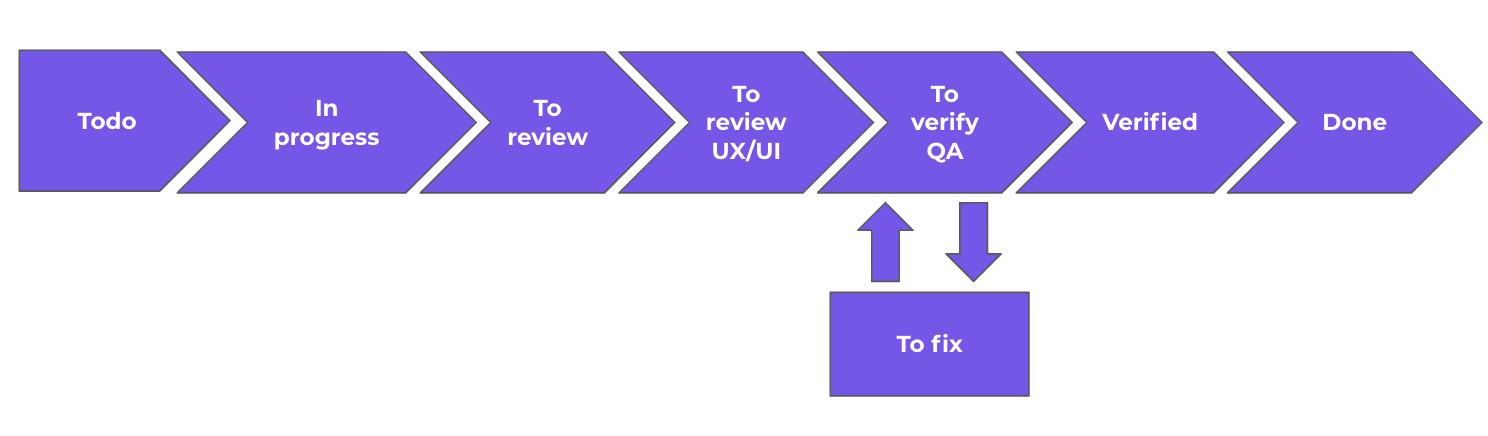
When it comes to the development cycle, they’ve set up a workflow to ensure high-level code quality.

What do these steps mean?
To do: The task has to be done this sprint. Someone will pick it up.
In progress: The task is being developed (picture someone with a screwdriver 🛠 ).
To review: At least one developer has to check the code to validate it.
To verify: QA has to check the feature from a user point of view. Does it react as expected?
To fix: QA identified issues. Developers have to fix all of them before submitting again to QA.
Verified: The feature is fully validated and is ready to go live.
Done: The feature is live in production! Hooray, it made it! 🙌
You’ll notice that at least two people will review a feature (code reviewer and QA). It is our commitment to code quality.
The PxT team emphasizes the meaning of “done.” For them, it means that it’s on the production servers and that the feature is ready to use. There used to be “done stuff” that wasn’t in production, so they sometimes forgot it, which led to an accumulation of features that never saw the light of the day.
Meetings
The PxT team is a bit like a clock when it comes to meetings: they’re well-defined, regular, and as short and efficient as possible.
They work in a two-week sprint framework: it’s a well-defined period in which the team delivers one small iteration of the product.
So, what are those meetings?
Squad Meetings
Sprint kick-off: Every two weeks, the team looks at the backlog, analyzes priorities, and decides what needs to be done for the next two weeks.
Stand up: Every day at 9:45 a.m. sharp, squads meet in the kitchen. Members of the team discuss what they did the day before, what they’re going to do on that day, whether they’re stuck, and if they need help. This meeting helps everyone stay in touch with what’s happening and is useful for making small adjustments throughout the development process.
Squad commitment: This meeting is critical to the team’s workflow. The team reviews the work after each step of the process and commits to it. Since they all agree on what needs to be done, it keeps the team from going back at the end of the process and modifying something. There are phase commitments, UX commitments, and UI commitments to ensure that everyone can see the project at different moments.
Squad retros: Every two weeks, team members write down what they’ve found helpful or not for doing their job and any issues they’re expecting. The squad focuses on how it interacts with each other and works together. It’s how they continuously enhance how they work. They share their feelings and look for solutions they can implement over the next two weeks. People keep their egos in check to avoid tensions - and it works!
Other Meetings
Chapter retros: The team must maintain communication and improvement across squads. In chapter retros, a specific chapter focuses on internal improvements. It’s often more technical than the squad retro, and it’s a way to maintain consistency and standard practices.
Chapter meetings: These are team meetings where everyone can share best practices and show what they’re working on (e.g., design critique) to ensure consistency in their delivery quality.
One-to-one: Each team member has recurrent One-to-ones with their manager. It’s a time dedicated to talking about anything that could help the team or work environment to flourish. It’s not a reporting meeting.
The PxT team usually doesn't have impromptu meetings during the day. When they have other meetings, it's because they need to talk with a developer from another company to build an integration or interview someone who has applied for a job in the team.
Development Practices
The team implemented many development best practices, including:
Automatic staging deployment
Code reviews
Continuous deployment
Continuous integration
Pair programming
Test-driven development
100% test code coverage
The team deploys several times a day, sometimes several times an hour. As soon as some code is ready and validated (by another developer for code review and a QA for user testing), it's launched into production. 🚀
This helps them add features bit by bit instead of rolling out enormous changes that can have a big impact. The more lines of code you deploy at the same time, the riskier it is!
They've set up a complete clean architecture, which is a bit complicated but rewarding; it helps them ship high-quality code. While they’re not competing to be the best, they do aim for excellence (which seems similar, but there's a subtle difference). They were happy to hear from an external auditor that theirs was one of the best codes he'd seen in all the companies he'd audited (not bragging, but we'll put our sunglasses smiley here anyway 😎 ).
Tech Stack
The team is often asked: “What’s your tech stack? Do you use the latest languages? Did you try X.io and Y.js?”
While they’re open to using new tech, they try not to use the “latest hot stuff” just because it’s hot. Why? Because everything moves very fast and could become obsolete quickly, especially in the front-end world. They need a good reason to add another language to the tech stack.
That said, they use:
PHP: One of the most used web programming languages globally, powering the likes of Wikipedia and Facebook, to name just two.
Symfony framework: It would be crazy not to use a strong framework like Symfony on top of PHP these days. It facilitates a lot of work: we don't have to reinvent the wheel every time.
PostgreSQL: This has been our database of choice to store our data for many years.
React.js: To provide a more cohesive code and a better front-end user experience.
Amazon Web Services: We're hosted on AWS. We use EC2 instances that we spawn automatically depending on traffic (we have some in-house code for this), S3 for object storage, RDS for databases, etc.
